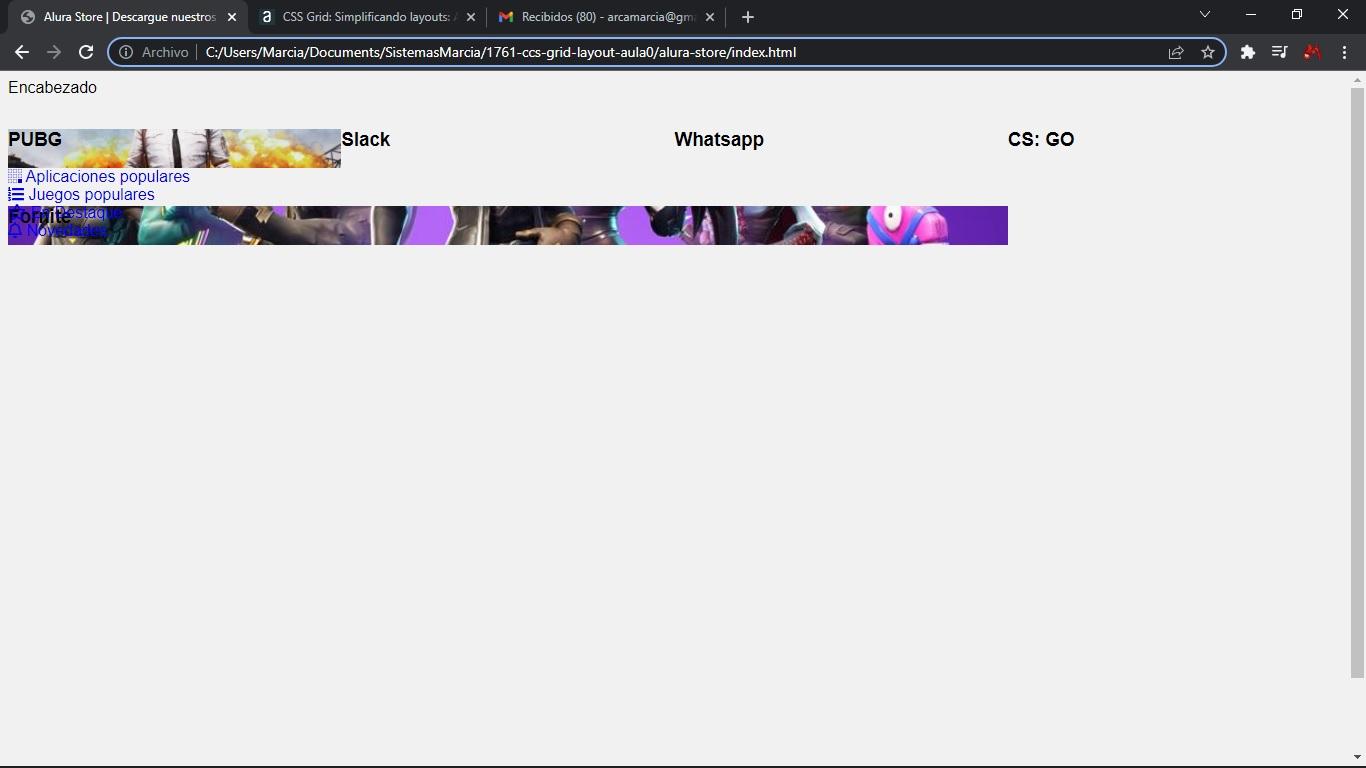
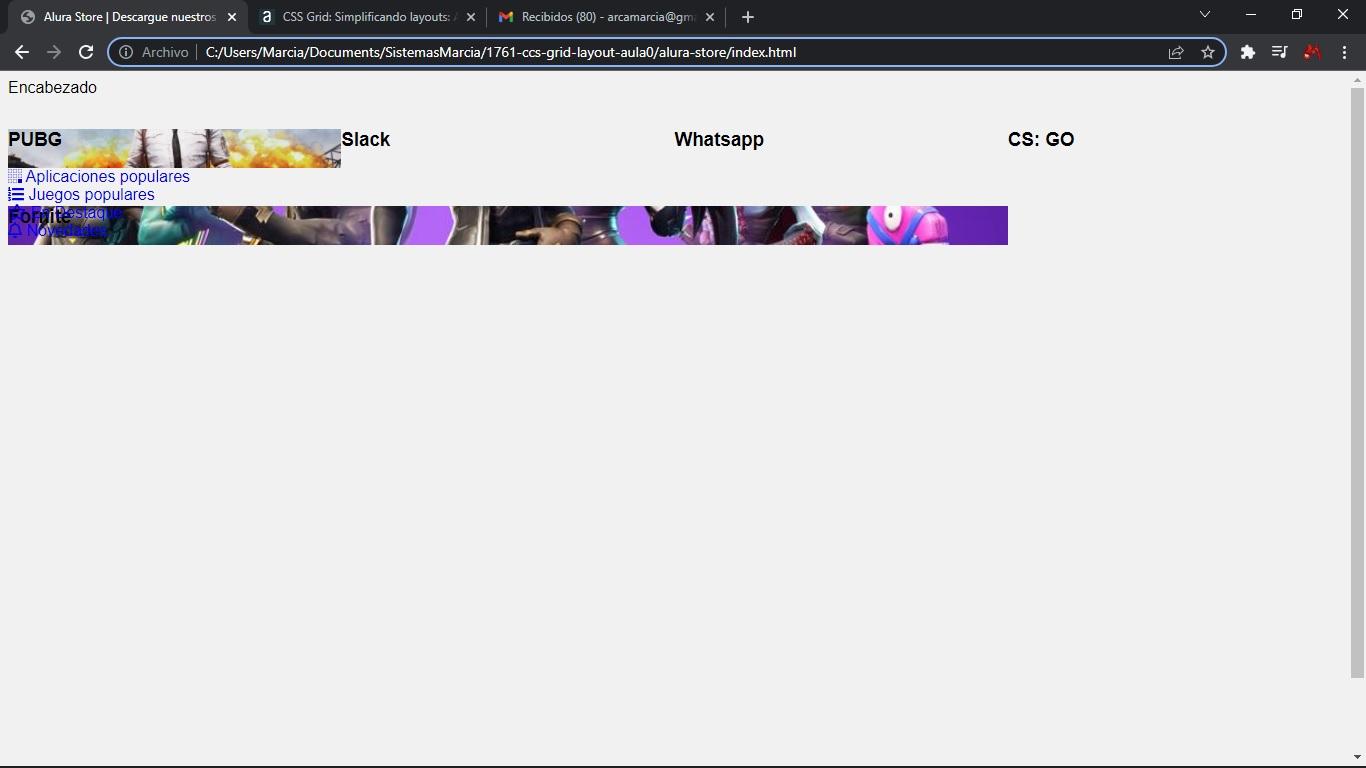
Buenos días, he seguido paso a paso los códigos del video pero no sé por qué el resultado en el navegador no es el esperado. Podrían ayudarme, por favor? Adjunto imágenes de códigos y del navegador. Muchas gracias!




Buenos días, he seguido paso a paso los códigos del video pero no sé por qué el resultado en el navegador no es el esperado. Podrían ayudarme, por favor? Adjunto imágenes de códigos y del navegador. Muchas gracias!




Hola Marcia,
Descargando el contenido de la clase y comparando el código del instructor con el que compartiste en las imágenes, puedo notar algunas diferencias.
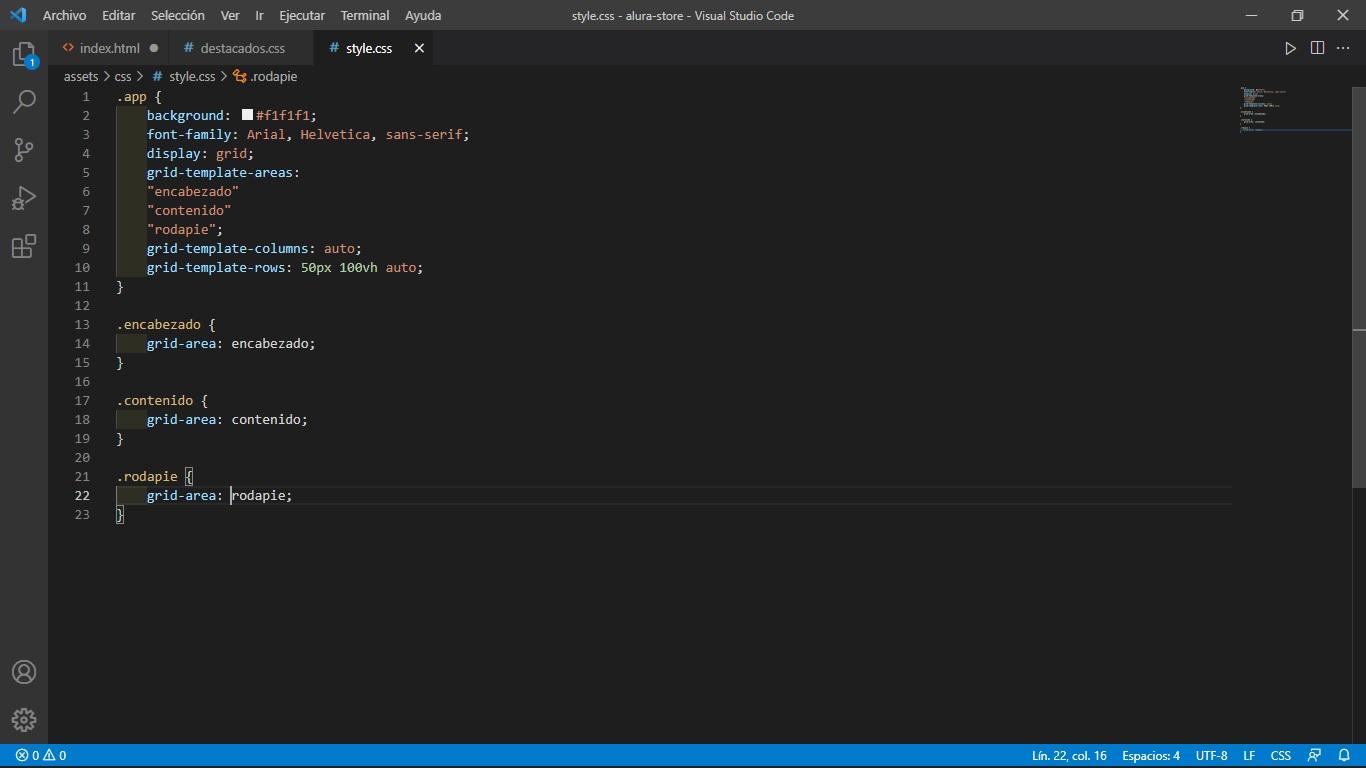
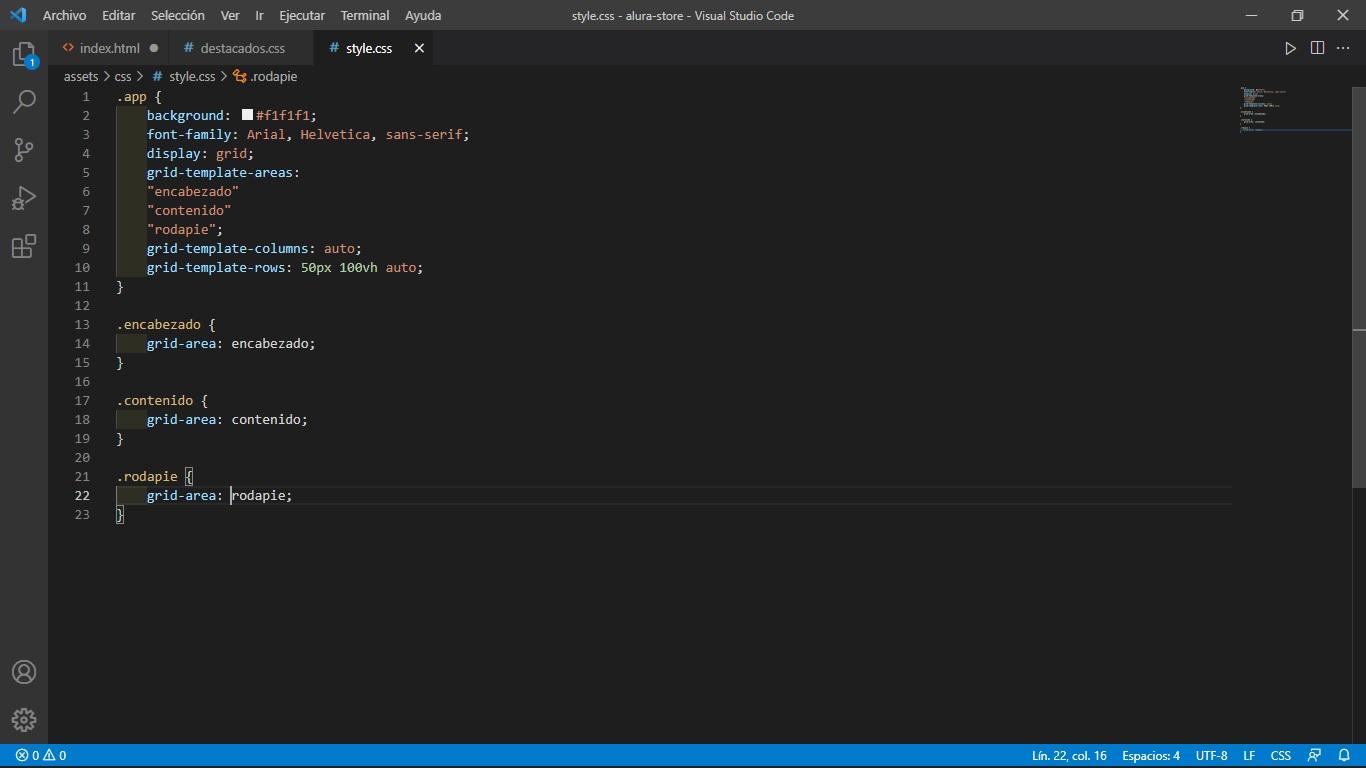
style.css:
.app {
background: #f1f1f1;
display: grid;
font-family: Arial, Helvetica, sans-serif;
grid-template-areas:
"header"
"contenido"
"footer";
grid-template-columns: auto;
grid-template-rows: 50px auto auto;
}
.contenido {
grid-area: contenido;
padding: 0 2rem;
}En grid-template-Rows del .app usted está utilizando 50px 100vh auto en lugar de 50px auto auto y también en .contenido usted no está utilizando el padding: 0 2rem;.
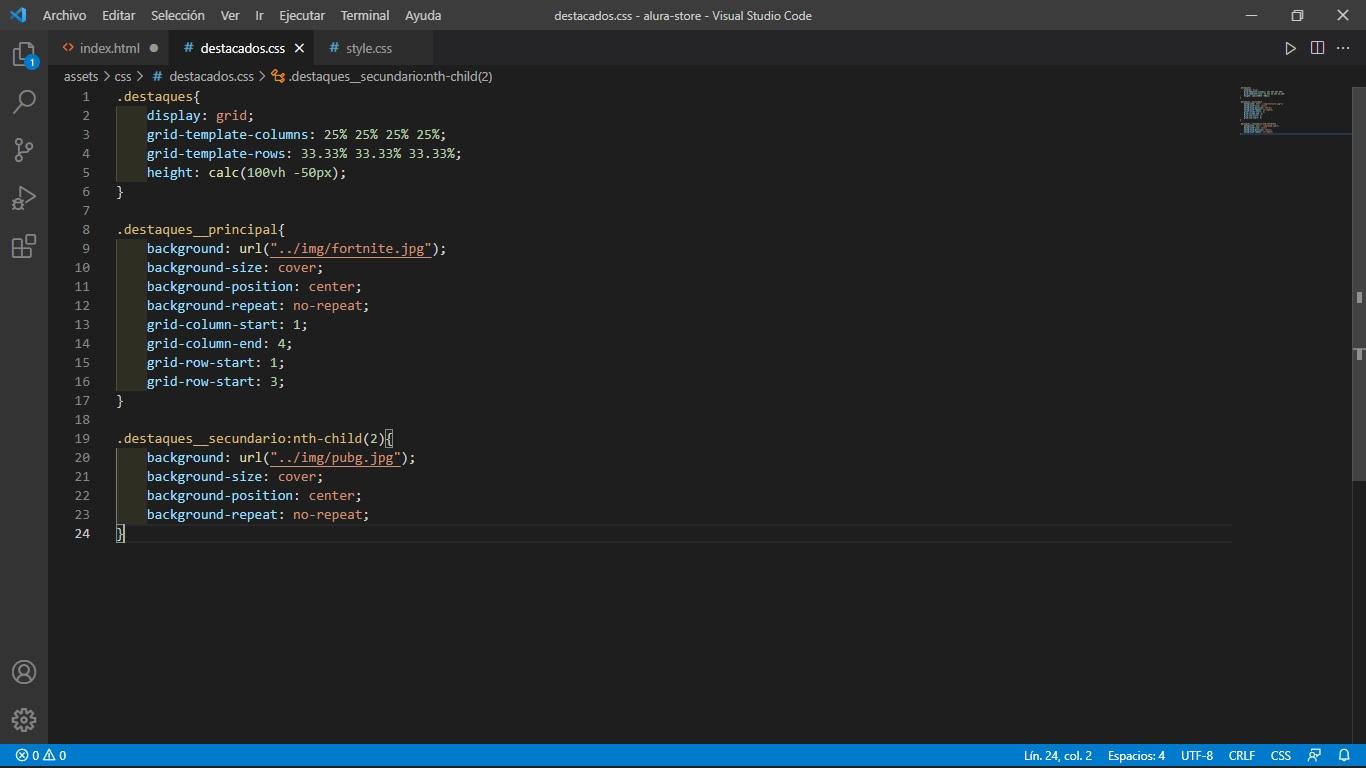
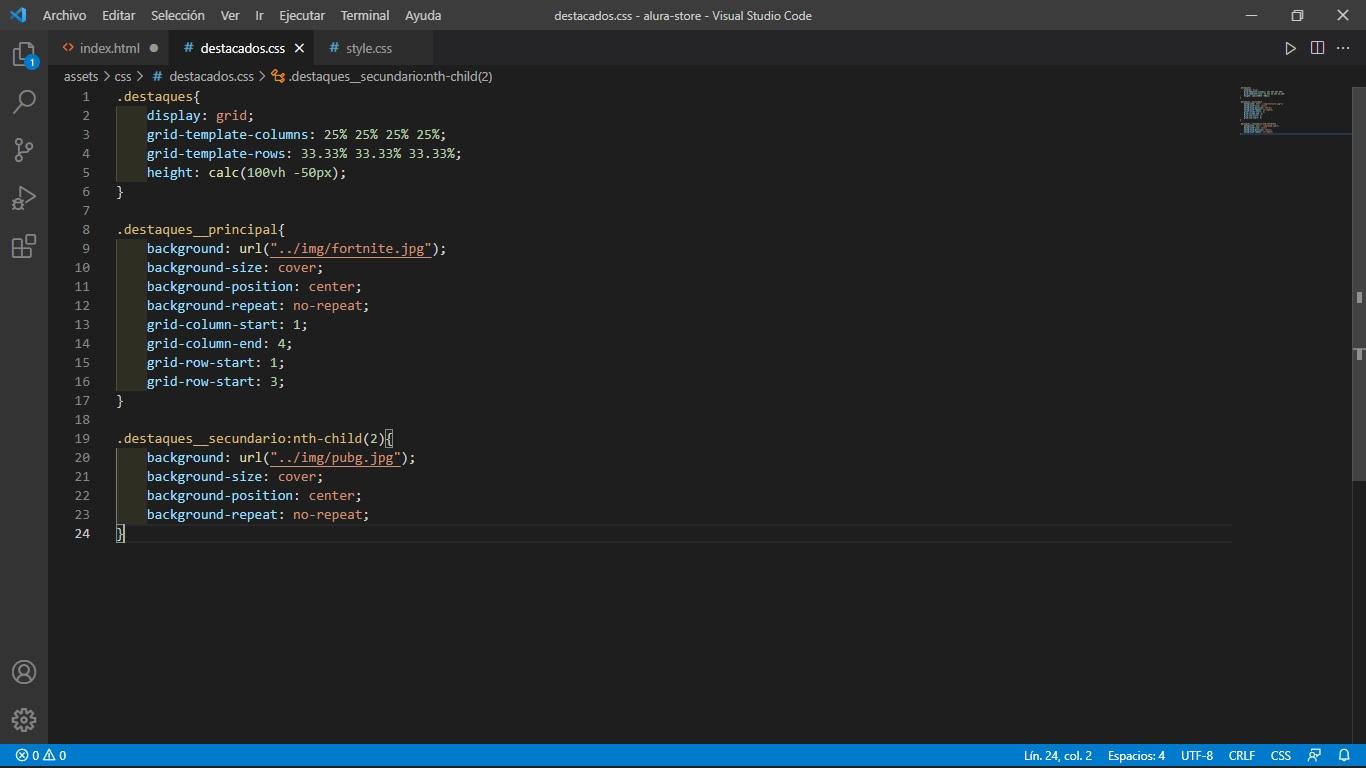
En el archivo destacados.css también me di cuenta que hay diferencias entre lo que hace el instructor y el código que ha compartido con nosotros, así que te aconsejo descargar los archivos de la siguiente clase e ir comparando con lo que has hecho para ver si encuentras diferencias caso esas que te he señalado no solucionen tu problema.
Lo releí muchas veces y no encontraba diferencias entre mi código y el del instructor. Ahora pude arreglarlo. Mil disculpas por la molestia y muchas gracias!