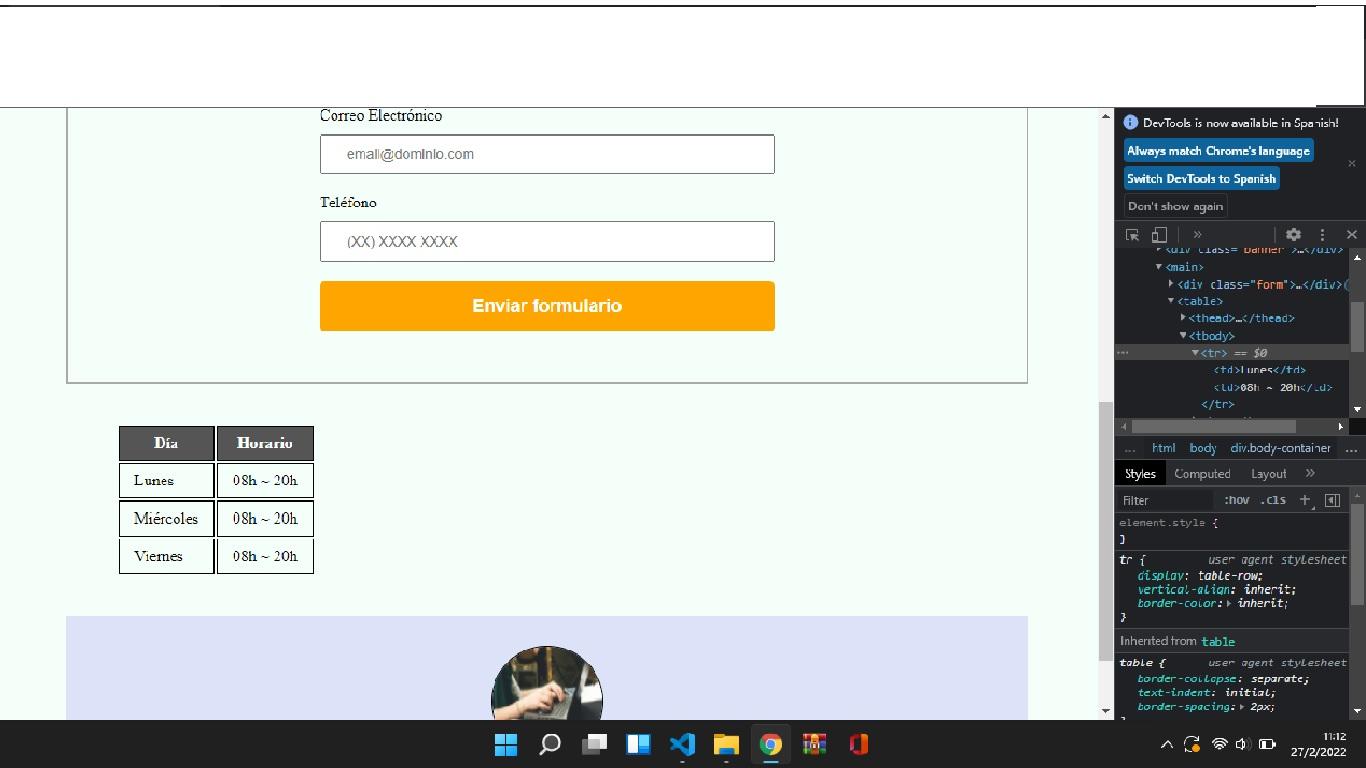
Buenos días. No sé por qué, aún siguiendo el paso a paso del video para darle estilos a la tabla, las celdas quedan con ese margen interno entre sí, y no unidas. Podrían ayudarme, por favor? Muchas gracias.

table{ margin: 40px 40px; }
thead{
background: #555555;
color: white;
font-weight: bold;
}
td,th{
border: 1px solid black;
padding: 8px 15px;
}


