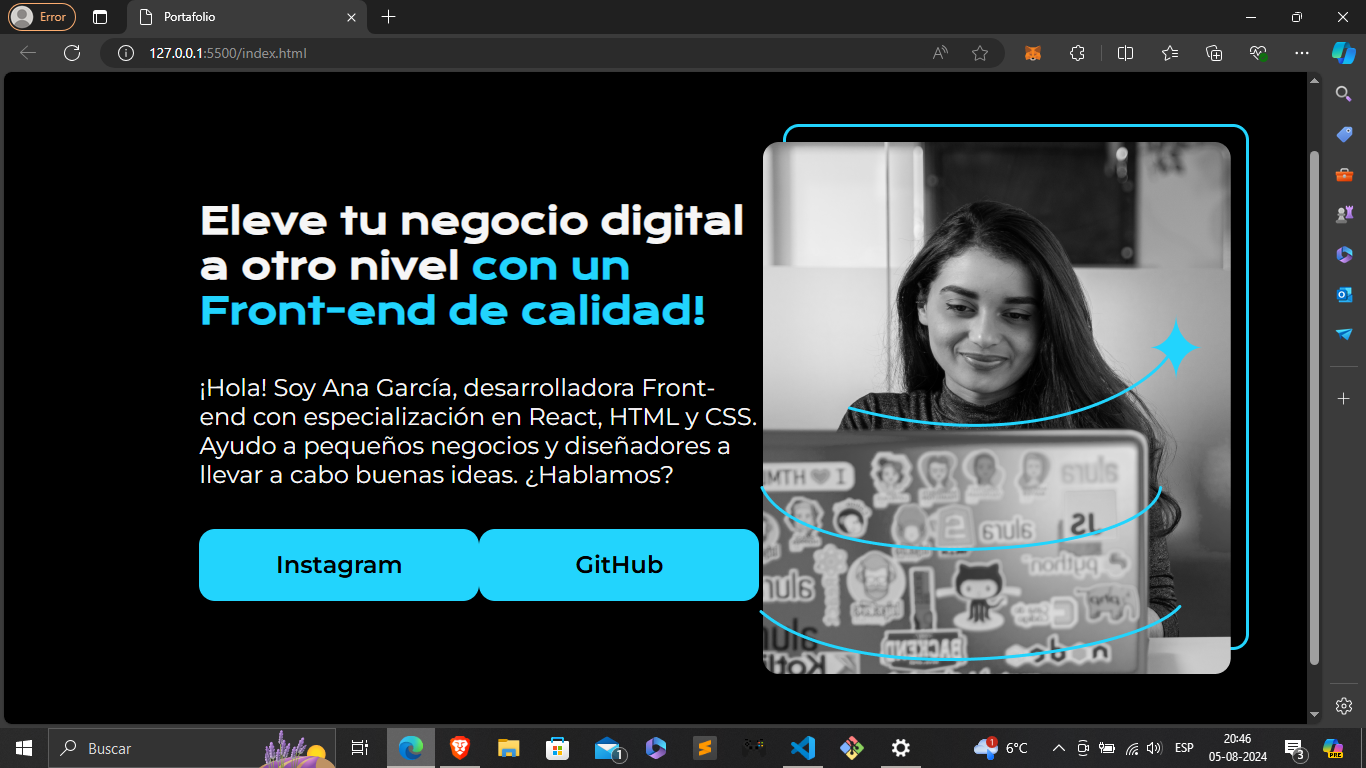
hola buenas tardes estimados, tengo problema con el portafolio del curso eh seguido tal cual el cursos y desde la parte de los botones me salen junto y la imagen pegada pero cuando bajo la visualizacion del navegador al 80% si se ve igual al del curso incluso descargue el del curso para ver si era mi codigo y sale igual les dejo mi codigo y imagen del navegador
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Portafolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="presentacion">
<section class="presentacion__contenido">
<h1 class="presentacion__contenido__titulo">Eleve tu negocio digital a otro nivel <strong class="titulo-destaque">con un Front-end de calidad!</strong>
</h1>
<p class="presentacion__contenido__texto">¡Hola! Soy Ana García, desarrolladora Front-end con
especialización en React, HTML y CSS. Ayudo a pequeños negocios y
diseñadores a llevar a cabo buenas ideas. ¿Hablamos?
</p>
<div class="presentacion__enlaces">
<a class="presentacion__enlaces__link" href="https://www.instagram.com/">Instagram</a>
<a class="presentacion__enlaces__link" href="https://github.com/">GitHub</a>
</div>
</section>
<img src="Imagem.png" alt="imangen de ana garcia">
</main>
<footer></footer>
</body>
</html>
y el css
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
*{
padding: 0;
margin: 0;
}
body{
background-color: #000000;
color: #F6F6F6;
height: 100vh;
box-sizing: border-box;
}
.titulo-destaque{
color: #22D4FD;
}
.presentacion{
display: flex;
align-items: center;
margin:10% 15%;
justify-content: space-between;
}
.presentacion__contenido{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.presentacion__contenido__titulo{
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.presentacion__contenido__texto{
font-size: 24px;
font-family: "Montserrat", sans-serif;
}
.presentacion__enlaces{
display: flex;
justify-content: space-between;
}
.presentacion__enlaces__link{
width: 280px;
background-color:#22D4FD;
text-align: center;
padding: 21.5px 0;
border-radius: 16px;
font-family: "Montserrat", sans-serif;
font-size: 24px;
font-weight: 600;
text-decoration:none;
color: #000000;
}