Hola Jorge.
Dentro del elemento before, agrega un atributo llamado content.
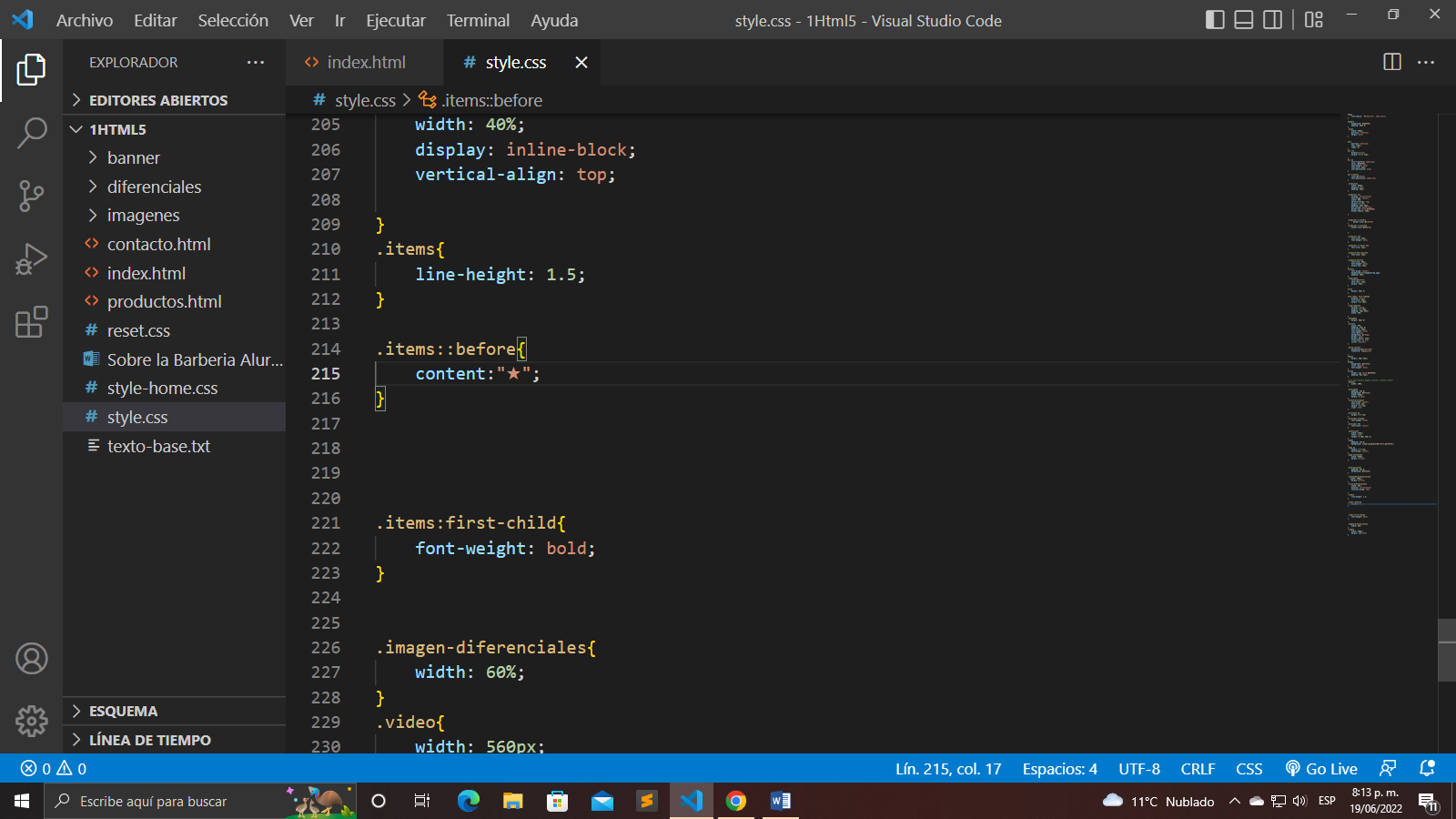
Dentro de este atributo, pasará una cadena si coloca el formato entre comillas (como contenido: ""). Puede copiar y pegar la estrella dentro de las comillas o simplemente pegar el carácter hexadecimal en el contenido. Com estas haciendo.
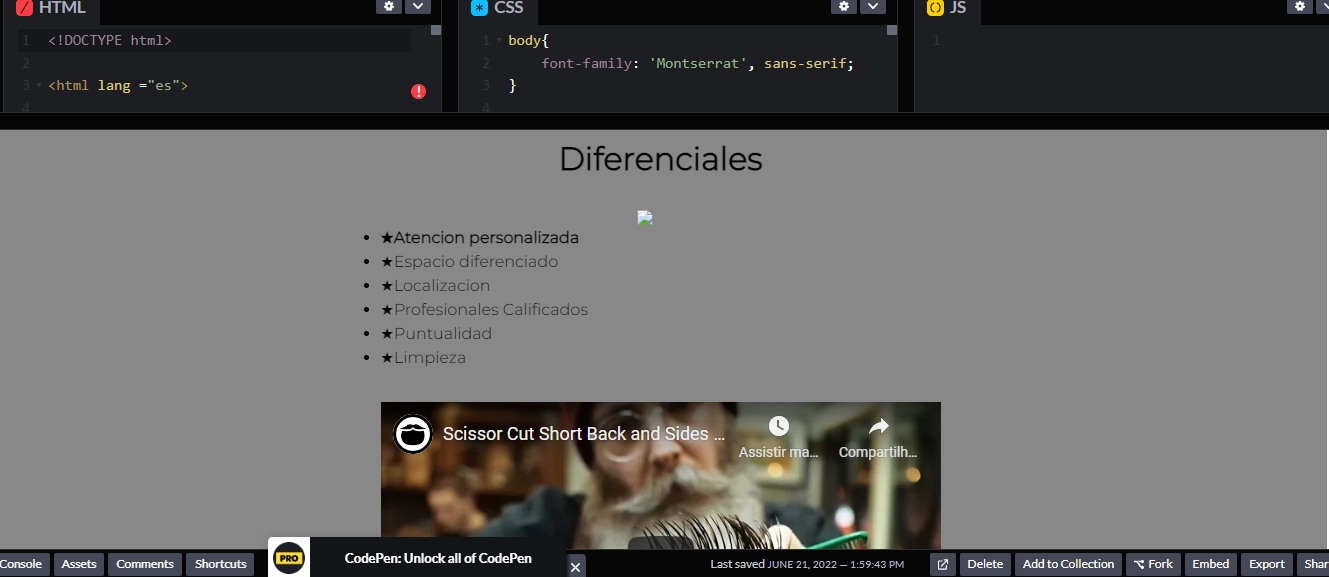
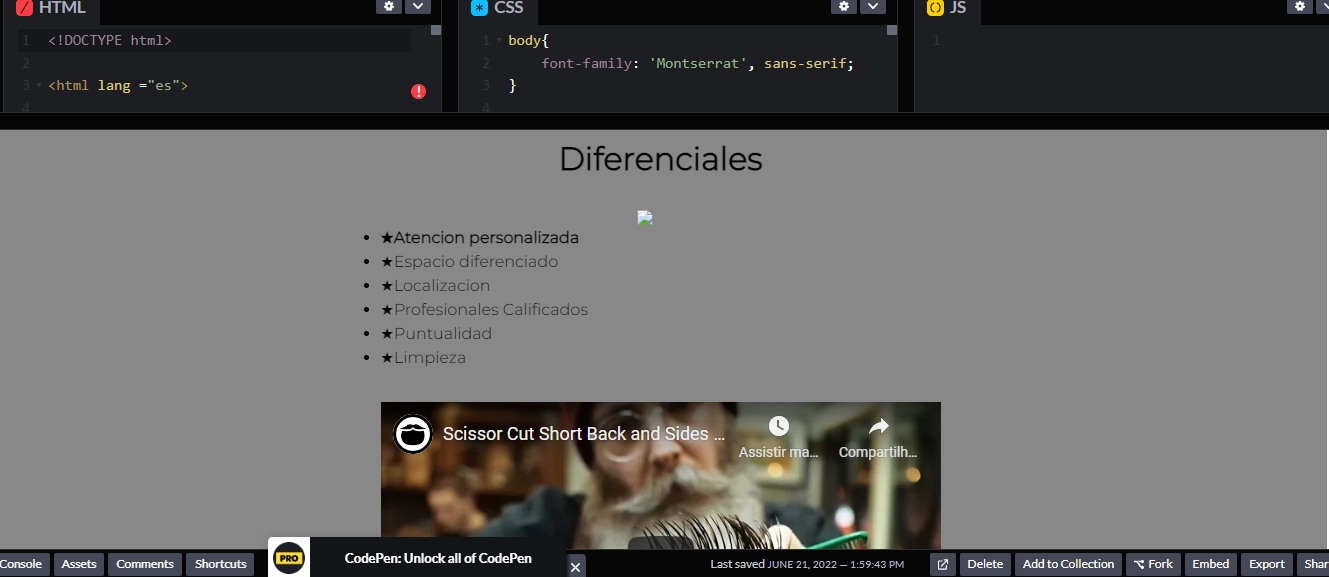
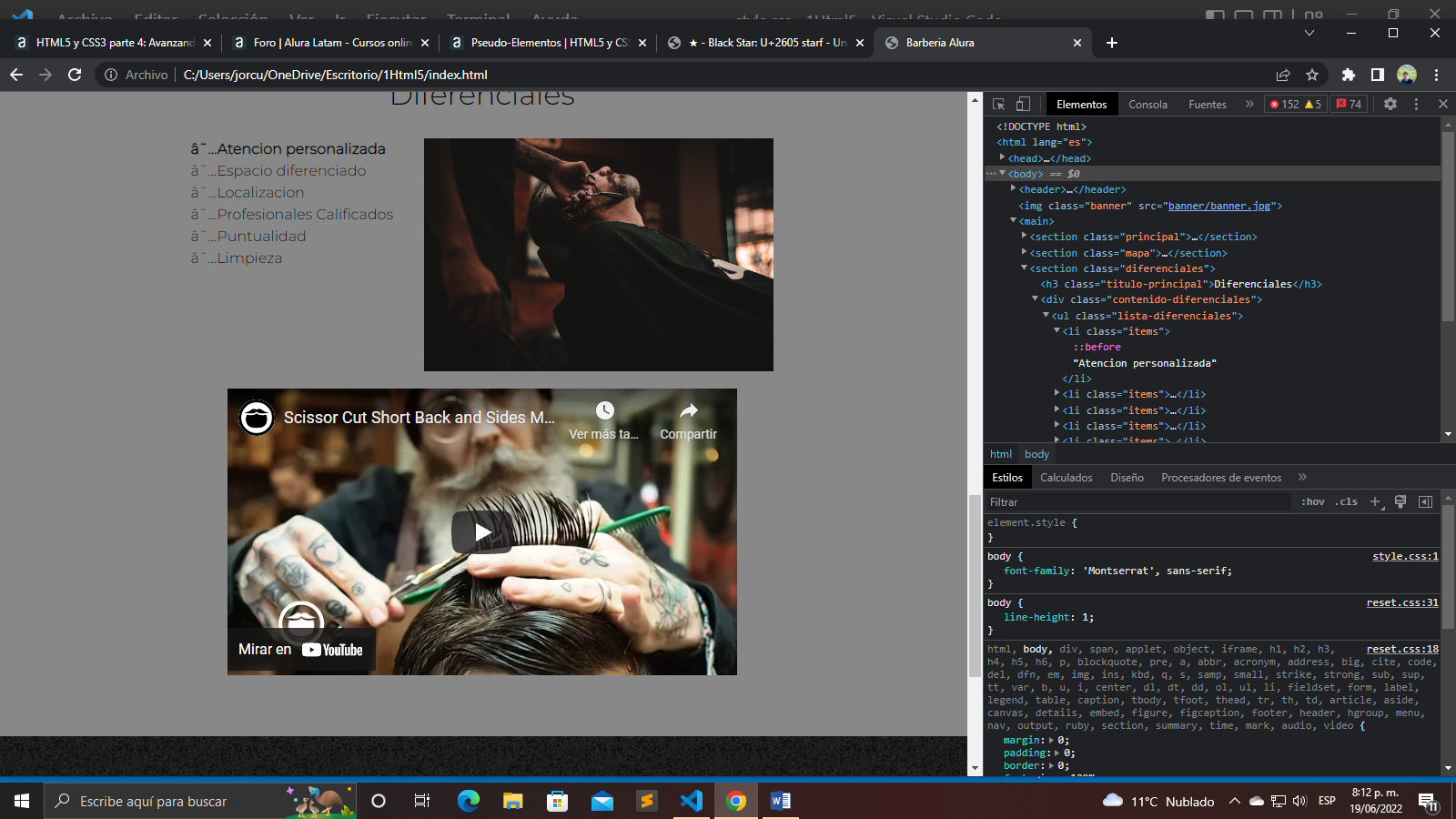
Yo hice una prueba sólo copiando y pegando tu código, y me salen las estrellas:

¿Sigues teniendo problemas con esto? En caso afirmativo, le recomiendo que revise las clases para asegurarse de que comprendiste el contenido correctamente.
Continúa con tus estudios y cualquier duda estaremos aquí!!!
Si este post te ayudó, por favor,
marca como solucionado ✓. Continúa con tus estudios
 ()envio tambien mi
()envio tambien mi