Hola, tengo el siguiente problema:
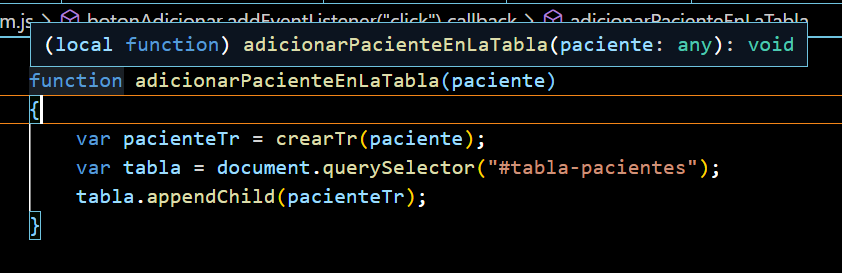
en cuanto vamos a usar la función "adicionarPacienteDeLaTabla(paciente)" que tenemos en otro archivo ya no me funciono, antes de eso todo funcionaba al 100%.
inclusive fui seccionando parte por parte y todo funciona bien, hasta el punto mencionado, de hecho hice una función "x" que te saca un msj en otro archivo y la mande llamar desde el archivo de "buscar-pacientes" y funciono bien, entonces no es un tema de conexión entre documentos, pero esta función en especifico no se por que no me la reconoce, copio el código para ver si me pueden ayudar, gracias!
var botonBuscar = document.querySelector("#buscar-paciente");
botonBuscar.addEventListener("click",function(){
var xhr = new XMLHttpRequest;
xhr.open("GET","https://alura-es-cursos.github.io/api-pacientes/pacientes.json");
//este segundo evento es necesario para cargar la información
// var respuesta = xhr.responseText;
//el siguiente console nos deja saber que tipo de variable nos imprime
//console.log(typeof respuestaReq);
xhr.addEventListener("load", function() {
var respuesta = xhr.responseText;
var pacientes = JSON.parse(respuesta);
pacientes.forEach(function(paciente) {
adicionarPacienteEnLaTabla(paciente);
console.log(paciente);
})
});
xhr.send();
});