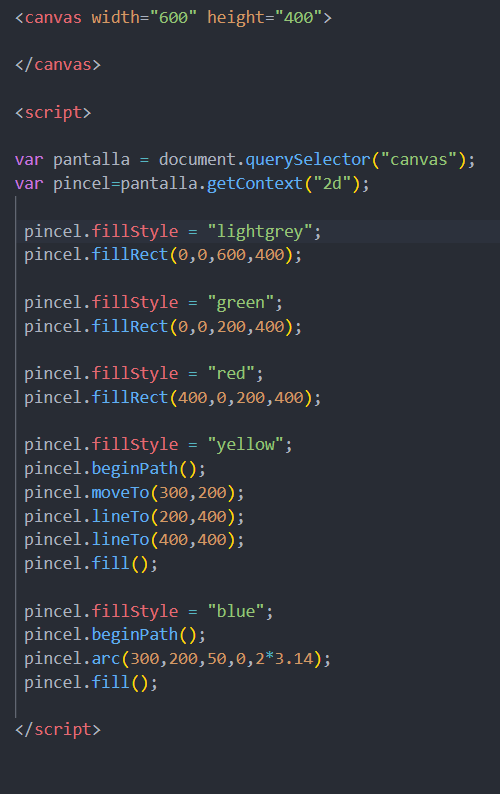
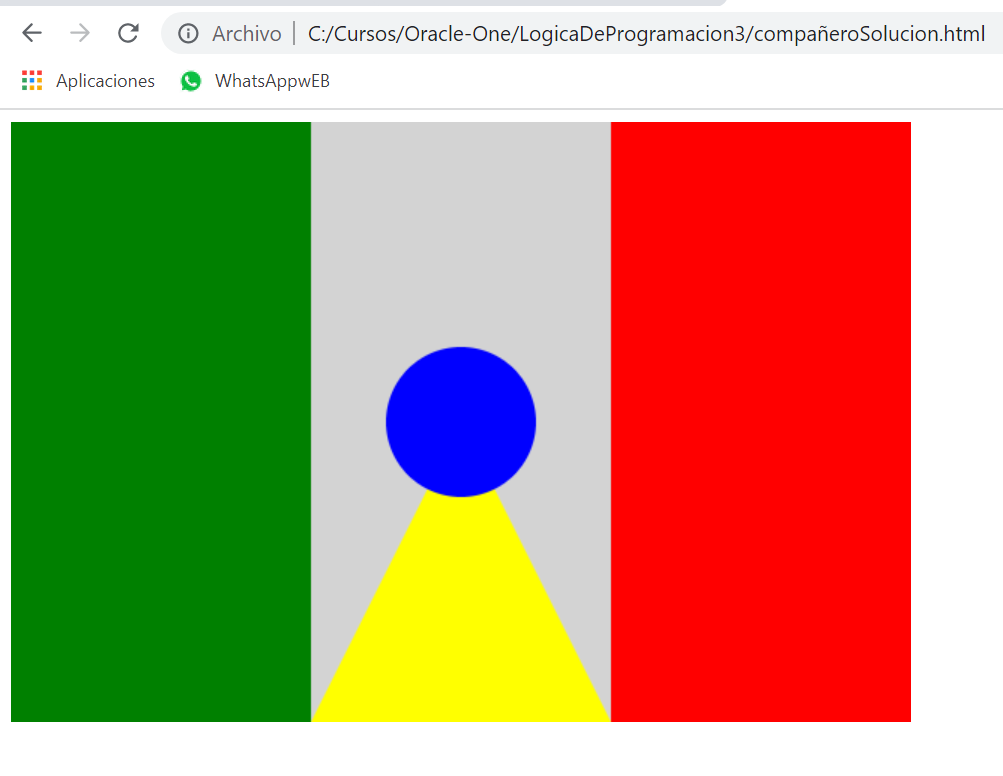
Hola gente, instructores, diganme cual es el erro no me aparece el triangulo en la bandera. Lo comento, le vuelvo a sacar, lo reinicio y nada, estoy hace bastante tiempo con esto, o soy yo o canvas es muy mala su arquitectura en VSCode. Aqui les paso el cod para que me den una mano, tampoco me hace el radio
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "green";
pincel.fillRect(0,0,200,400);
pincel.fillStyle = "red";
pincel.fillRect(400,0,200,400);
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(300,200,50,0,2*3.14);
pincel.fill();