¡Hola!
Gracias por compartir tu duda con nosotros. Parece que estás teniendo problemas al ajustar el margen de las cajas en CSS. Después de revisar tu código y las imágenes que proporcionaste, puedo ver que estás utilizando una coma en lugar de un punto para representar los decimales en tu declaración de margen.
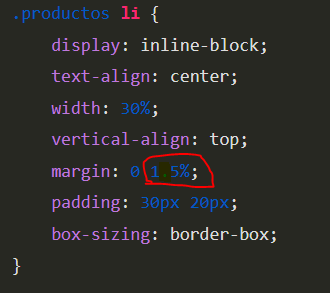
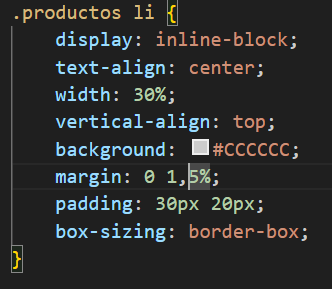
En CSS, se utiliza un punto para representar decimales, no una coma. Por lo tanto, cuando usas "margin: 0 1,5%", el navegador no reconoce esa declaración y no aplica el margen correctamente. En cambio, cuando usas "margin: 0 1.5%", el navegador interpreta correctamente la declaración y aplica el margen como se espera.
Aquí tienes un ejemplo de cómo debería ser la declaración de margen en tu código:
.productos li {
margin: 0 1.5%;
}
Recuerda utilizar un punto en lugar de una coma para representar los decimales en CSS.
Espero que esta explicación te ayude a resolver tu problema. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Estoy aquí para ayudarte!
Espero haber ayudado y buenos estudios!
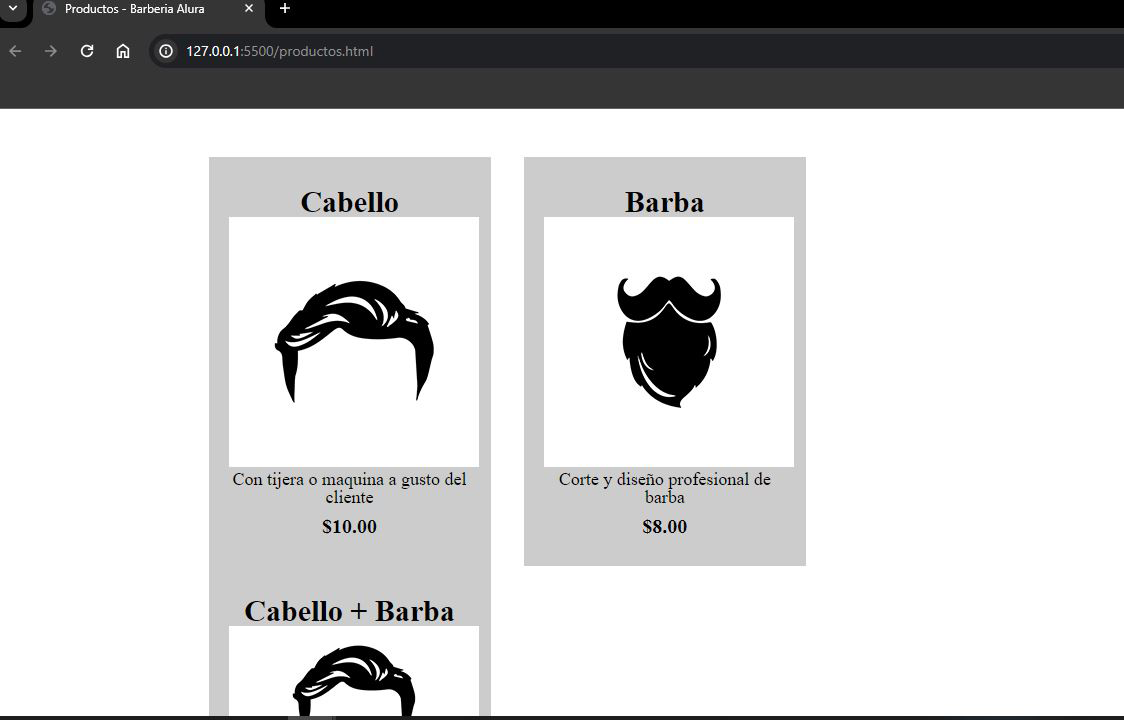
 Hola, cuando hago el ajuste del margen de las cajas en CSS (margin: 0 1.5%;) como indica el material y el video, los contenedores no quedan alineados
Hola, cuando hago el ajuste del margen de las cajas en CSS (margin: 0 1.5%;) como indica el material y el video, los contenedores no quedan alineados
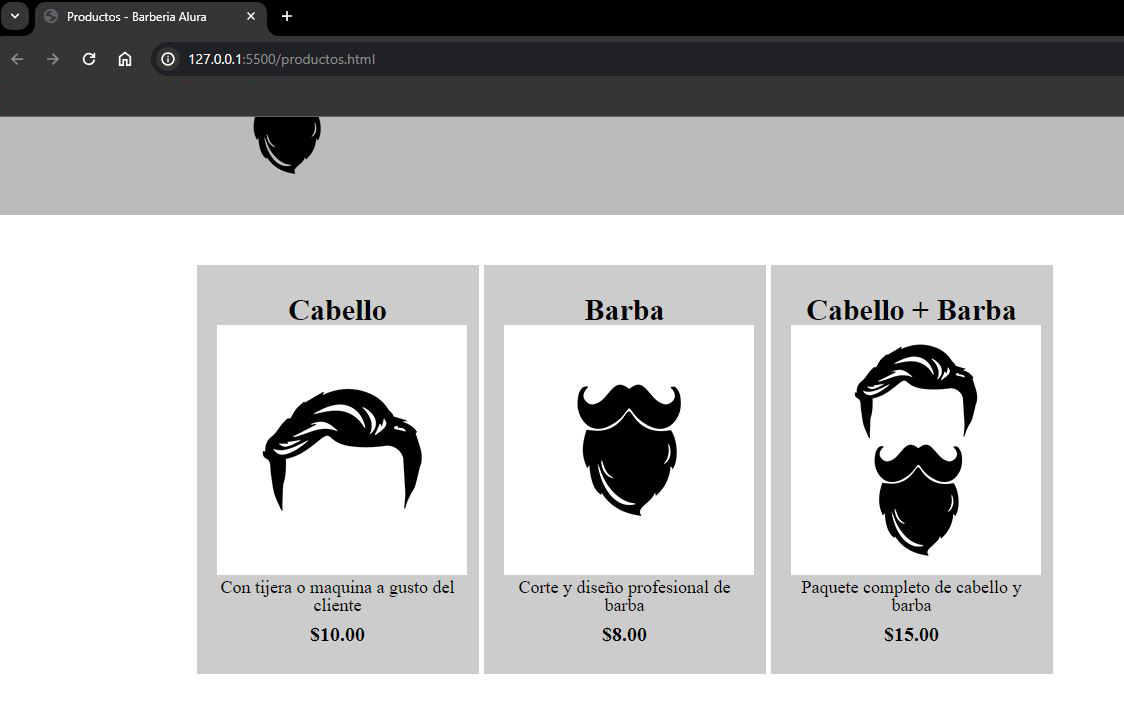
 Pero si cambio el punto por la coma en la declaracion (margin: 0 1,5%) si se alinea
Pero si cambio el punto por la coma en la declaracion (margin: 0 1,5%) si se alinea
 Uso Visual Studio, y Chrome, tal como la clase, para tener congruencia, alguien puede decirme porque pasa eso?
Uso Visual Studio, y Chrome, tal como la clase, para tener congruencia, alguien puede decirme porque pasa eso?


