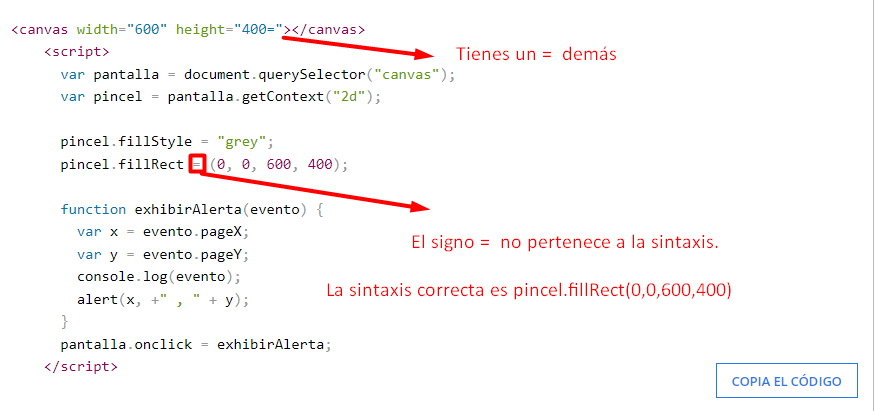
En este codigo, el color gris de la pizarra no se muestra en la web. ¿ cual es el error? muchas gracias.
<canvas width="600" height="400="></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect = (0, 0, 600, 400);
function exhibirAlerta(evento) {
var x = evento.pageX;
var y = evento.pageY;
console.log(evento);
alert(x, +" , " + y);
}
pantalla.onclick = exhibirAlerta;
</script>