Alguna idea del por que pasa esto?, tengo mi codigo bien e igual al descargar el archivo que comprte el instructor me sigue mostrando el footer arriba y no abajo!

Alguna idea del por que pasa esto?, tengo mi codigo bien e igual al descargar el archivo que comprte el instructor me sigue mostrando el footer arriba y no abajo!

De acuerdo a lo visto en clases, esta correcto . Lo que muestras , el footer esta abajo es el espacio negro donde esta el copyright, el header es gris claro.
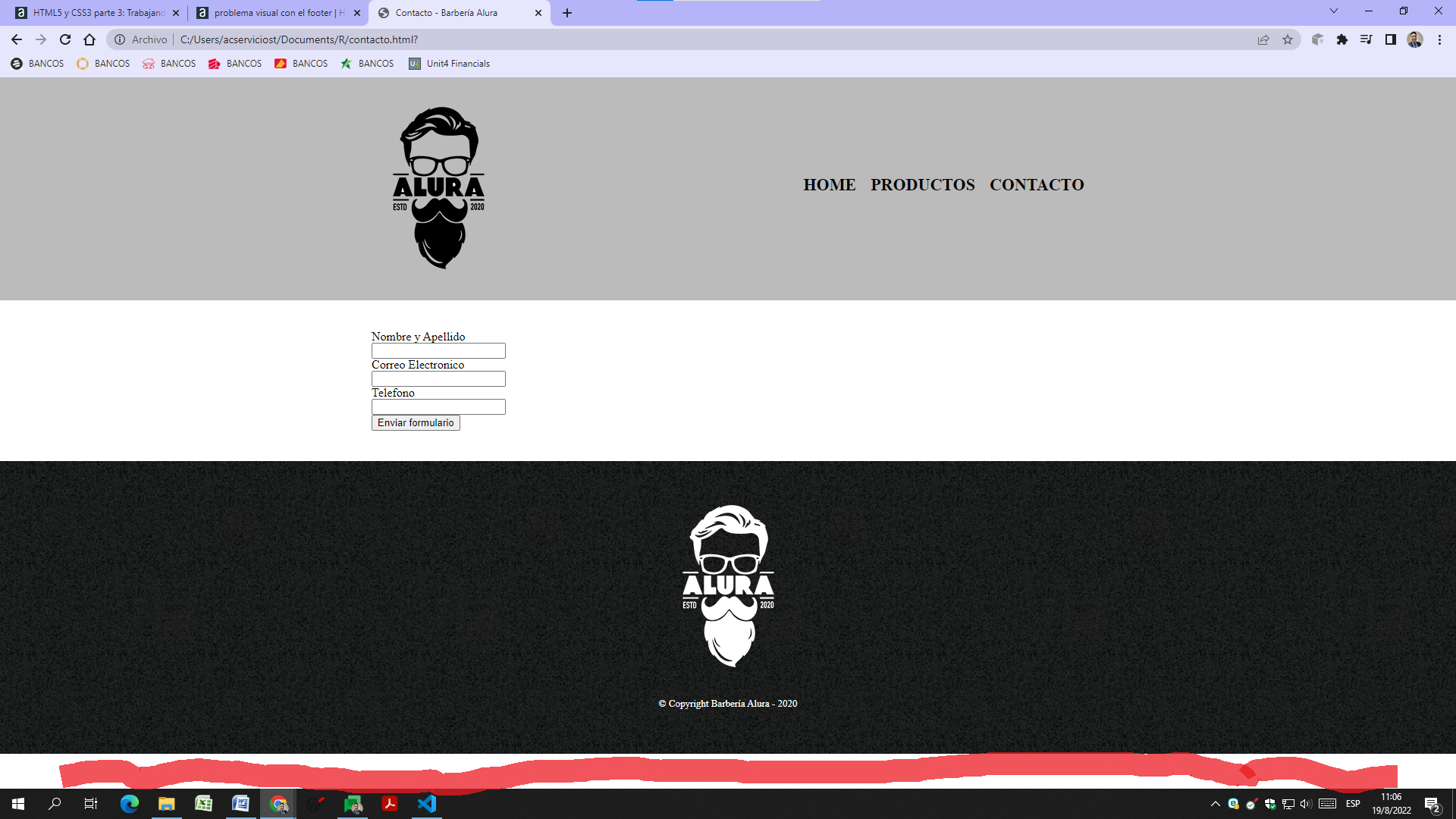
quizas no me explique es que despues del footer sigue mostrando una linea en blanco (donde pinte de rojo), y segun los videos del instructor siempre aparece el footer en el total del pie de pagina. y en mi caso muestra esa linea blanca

Buenas tardes compañero, tiene enlazado el archivo reset.css?? puede ser que el navegador este estableciendo una medida predeterminada y el footer salga asi.
Eso pasa por el tamaño de la pagina. El monitor del instructor debe ser mas pequeño que el tuyo y debe coincidir con el tamaño de la pagina. Por eso se ve como si estuviera pegado al final de la pagina. No te preocupes mas adelante veras como hacer para que tu pagina se adapte a la pantalla en la que la veas, eso se llama "responsive design".