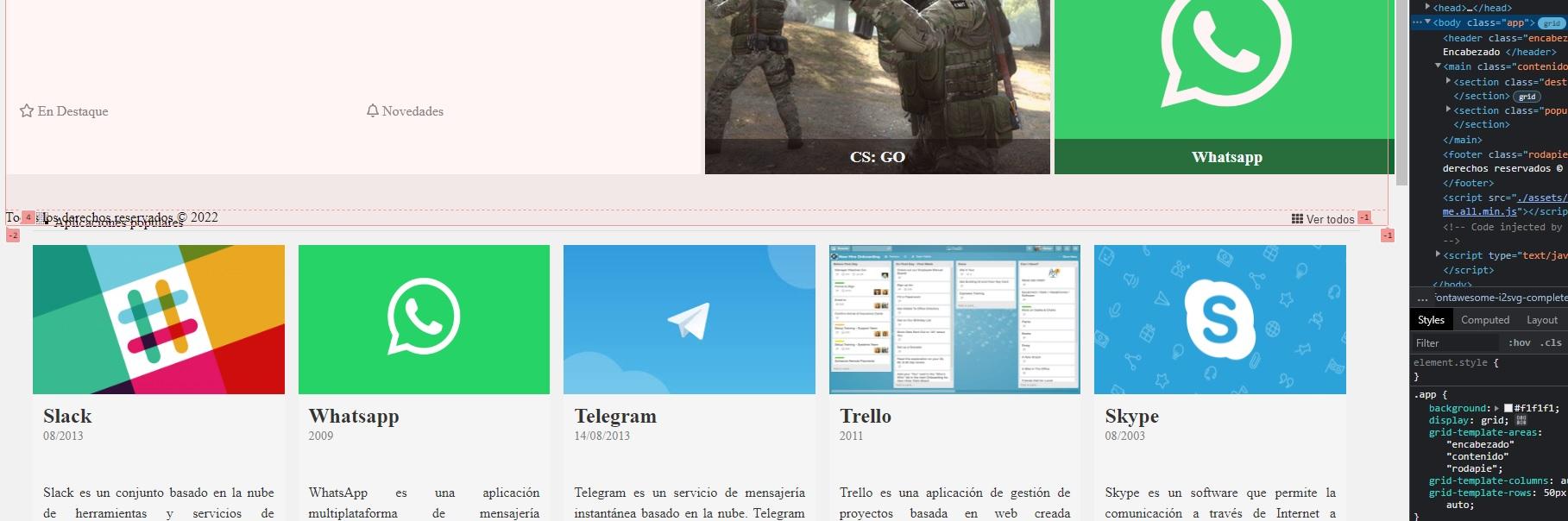
Hola, el problema que tengo es que el footer se queda dentro de la grid del contenido , como muestra la imagen.!
style css
.app {
background: #f1f1f1;
display: grid;
grid-template-areas:
"encabezado"
"contenido"
"rodapie";
grid-template-columns: auto;
grid-template-rows: 50px 100vh auto;
}
.encabezado {
grid-area: encabezado;
}
.contenido {
grid-area: contenido;
}
.rodapie {
grid-area: rodapie;
}
desde ya gracias por la ayuda.


