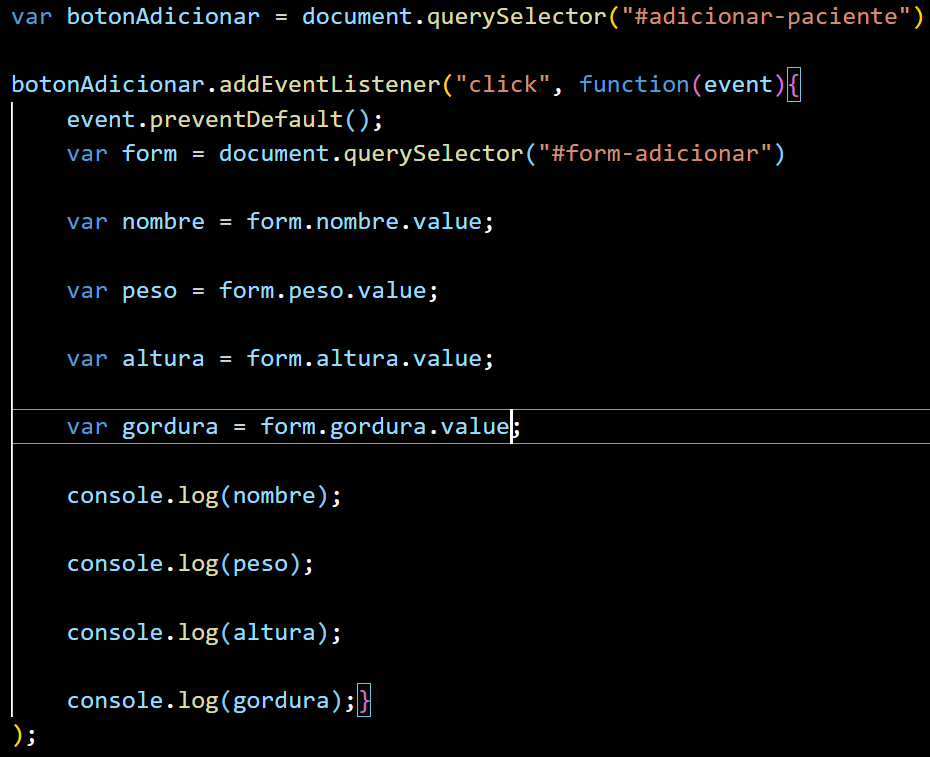
Hola amigo, veo que tienes un error en la sintaxis de tu codigo te dejo el codigo de forma correcta:
var botonAdicionar = document.querySelector("#adicionar-paciente");
botonAdicionar.addEventListener("click",function(event){
event.preventDefault();
var form = document.querySelector("#form-adicionar");
var paciente = capturarDatosPaciente(form);
var errores = validarPaciente(paciente);
if(errores.length > 0){
exhibirMensajesErrores(errores);
return;
}
adicionarPacienteEnLaTabla(paciente);
form.reset();
var mensajesErrores = document.querySelector("#mensajes-errores");
mensajesErrores.innerHTML = "";
});
function adicionarPacienteEnLaTabla(paciente){
var pacienteTr = construirTr(paciente);
var tabla = document.querySelector("#tabla-pacientes");
tabla.appendChild(pacienteTr);
}
recuerda que puedes utilizar el siguiente boton para compartir tu codigo de forma mas efectiva: 
Si tienes alguna otra duda, estoy a tus ordenes.... Mucho exito en tu codigo!!!
Nota: Si este post te ayudo, no olvides marcarlo como solucion!!!! **