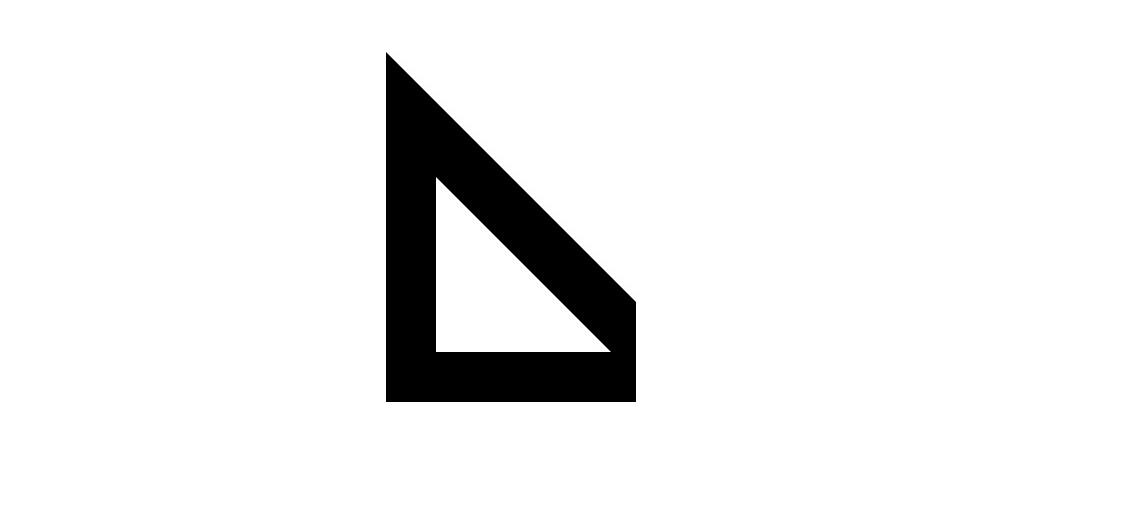
Trate de hacer la escuadra con las coordenadas de la imagen pero no me salía la escuadra completa 
<canvas widht= "800" height = "800" > </canvas>
<script>
var pantalla = document.querySelector( "canvas");
var pincel = pantalla.getContext ("2d");
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400, 400);
pincel.fill()
pincel.fillStyle= "white";
pincel.beginPath ();
pincel.moveTo (100,175);
pincel.lineTo (100,350);
pincel.lineTo (275,350);
pincel.fill ();
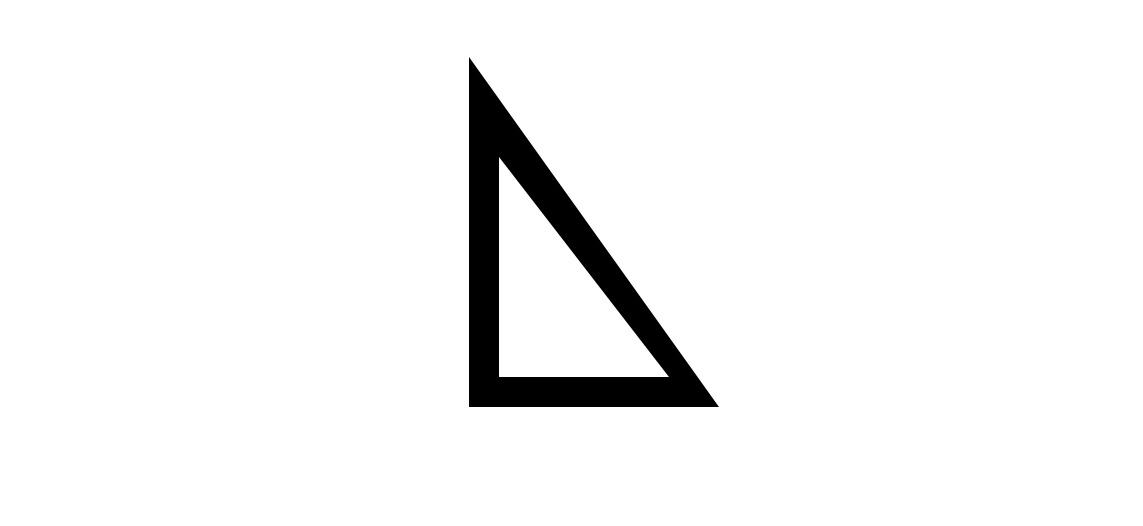
</script>tuve que cambiar las coordenadas y agregar una línea
para poder hacerla 
var pantalla = document.querySelector( "canvas");
var pincel = pantalla.getContext ("2d");
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400, 400);
pincel.lineTo(400,540);
pincel.fill()
pincel.fillStyle= "white";
pincel.beginPath ();
pincel.moveTo (80,150);
pincel.lineTo (80,370);
pincel.lineTo (250,370);
pincel.fill ();
¿alguien podría decirme cual fue el problema en la primera?




