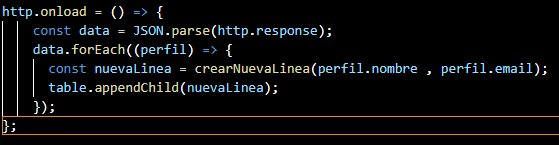
El profe en el vídeo obtiene un error antes de convertir el http.response en formato JSON pero a mi me esta ocurriendo que justo después de corregir eso me sale el mismo error que le sale al profe, es decir:

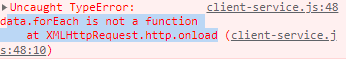
pero al hacerlo sigo obteniendo el siguiente error:

No tengo idea en que puedo estar fallando, muchas gracias por la ayuda



