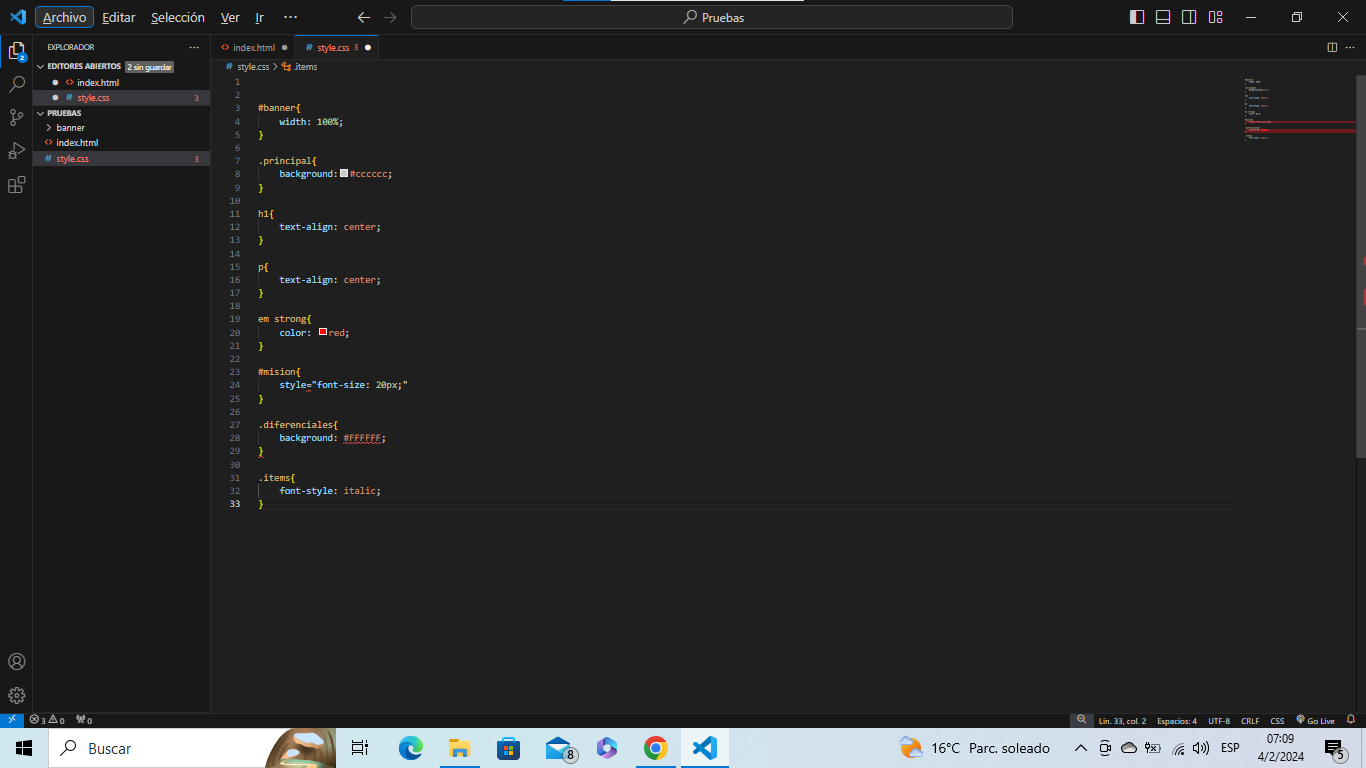
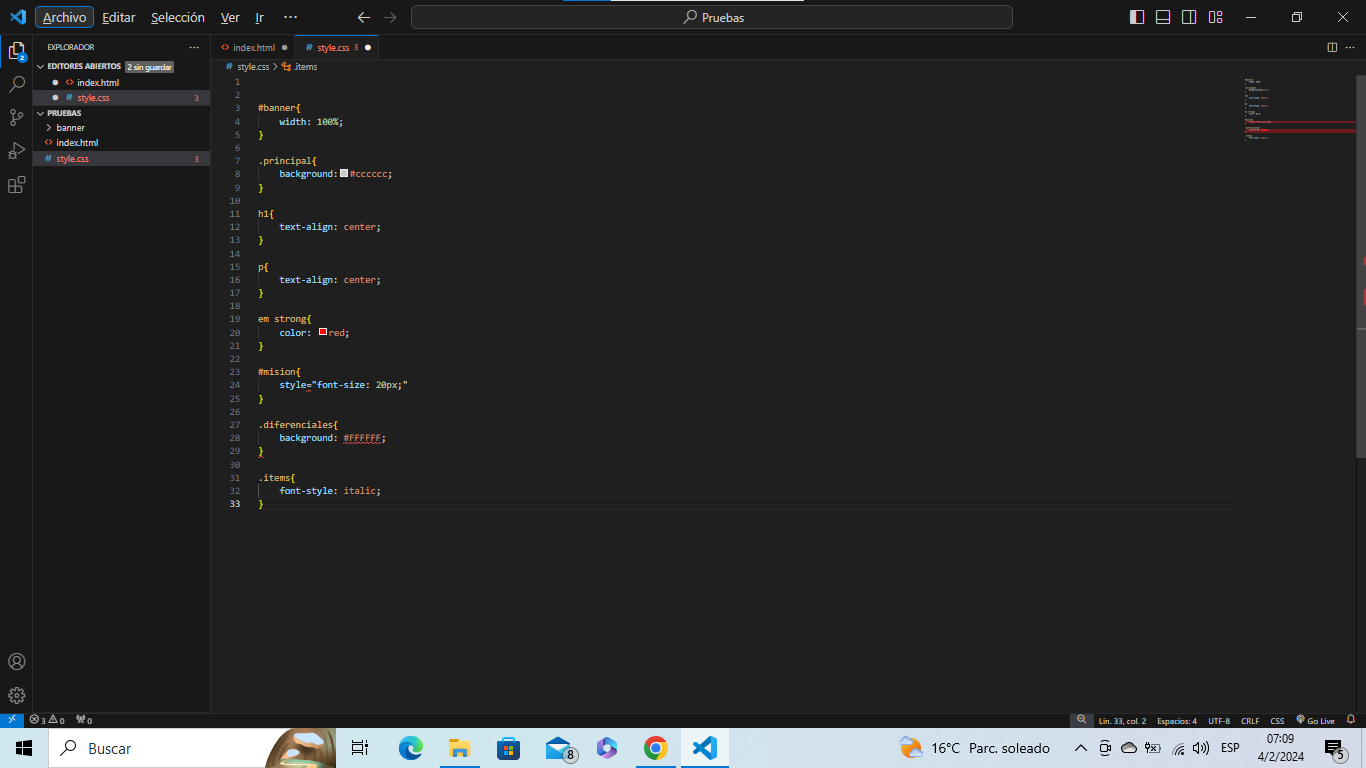
bunas , pongo en style.ccs .diferenciales{ background #FFFFFF y no me aparece el color , solo que meda de esta forma!


bunas , pongo en style.ccs .diferenciales{ background #FFFFFF y no me aparece el color , solo que meda de esta forma!


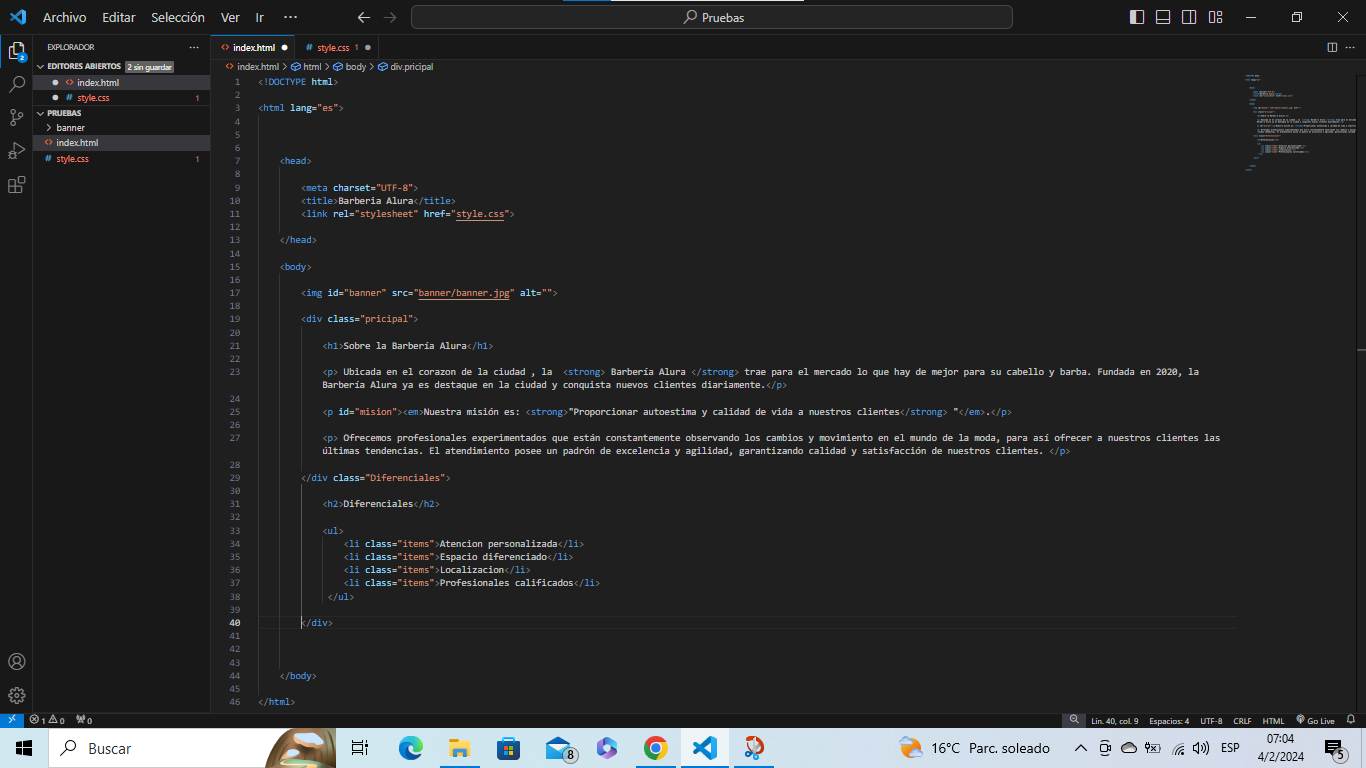
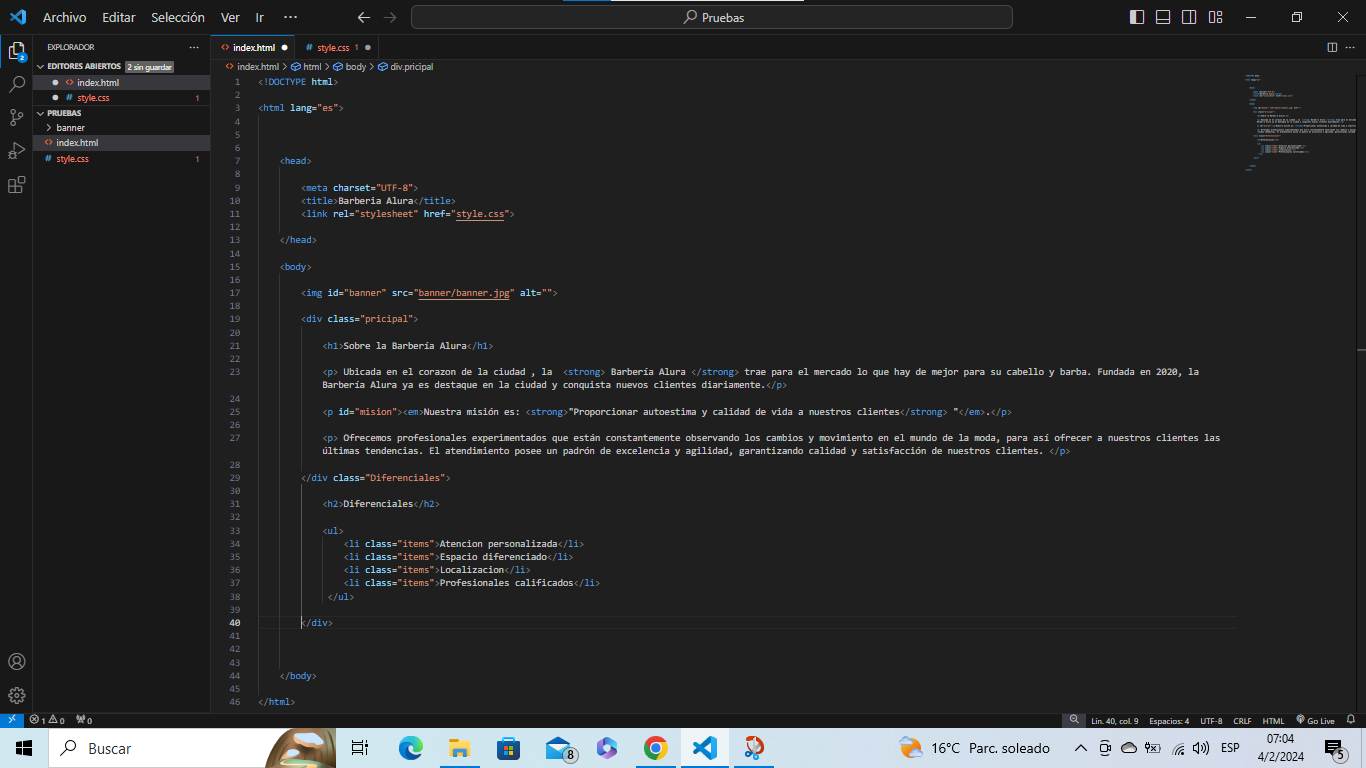
Me parece que tu error es el nombre de tu clase, ya que tu le pusiste "Diferenciales, y en tu Style.css le pusiste" .diferenciales". Esto hace que no detecte tu clase, solo cambia el nombre de " .diferenciales" a ".Diferenciales".
Como bien dice Giovanni, me parece que el error está en los nombres. Tienen que estar escritos exactamente igual tanto en ele HTML com en el CSS. Por eso es conveniente copiar y pegar para evitarse el disgusto. De todos modos me parece que es una buena practica empezar todos los nombramientos (id, clases, etiquetas, etc) en minúscula, y si llevan mas de una palabra, empezar la siguiente con mayúscula (nombreDeClase) o con guiones (nombre-de-clase).
Concuerdo, preferible usar el camelCase para poder distinguir porque al momento de validar el codigo es bastante tedioso, además veo que te falta la apertura de un div, tienes 2 cierres y una sola apertura. Como buena práctica todo aquello que abre tiene que cerrarse y viceversa. Recuerda que son 2 bloques diferentes.
Correcto ami también me paso y creo que si es conveniente usar el camelCase
muchas graciaSs!!