Hola buena noche, tengo un problema con el menu ya que la opción inicio no queda por defecto activa. Este es mi codigo:
<header class="header">
<nav class="menu">
<ul class="menu__lista">
<li class="menu__item">
<a class="menu__link activo" href="#">
<i class="fas fa-home"></i>
Inicio
</a>
<a class="menu__link" href="#">
<i class="fas fa-mobile-alt"></i>
Aplicaciones</a>
<a class="menu__link" href="#">
<i class="fas fa-gamepad"></i>
Juegos
</a>
</li>
</ul>
</nav>
</header>El CSS:
.app {
background: #f1f1f1;
font-family: Arial, Helvetica, sans-serif;
display: grid;
grid-template-areas:
"header"
"contenido"
"footer";
grid-template-columns: auto;
grid-template-rows: 50px auto 50px;
}
.header {
display: flex;
align-items: center;
grid-area: header;
padding: 0 2rem;
}
.menu__link{
color: #333333;
padding: .5rem 1rem;
}
.menu__link:hover, .menu__link:active{
border-bottom: 2px solid #0073e6;
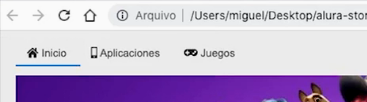
}Pero no queda marcado la primera opción del menu:
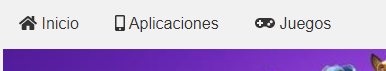
 Y se supone que debe quedar asi:
Y se supone que debe quedar asi:
 Agradezco si me pueden ayudar Gracias.
Agradezco si me pueden ayudar Gracias.




