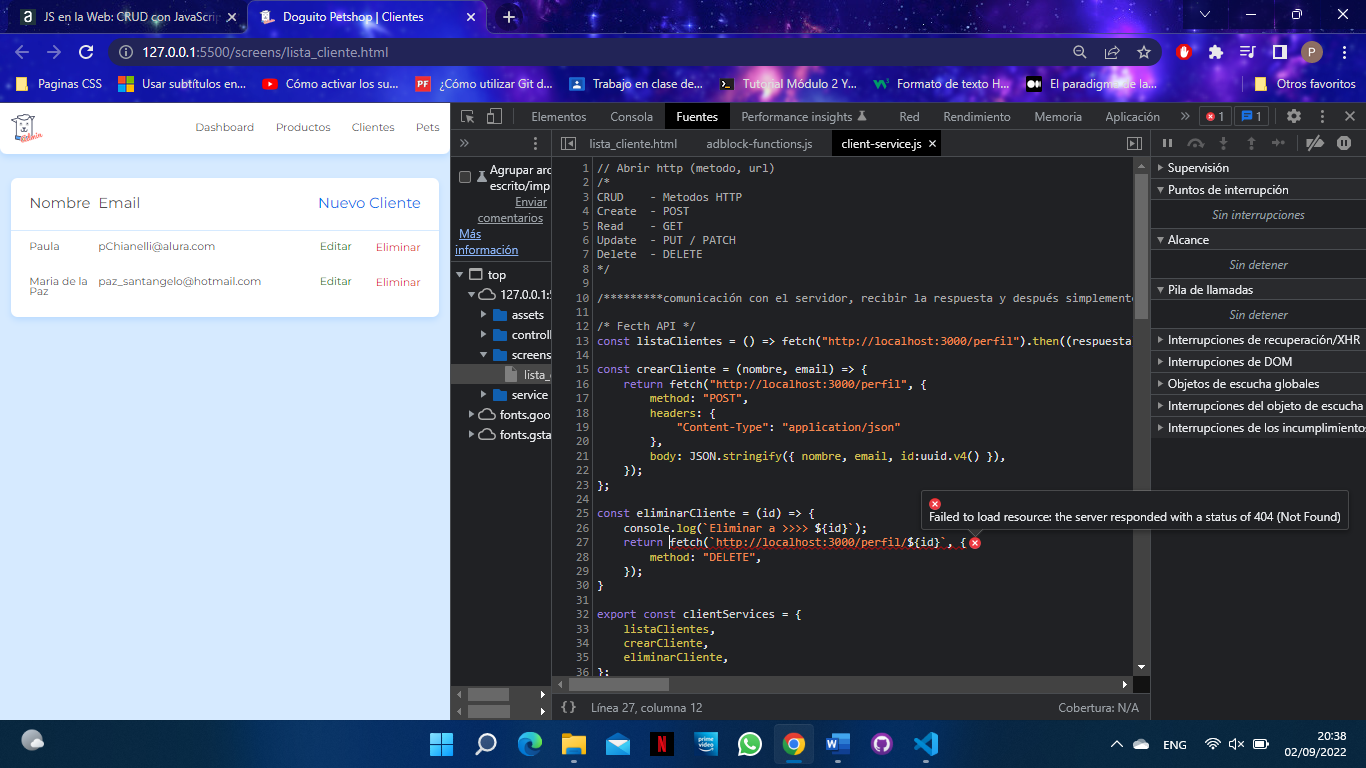
Buenas tardes!!! Tengo un problema al momento de colocar el id="${id}", dentro del código HTML de "contenido". Como si no me lo reconociera. En la página salta error y se me borra la lista de clientes. He buscado info al respecto pero no he encontrado ninguna solución. Les comparto captura de pantalla.
 Aqui les dejo el código:
Aqui les dejo el código:
Del archivo client-controller.js
import { clientServices } from "../service/client-service.js"
console.log(clientServices);
/*********** interacción entre JavaScript y el HTML****************/
// Nuestra tabla que se está llenando a través de la información que nos está regresando nuestro back end o nuestra API que se encuentran en localhost:3000.
const crearNuevaLinea = (nombre, email) => {
const linea = document.createElement("tr");
const contenido =
`<td class="td" data-td>${nombre}</td>
<td>${email}</td>
<td>
<ul class="table__button-control">
<li>
<a href="../screens/editar_cliente.html" class="simple-button simple-button--edit">
Editar
</a>
</li>
<li>
<button class="simple-button simple-button--delete" type="button" id="${id}">
Eliminar
</button>
</li>
</ul>
</td>`;
linea.innerHTML = contenido;
const btn = linea.querySelector("button");
btn.addEventListener("click", () => {
const id = btn.id;
console.log("Hiciste click", id)
})
return linea;
};
const table = document.querySelector("[data-table]");
clientServices.listaClientes().then((data) => {
data.forEach(({ nombre, email, id }) => {
const nuevaLinea = crearNuevaLinea(nombre, email, id);
table.appendChild(nuevaLinea);
});
}).catch((error) => alert("Ha ocurrido un error"));Del archivo client-service.js:
const listaClientes = () => fetch("http://localhost:3000/perfil").then((respuesta) => respuesta.json());
const crearCliente = (nombre, email) => {
return fetch("http://localhost:3000/perfil", {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({ nombre, email, id: uuid.v4() }),
});
};
export const clientServices = {
listaClientes,
crearCliente,
};Me pueden ayudar?? Desde ya, muchas gracias!