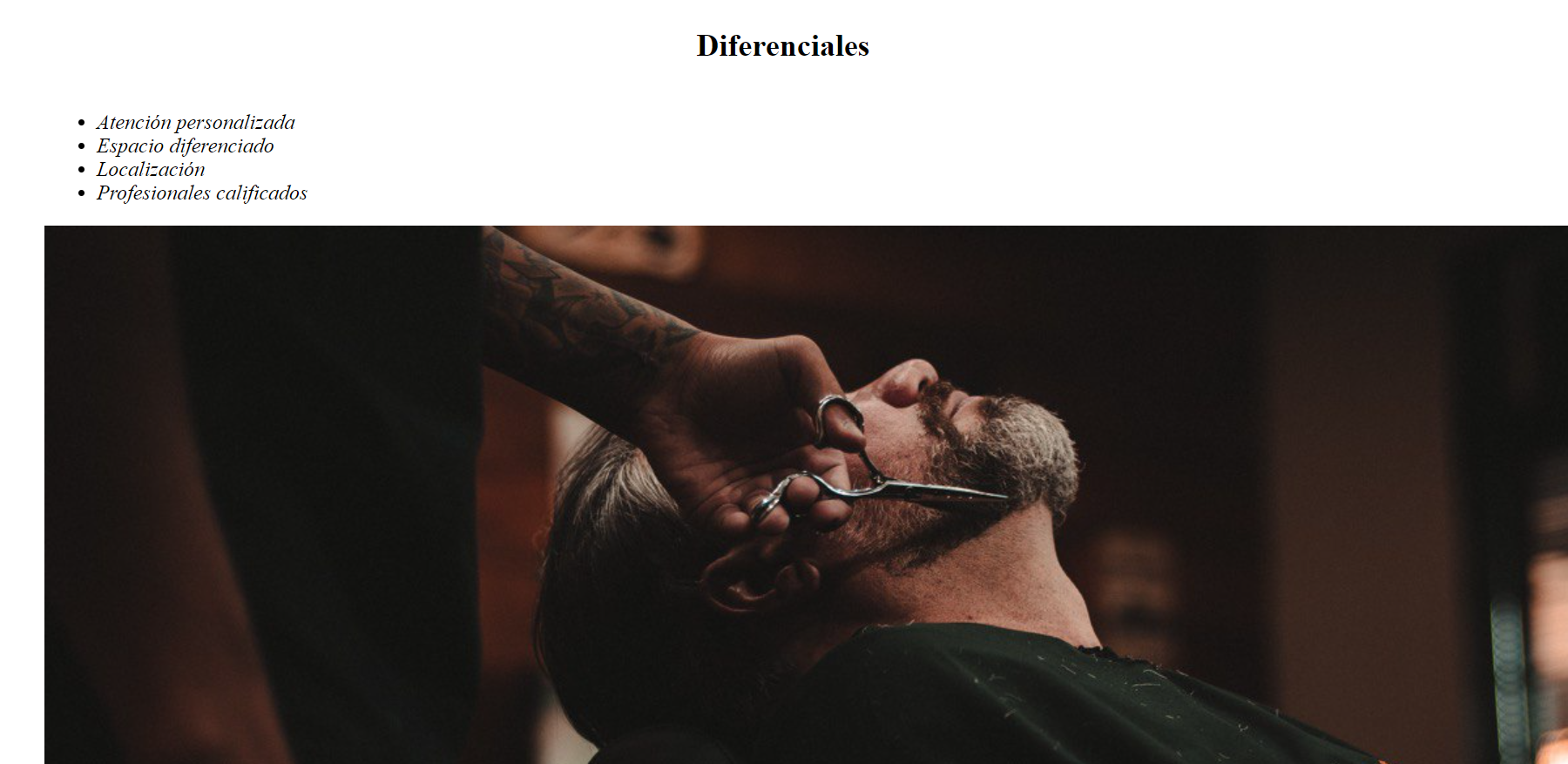
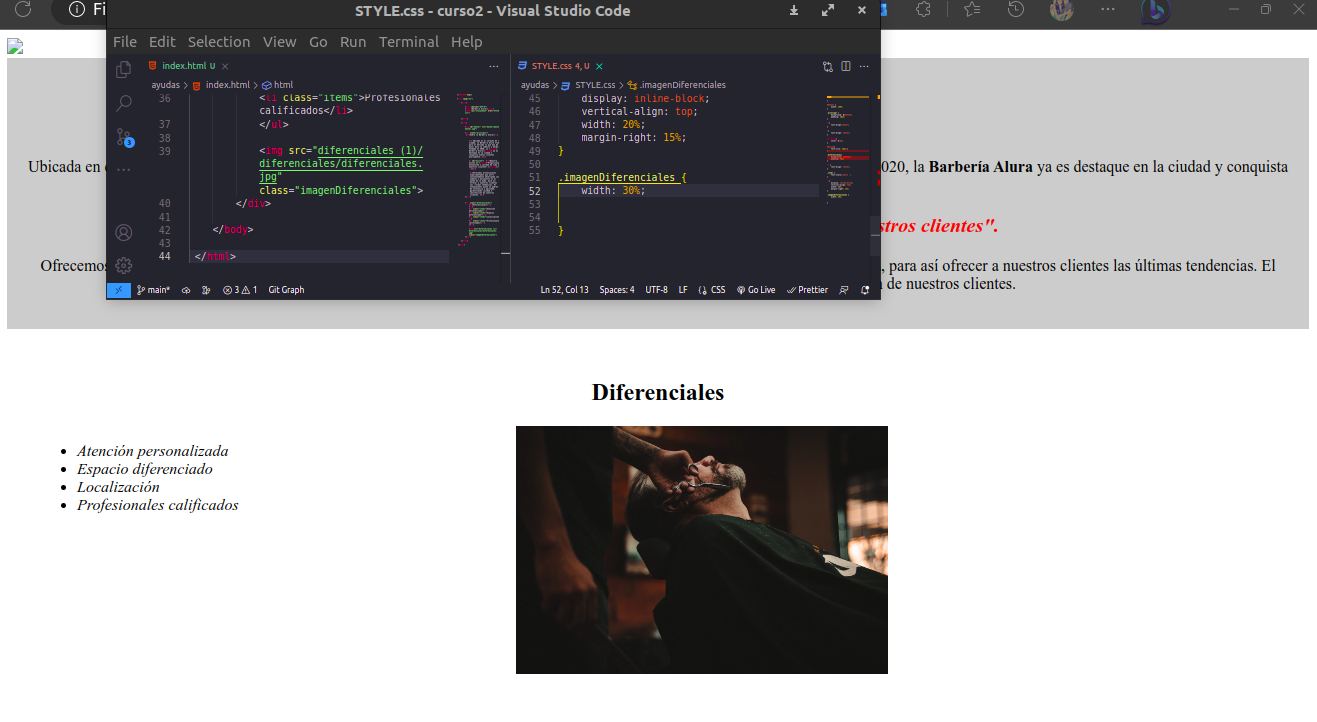
Hola! Sucede que mi imagen se ve muy grande, demasiado, y ya le apliqué el width de 30%, aquí dejo mi código y la imagen:
body{
}
#banner {
width: 100%;
}
.principal {
background: #CCCCCC;
padding: 20px;
}
h1{
text-align:center;
}
p{
text-align: center;
}
em strong{
color: red;
}
#mision{
font-size: 20px;s
}
.diferenciales{
background: #FFFFFF;
padding: 30px
}
h2 {
text-align: center;
}
.items {
font-style:italic ;
}
ul{
display: inline-block;
vertical-align: top;
width: 20%;
margin-right: 15%;
}
.imagenDiferenciales {
width: 50%;
}El HTML es:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Barbería Alura</title>
<link rel="stylesheet" href="STYLE.css">
</head>
<body>
<img id="banner" src="banner/banner/banner.jpg">
<div class="principal">
<h1>Sobre la Barbería Alura</h1>
<p> Ubicada en el corazón de la ciudad, la Barbería Alura trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la <strong> Barbería Alura</strong> ya es destaque en la ciudad y conquista nuevos clientes diariamente. </p>
<p id="mision"> <em>Nuestra misión es:<strong>"Proporcionar autoestima y calidad de vida a nuestros clientes".</strong></em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes. </p>
</div>
<div class="diferenciales">
<h2>Diferenciales</h2>
<ul>
<li class="items">Atención personalizada</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localización</li>
<li class="items">Profesionales calificados</li>
</ul>
<img src="diferenciales (1)/diferenciales/diferenciales.jpg" class="imagenDiferenciales">
</div>
</body>
</html>Y la división de diferenciales, con zoom en 100%, se ve así: