Hola como estas ¿podrias explicar un poco mas el problema que tienes ?
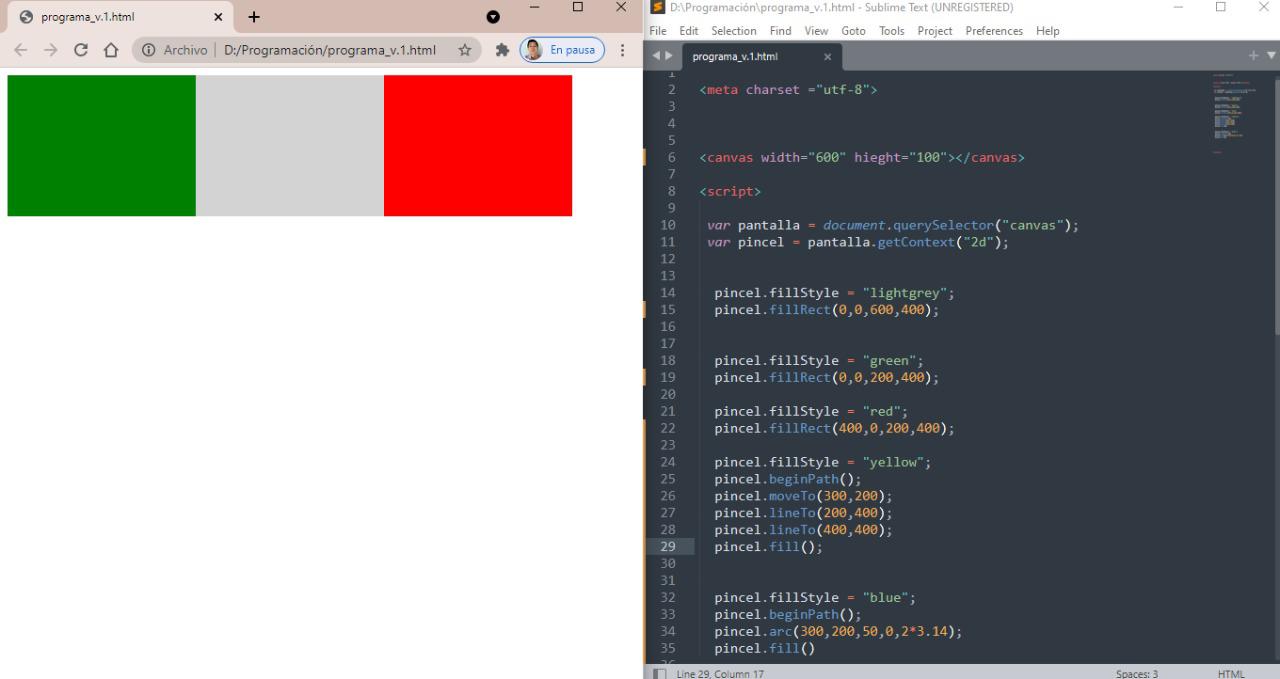
En el rectángulo está dividido en tres partes iguales, donde están los colores verde, gris y rojo, pero al momento de poner un triángulo de color amarillo en la parte gris, no sale en el navegador.
pincel.fillStyle = "yellow"; pincel.beginPath(); pincel.moveTo(300,200); pincel.lineTo(200,400); pincel.lineTo(400,400); pincel.fill();
pincel.fillStyle = "blue"; pincel.beginPath(); pincel.arc(300,200,50,0,2*3.14); pincel.fill()

Hola Hilder, como vas?
Observa al inicio de tu código en la línea 6, colocaste como heigth="100", en realidad para poder aparecer el triangulo en la pantalla debes colocar como altura "400", así:
heigth="400"de modo que deberia quedar de esta forma
<canvas width="600" height="400"> </canvas>Pues las coordenadas que indicas para el triangulo y para el circulo pasan de 100px de altura y por eso no aparecen en canvas.
Espero haberte ayudado y puedes volver a consultar cada vez que lo necesites.
Ya modifiqué por 400, pero igual sigue el problema, quiero hacer el triángulo y el circulo, sin embargo solo salen los tres colores, espero que puedan ayudarme, gracias.
Perfecto Hilder, Felices de tu participación en éste foro!!
Fijáte en como está escrito el atributo height en la misma línea 6, tu lo tienes escrito con la letra i primero que la e y el <html> no entiende cual es ese atributo que estás dando para la tag <canvas>, copia éste código directo y pegalo en tu ejercicio:
<canvas width="600" height="400"> </canvas>Nos cuenta si funcionó y si te da algún error por favor no dudes en colocarlo nuevamente aqui, para ayudarte!!!
¡Gracias! Ese era el problema, ahora funciona de forma correcta.