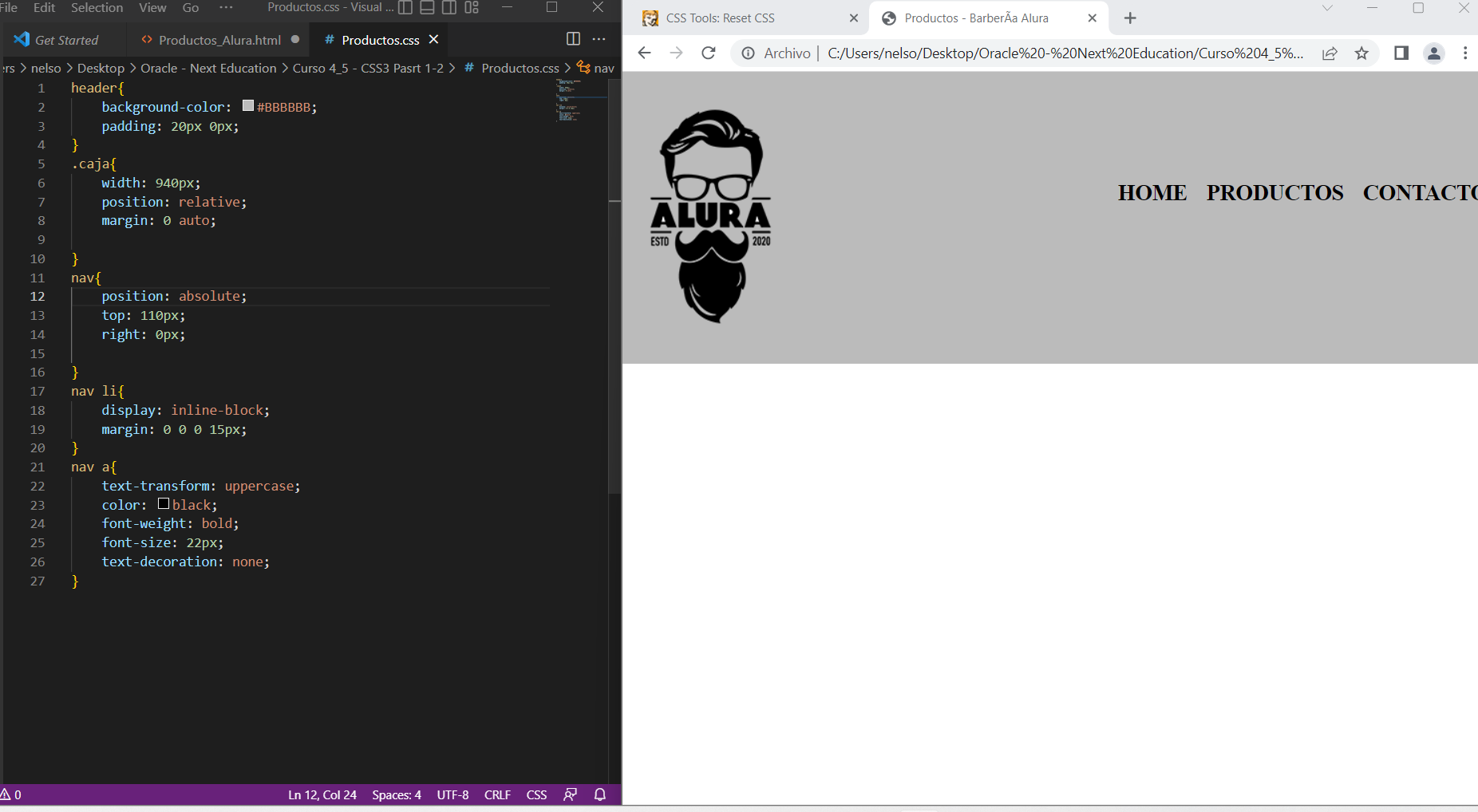
Buenas tardes, Tengo un problema por que no me genera el espaciamiento que al docente le sale ( El encabezado no me quedo igual ) , tengo el codigo examentemen igual al profesor, sin embargo mi lista en la derecha se mantiene en 0px, y no se por que?. Agradeceria su colaboracion, para poder entender mi error Muchas gracias.