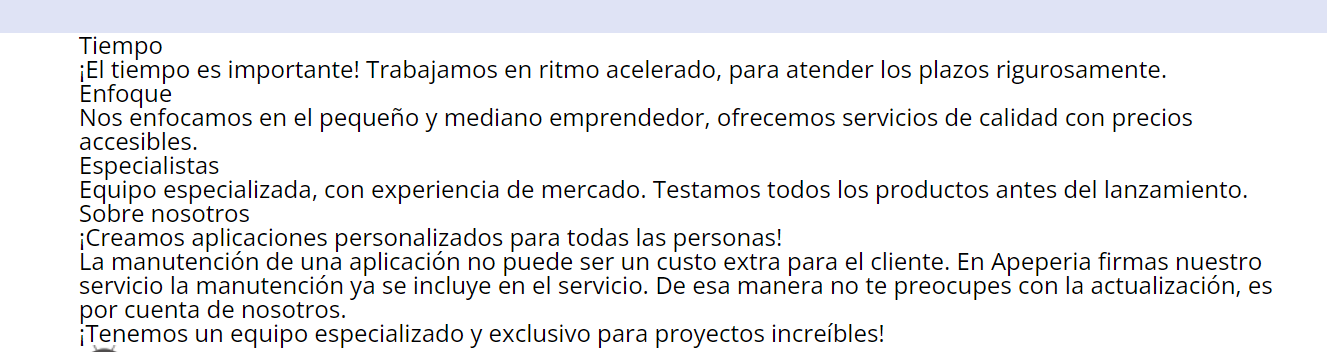
Hola, sucede que la sección de Diferenciales en mi página se ve así y no sé por qué. Ayuda, por favor:

Mi HTML de Diferenciales es este:
<section class="diferenciales container">
<ul class="diferenciales__lista">
<li class="diferenciales__item diferenciales__item-reloj">
<h2 class="item__titulo">Tiempo</h2>
<p class="item__texto">¡El tiempo es importante! Trabajamos en ritmo acelerado, para atender los plazos rigurosamente.</p>
</li>
<li class="diferenciales__item diferenciales__item-dinero">
<h2 class="item__titulo">Enfoque</h2>
<p class="item__texto">Nos enfocamos en el pequeño y mediano emprendedor, ofrecemos servicios de calidad con precios accesibles.</p>
</li>
<li class="diferenciales__item .diferenciales__item-quimicax">
<h2 class="item__titulo">Especialistas</h2>
<p class="item__texto">Equipo especializada, con experiencia de mercado. Testamos todos los productos antes del lanzamiento.</p>
</li>
</ul>
</section>
Y mi CSS de Diferenciales, este:
.diferenciales {
padding-top: 3.5rem;
padding-bottom: 3.5rem;
}
.diferenciales__lista {
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
}
.diferenciales__item {
max-width: 350px;
box-sizing: border-box;
padding: 2rem 0 2rem 5rem;
background-repeat: no-repeat;
background-position: top 1.25rem left 1.25 rem;
}
.item__titulo {
color: var(--fuente-ceniza-oscuro);
font-weight: 700;
font-size: 1.2rem;
text-transform: uppercase;
margin-bottom: 1.5rem;
}
.item__texto {
line-height: normal;
}
.diferenciales__item-reloj{
background-image: url(../img/icono-reloj.png);
}
.diferenciales__item-dinero{
background-image: url(../img/icono-dinero.png);
}
.diferenciales__item-quimica{
background-image: url(../img/icono-quimica.png);
}
Estoy pendiente de las respuestas, muchísimas gracias.



