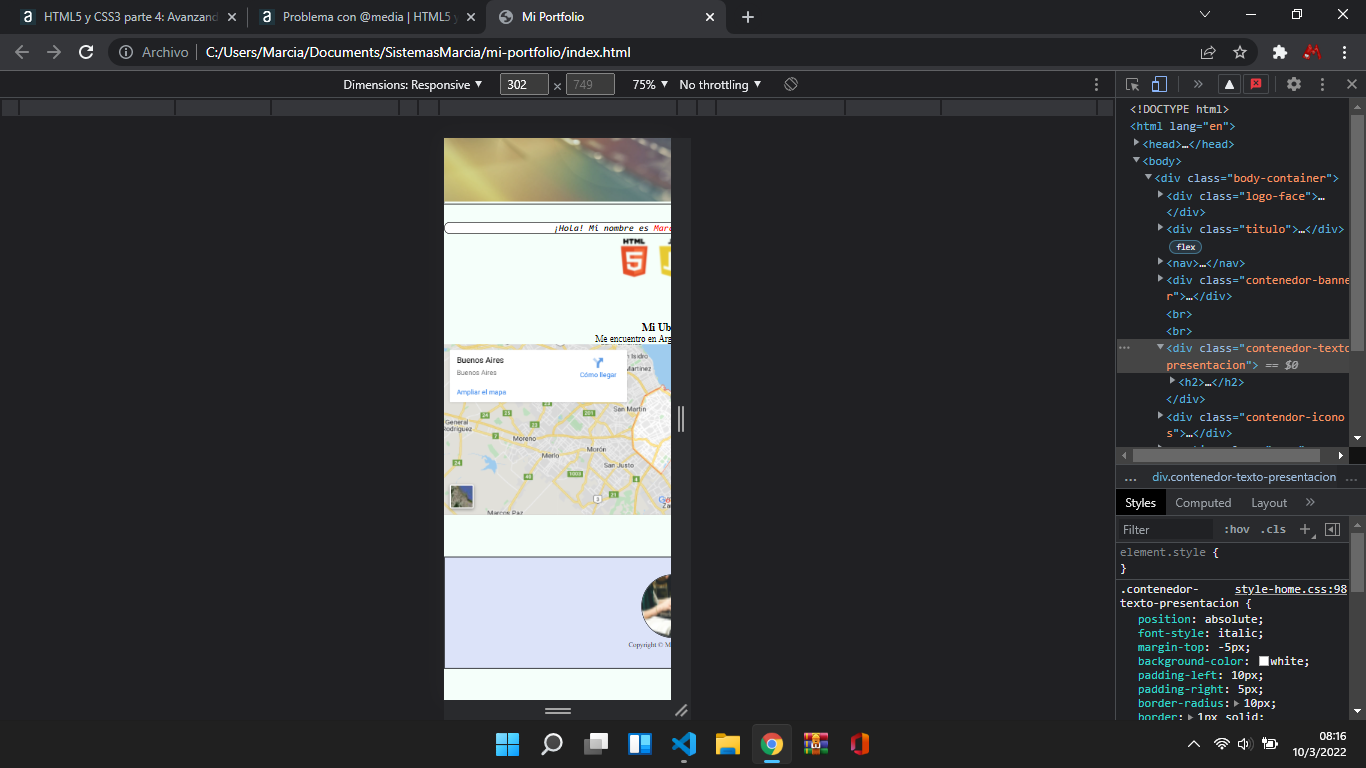
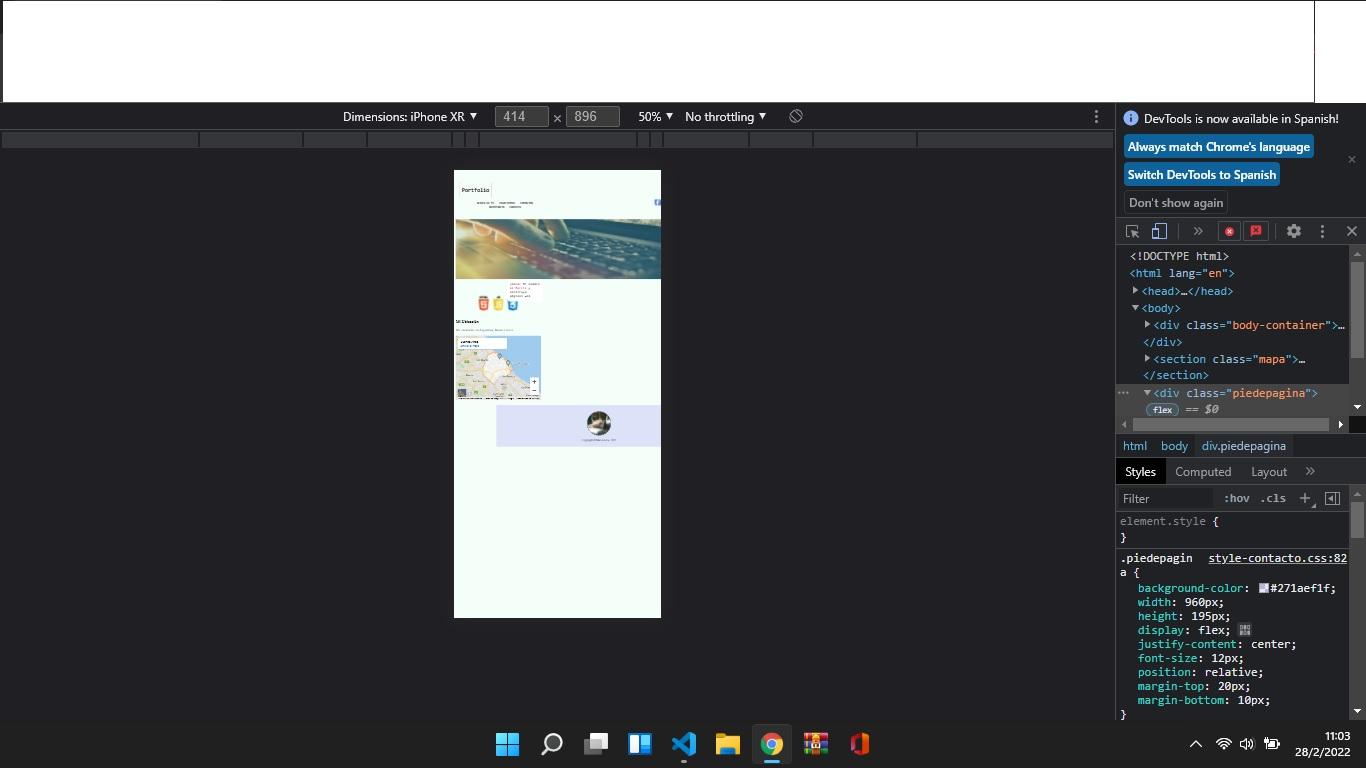
Hola! No sé por qué no se modifica, aún luego de guardar el código en el editor y actualizar la página en el navegador, el valor auto de la propiedad with. Adjunto imágenes.

 Muchas gracias.
Muchas gracias.
Hola! No sé por qué no se modifica, aún luego de guardar el código en el editor y actualizar la página en el navegador, el valor auto de la propiedad with. Adjunto imágenes.

 Muchas gracias.
Muchas gracias.
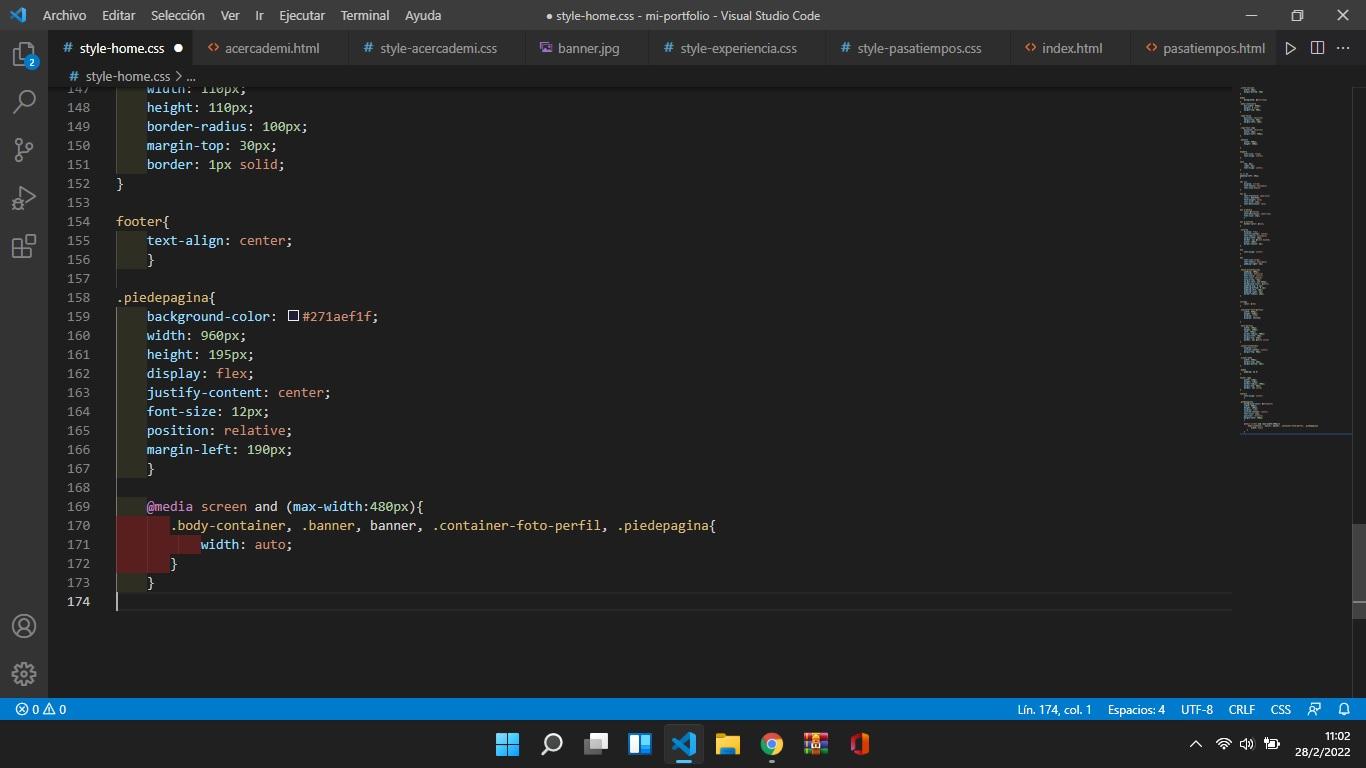
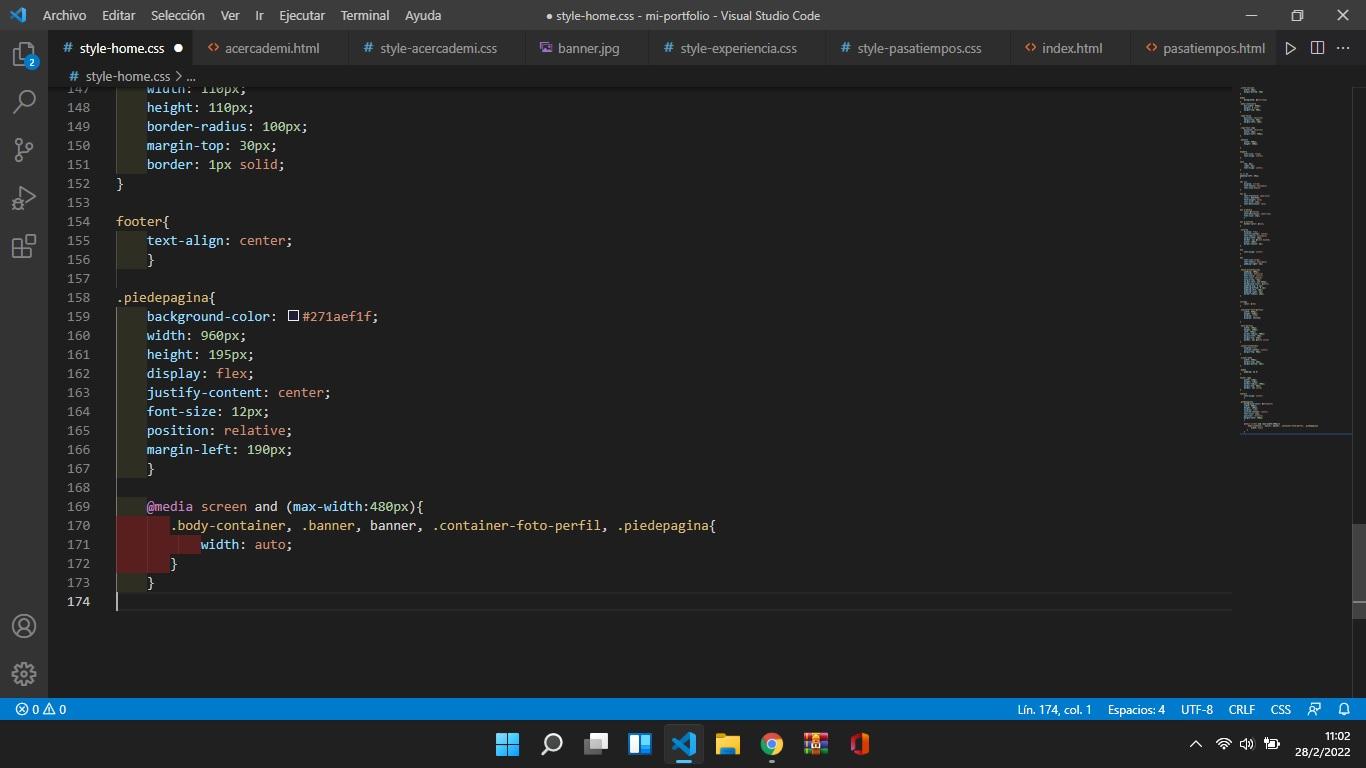
Hola, Marcia. Si ves la propiedad .piedepagina estas poniendo los parametros altura y ancho(esta bien) pero luego en @media le pones ancho auto, te esta respetando el de la propiedad .piedepagina porque le secuencial el codigo, no se si me explico.
Entonces qué deberia hacer? Porque en el video (si no me equivoco) modifica el valor del ancho en el código, dentro de @media, pero sin modificar antes el ancho del elemento que ya estaba predefinido, y aún asi funciona. No sé si estoy explicándome bien, mil disculpas. Muchas gracias por tu ayuda.
Hola Marcia, viendo el codigo @media veo que tenes dos veces la palabra banner. Saca la que no tiene el punto, y capaz funciona. Saludos.
Hola Marcia, sería conveniente que selecciones y copies tu código, antes de pegarlo debes usar </>, que está sobre este recuadro. Pega tu código entre los signos de puntuación. Así podemos probar el código. Suerte y continua trabajando. Saludos cordiales.
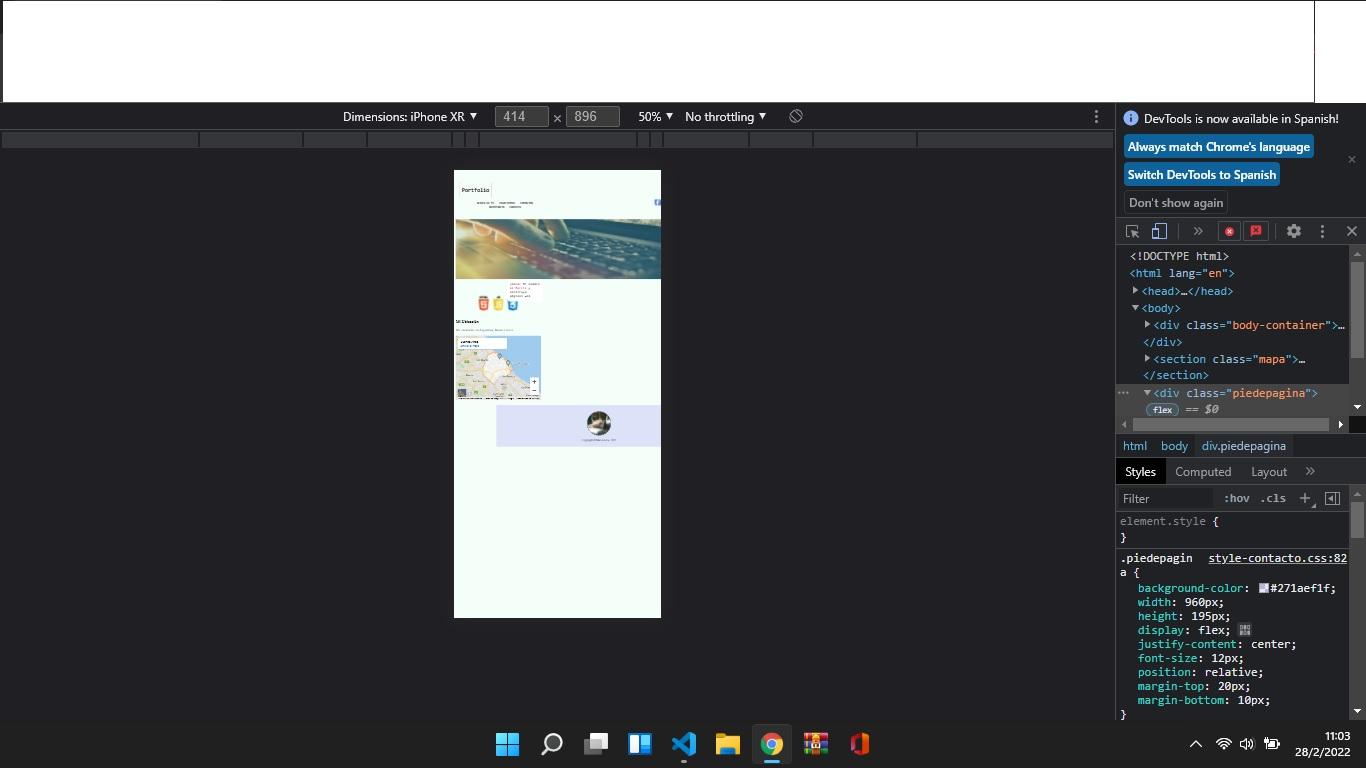
Buenos días. No he podido solucionarlo aún. Copio debajo el código HTML (a partir del body), y CSS. También adjunto captura de imagen.
Muchas gracias!
Código HTML
<body>
<div class="body-container">
<div class="logo-face">
<img class="logo-face" src="logo-face.png">
</div>
<div class="titulo">
<h1>Portfolio</h1>
</div>
<nav>
<ul>
<li class="navegacion"><a href="acercademi.html">Acerca de mí</a</li>
<li class="navegacion"><a href="pasatiempos.html">Pasatiempos</a></li>
<li class="navegacion"><a href="formacion.html">Formación</a></li>
<li class="navegacion"><a href="experiencia.html">Experiencia</a></li>
<li class="navegacion"><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
<div class="contenedor-banner">
<img class="banner" src="banner.jpg">
</div>
<br> <br>
<div class="contenedor-texto-presentacion">
<h2>¡Hola! Mi nombre es <strong>Marcia</strong> y construyo páginas web</h2>
</div>
<div class="contendor-iconos">
<img class="iconos-web" src="Iconos-web.png" alt="html">
</div>
<section class="mapa">
<h3 class="titulo-principal">Mi Ubicación</h3>
<p>Me encuentro en Argentina, Buenos Aires.</p>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d210146.47899812937!2d-58.43329845000003!3d-34.61582374999999!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x95bcca3b4ef90cbd%3A0xa0b3812e88e88e87!2sBuenos%20Aires%2C%20CABA!5e0!3m2!1ses-419!2sar!4v1645974614361!5m2!1ses-419!2sar" width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</section>
<div class="contenedor-piedepagina">
<footer>
<img src="pie-de-pagina.jpg"></p>
<p>Copyright © Marcia Arca - 2022</p>
</footer>
</div>
</body>
</div>
</html>Código CSS
* {
margin: 0;
padding: 0;
text-align: center;
width: 804px;
}
.body-container {
width: 800px;
margin: 0 auto;
position: relative;
}
.logo-face {
position: absolute;
margin-top: 38px;
margin-left: 10px;
}
.logo-face img {
position: absolute;
width: 30px;
bottom: 42px;
left: 752px;
}
.titulo {
font-family: monospace;
margin-left: 16px;
border: 1px black dashed;
width: 150px;
border-radius: 5px;
}
h1 {
text-align: center;
}
.icono-inicio {
width: 50px;
margin-bottom: 20px
}
body {
background: mintcream;
}
nav {
top: 50px;
right: 0px;
text-align: center;
position: relative;
}
ul li a {
padding-left: 20px;
}
nav li {
display: inline;
font-family: monospace;
font-size: medium
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 12px;
text-decoration: none;
}
nav a:hover {
color: #c78c19;
text-decoration: underline;
font-size: 14px;
}
nav a:active {
border-color: blue;
}
.contenedor-banner {
width: 100%;
border: 1px solid;
position: relative;
margin-top: 50px;
right: 1px;
}
.banner {
position: relative;
max-width: 100%;
margin-top: 3px;
}
.contenedor-texto-presentacion {
position: absolute;
font-style: italic;
margin-top: -5px;
background-color: white;
padding-left: 10px;
padding-right: 5px;
border-radius: 10px;
border: 1px solid;
}
h2 {
font-size: large;
font-family: monospace;
padding-right: 5px;
}
strong {
color: red;
}
.contenedor-iconos {
position: absolute;
margin-top: 50px;
border: 1px solid;
}
.iconos-web {
width: 200px;
margin-top: 50px;
margin-bottom: 20px;
}
.mapa {
padding: 3m 0;
top: 50px;
position: relative;
}
.contenedor-piedepagina {
background-color: #271aef1f;
height: 195px;
font-size: 12px;
position: relative;
border: 1px solid;
top: 120px;
}
footer {
max-width: 100%;
max-height: 100%;
}
footer img {
border-radius: 100px;
border: 1px solid;
text-align: center;
}
@media screen and (max-width:480px) {
.body-container,
.logo-face,
nav ul,
.contenedor-banner,
.banner,
.contenedor-texto-presentacion,
.contenedor-texto-presentacion h2,
.contenedor-iconos,
.mapa,
.contenedor-piedepagina,
footer {
width: auto;
}
}