Tengo un problema. Ya me hice muchas bolas intentando resolverlo.
A mi todo me funciona bien, el código es el mismo pero cuando utilizo la consola de chrome es donde tengo el problema.
Cuando selecciono el icono de "basura" y se imprime ejecuta el siguiente código
const deleteTask = (evento) => {
console.log("Eliminar tarea");
console.log(evento);
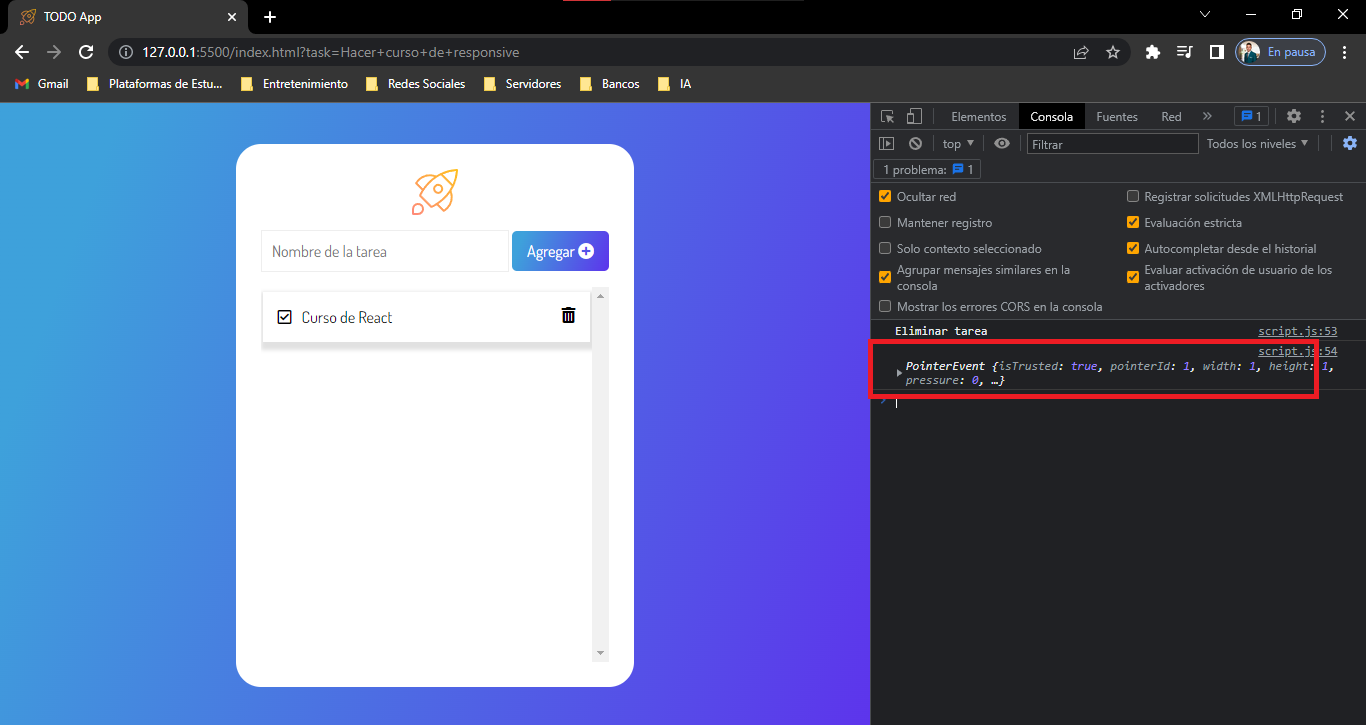
};A el profesor le aparece "MouseEvent", pues a mi me aparece "PointerEvent", en este no aparece el elemento target. Tal vez sea algo tonto pero a la hora de la práctica me gusta saber que tiene el elemento target y que en efecto me esté saliendo todo a como lo hace el profesor.
Si alguno tiene alguna tiene idea de que puede ser o que se puede hacer , se los agradezco bastante.
Adjunto captura: