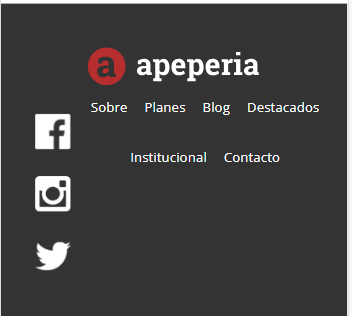
Hola, tengo un problema, mi footer se ve así:
 No sé cuál es el problema. Aquí pongo mi código HTML:
No sé cuál es el problema. Aquí pongo mi código HTML:
<footer class="footer container">
<img src="img/logo-apeperia.svg" alt="" class="footer_logo">
<ul class="footer__social">
<ul>
<li><a href="#" class="footer__midia"><img src="img/facebook.png" alt="Ícono de facebook"> </a></li>
<li><a href="#" class="footer__midia"><img src="img/instagram.png" alt="Ícono de instagram"></a></li>
<li><a href="#" class="footer__midia"><img src="img/twitter.png" alt="twitter"></a></li>
</ul>
</footer__social>
<nav>
<ul class="footer__navegacion">
<li class="footer__enlace"><a href="#">Sobre</a></li>
<li class="footer__enlace"><a href="#">Planes</a></li>
<li class="footer__enlace"><a href="#">Blog</a></li>
<li class="footer__enlace"><a href="#">Destacados</a></li>
<li class="footer__enlace"><a href="#">Institucional</a></li>
<li class="footer__enlace"><a href="#">Contacto</a></li>
</ul>
</nav>
</footer>
Y el CSS:
.footer {
display: flex;
flex-direction: column;
align-items: center;
background-color: var(--background-footer);
padding-top: 2.5rem;
padding-bottom: 2rem;
}
.footer__social {
display: flex;
}
.footer__midia {
display: block;
width: 42px;
height: 42px;
margin: 2rem 1rem;
}
.footer__navegacion {
color: var(--background-blanco);
text-align: center;
font: var(--open-sans);
line-height: 3;
}
.footer__enlace {
display: inline-block;
margin: 0 .5rem .7rem;
}



