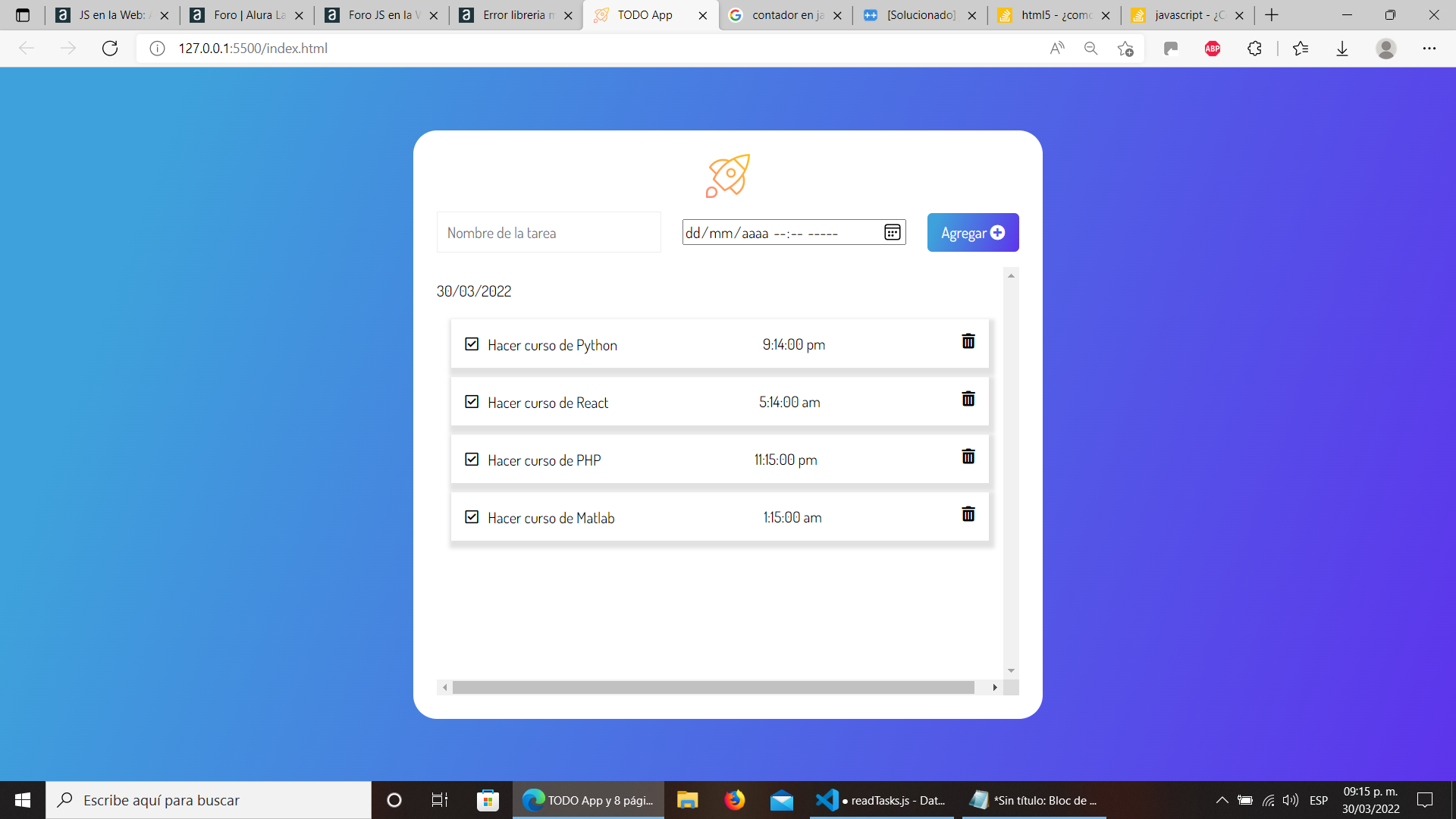
Trate de realizar el ejercicio, solo pude agregar la hora a la etiqueta, pero ordenarlas conforme a la hora, me atore, si pudieran ayudarme solo para no quedarme con la duda de cómo se podría realizar.
date.js
- agregue orderTime y uniqueTime
export const uniqueTime = (tasks) => {
const unique =[];
tasks.forEach(task=> {
//console.log(task.dateFormat)
if (!unique.includes(task.hourFormat)) {
unique.push(task.hourFormat);
}
});
//console.log(unique);
return unique;
};
export const orderTime = (times) =>{
return times.sort( (a, b) => {
const firstTime = moment(a, "h:mm:ss a");
const secondTime = moment(b, "h:mm:ss a");
return firstTime - secondTime;
});
}En addTask
- Agregue el hourFormat
- Cambie en dateElement.innerHTML = hourFormat; para que muestre hora en lugar de fecha
import checkComplete from './checkComplete.js';
import deleteIcon from './deleteIcon.js';
import { displayTasks } from './readTasks.js';
export const addTask = (evento) => {
evento.preventDefault();
const list = document.querySelector('[data-list]');
const calendar = document.querySelector('[data-form-date]');
const input = document.querySelector('[data-form-input]');
const value = input.value;
const date = calendar.value;
const dateFormat = moment(date).format("DD/MM/YYYY");
# const hourFormat = moment(date).format("h:mm:ss a");
if (value == "" || date == "") {
//console.log("No crear la tarea");
return //return sin nada nos dice que regrese y se detenga
}
input.value = '';
calendar.value = '';
const complete = false;
const taskObj = {
value,
dateFormat,
# hourFormat,
complete,
id: uuid.v4()
};
list.innerHTML="";
const taskList = JSON.parse(localStorage.getItem("tasks")) || [];
//console.log("este es el JSON.parse: " + JSON.parse(localStorage.getItem("tasks")));
// los simbolos || indican que se el primero es null, entonces haga lo segundo.
// el JSON.parse el lo contrario de stringify ya que no se puede guardar como un string ["1, 2, 3,"]
taskList.push(taskObj);
localStorage.setItem("tasks", JSON.stringify(taskList)); //ambos parametros deben estar en formato string, JSON.stringify lo hace
//console.log("este el json stringify: " + JSON.stringify(taskList));
displayTasks();
}
export const createTask = ({ value, dateFormat, hourFormat, complete, id }) => {
const task = document.createElement('li');
task.classList.add('card');
const taskContent = document.createElement('div');
//console.log(value,dateFormat);
const check = checkComplete(id);
if (complete) {
check.classList.toggle('fas');
check.classList.toggle('completeIcon');
check.classList.toggle('far');
}
const titleTask = document.createElement('span');
titleTask.classList.add('task');
titleTask.innerText = value;
taskContent.appendChild(check);
taskContent.appendChild(titleTask);
// task.innerHTML = content;
const dateElement = document.createElement('span');
# dateElement.innerHTML = hourFormat;
//console.log(dateElement);
task.appendChild(taskContent);
task.appendChild(dateElement);
task.appendChild(deleteIcon(id));
return task;
};En readTask
- Agregue uniqueTime y orderTime al import
- Cree un time con uniqueTime y llame a orderTime
- En esta sección estuve trabajando para ordenar por horario, pero después de 2 días creo que es necesario pedir ayuda
import { uniqueDate, orderDates, uniqueTime, orderTime } from "../services/date.js";
const times = uniqueTime(taskList);
orderTime(times); Saludos
Saludos



