¡Hola Juan!
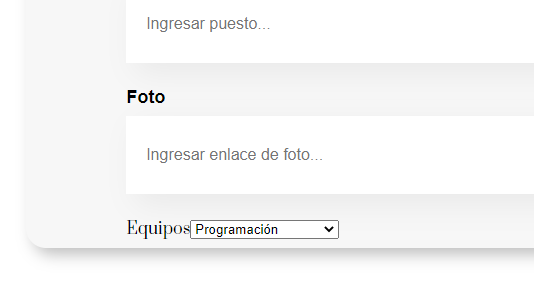
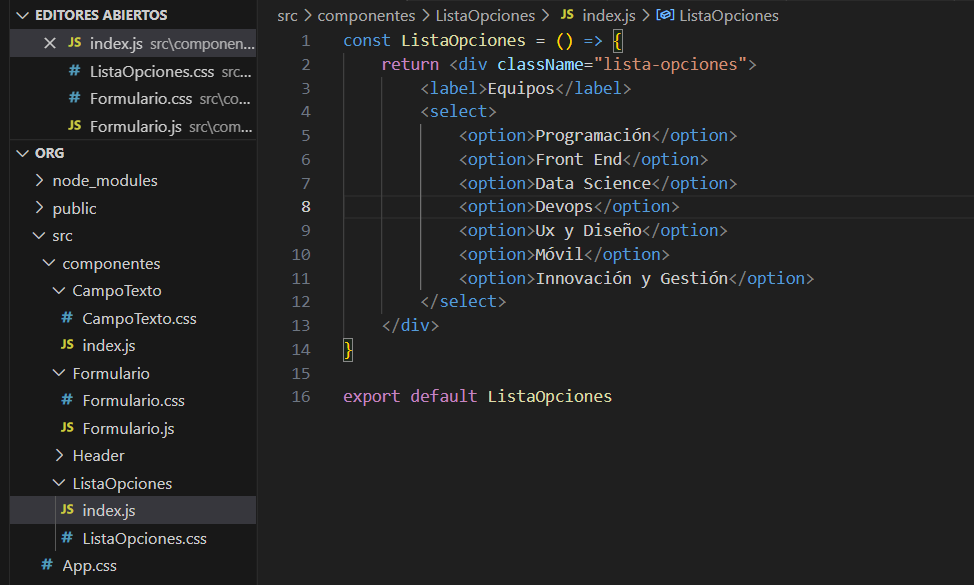
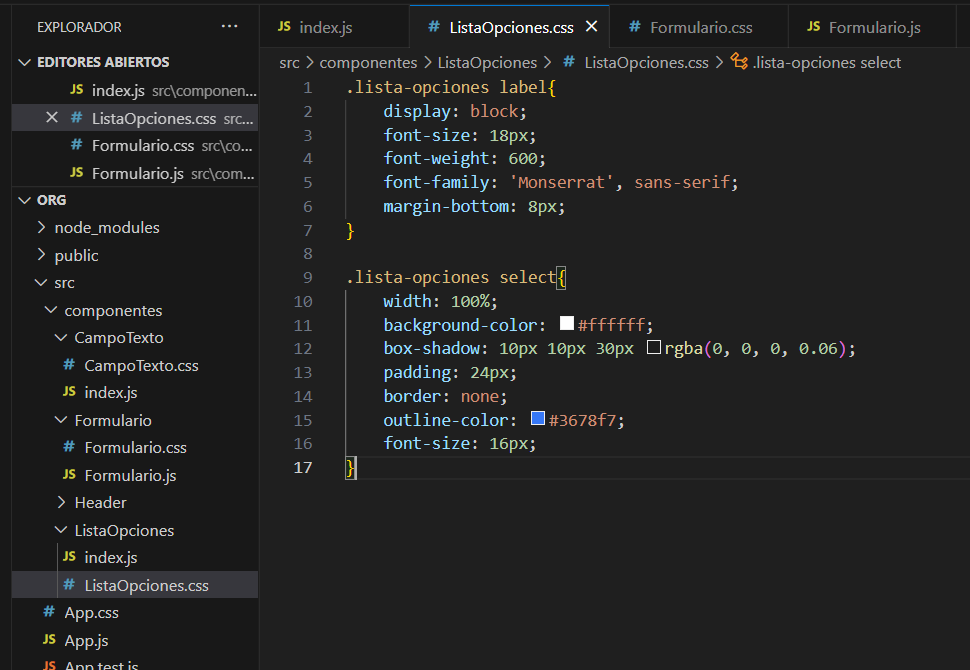
Lamento mucho que estés teniendo problemas con el CSS de la lista de objetos. Por lo que puedo ver en las imágenes que compartiste, parece que el archivo CSS no se está cargando correctamente.
Has mencionado que ya has intentado algunas soluciones, como borrar y rehacer el archivo, editar el nombre y reiniciar la máquina. Te recomiendo que también verifiques que la ruta del archivo CSS en la etiqueta <link> del archivo HTML esté escrita correctamente y que el archivo CSS se encuentre en la ubicación correcta.
Si aún así no logras solucionar el problema, podrías intentar cargar el archivo CSS directamente en el archivo HTML utilizando la etiqueta <style>. Esto podría ayudar a identificar si el problema está en la ruta del archivo o en el archivo en sí.
Espero que estas sugerencias te sean útiles y puedas solucionar el problema pronto. ¡Ánimo y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios