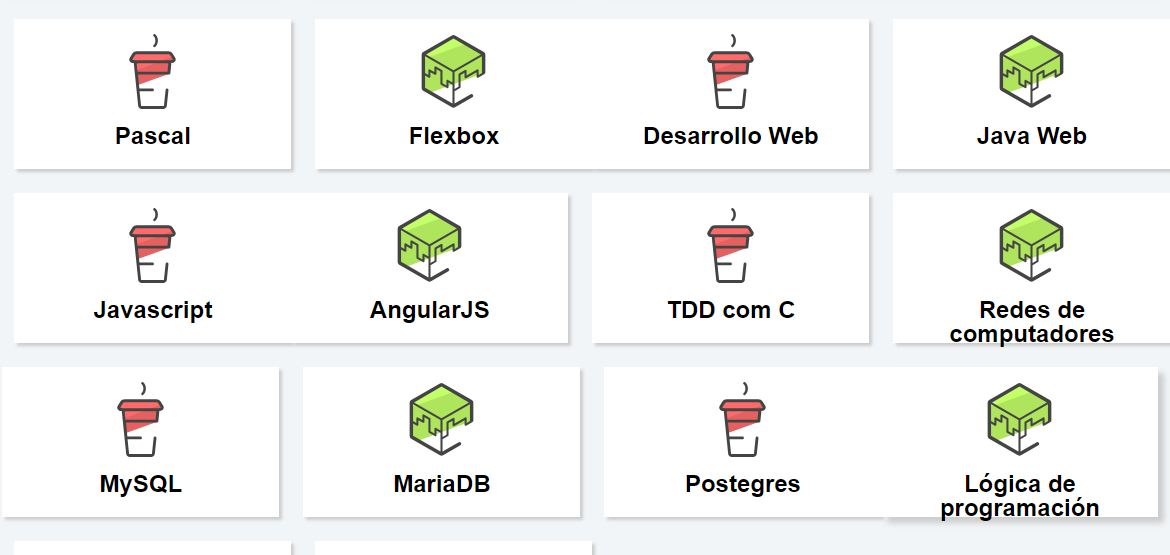
Hola! Les comento que algunos de los items de mi lista de cursos se ven siameses, como 'Flexbox' y 'Desarrollo Web', acá lo pueden notar:
 Aquí dejo mi CSS:
Aquí dejo mi CSS:
.headerPrincipal .container{
display: flex;
align-items: center;
justify-content: space-between;
}
.headerPrincipal-nav {
display: flex;
}
.rodapePrincipal-patrocinadores .container{
display: flex;
justify-content: space-between;
}
.rodapePrincipal-patrocinadores-list{
display: flex;
align-items: center;
justify-content: space-around;
width: 70%;
margin-right: 5%;
}
.rodapePrincipal-contatoForm{
width: 25%;
}
.rodapePrincipal-contatoForm-fieldset{
display: flex;
}
.rodapePrincipal-navMap-list{
display: flex;
flex-direction: column;
height: 250px;
flex-wrap: wrap;
}
.contenidoPrincipal-cursos{
display: flex;
flex-wrap: wrap;
}
.contenidoPrincipal-cursos-link{
display: flex;
width: 23%;
}



