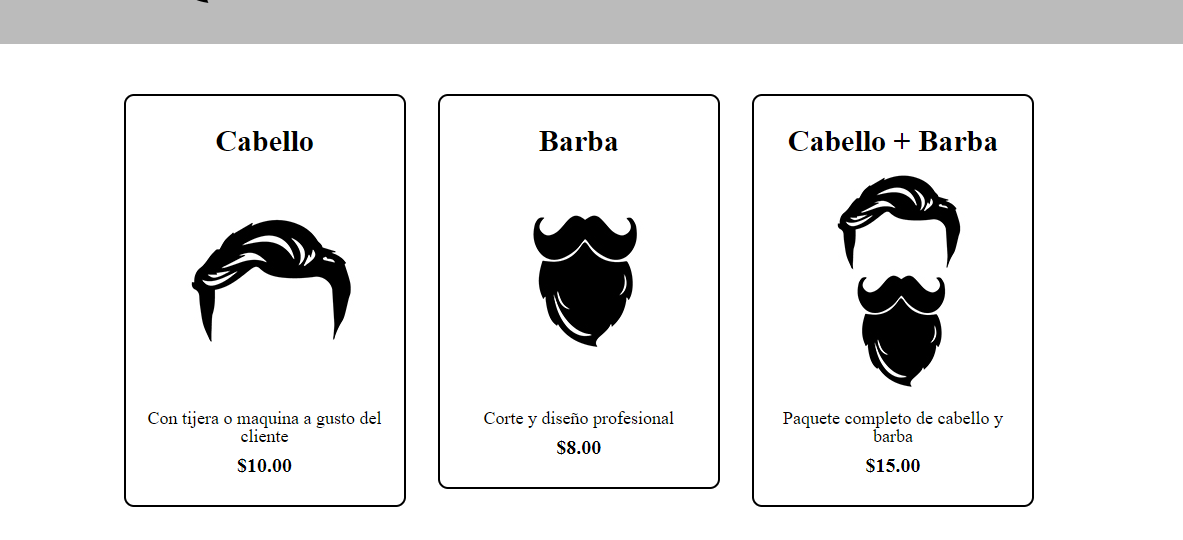
Hola! me quedan desigual.
Tengo el codigo igual al profesor... lo que noté es desde las herramientas del desarrollador es que nunca me los tomo al codigo


Hola! me quedan desigual.
Tengo el codigo igual al profesor... lo que noté es desde las herramientas del desarrollador es que nunca me los tomo al codigo


Saludos, para poderte ayudar necesito mas informacion, veo que tienes una clase de productos y estas haciendo referencia a un list item.
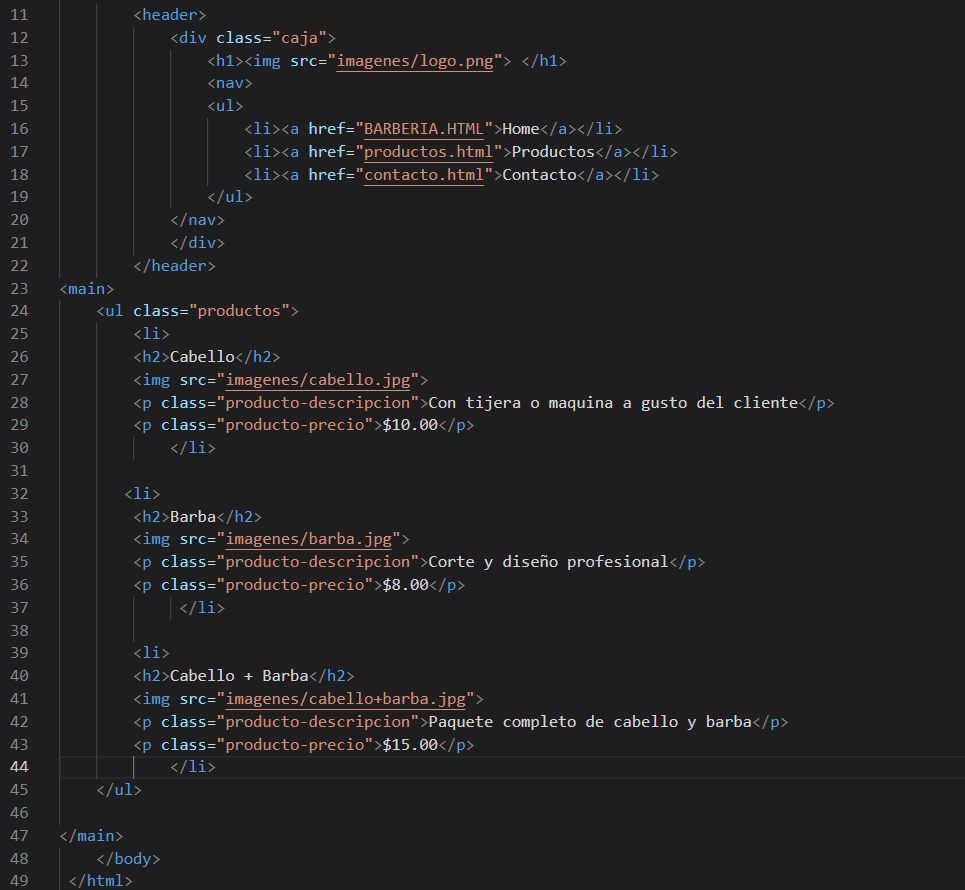
 en esta parte es el problema, creo
en esta parte es el problema, creo
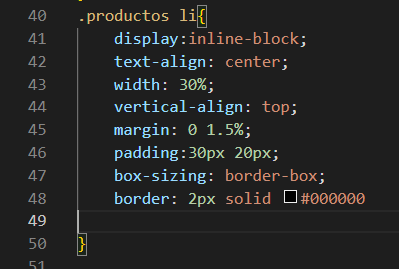
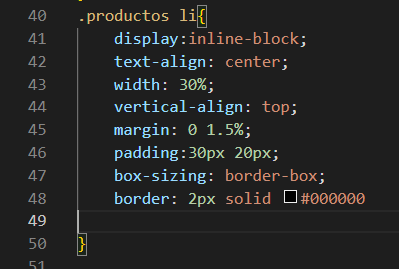
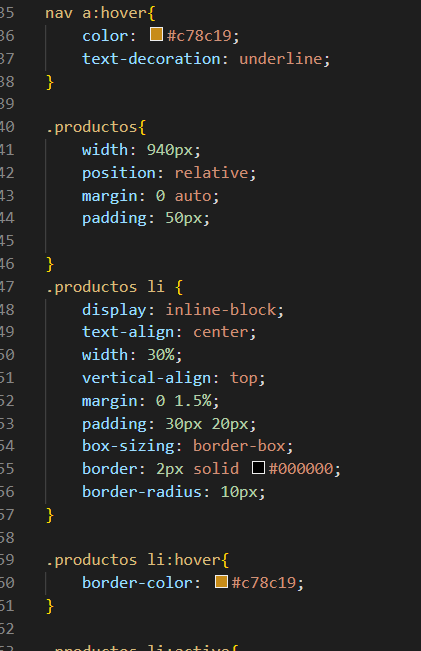
EL CSS (productos li)

Lo que quiero alinear

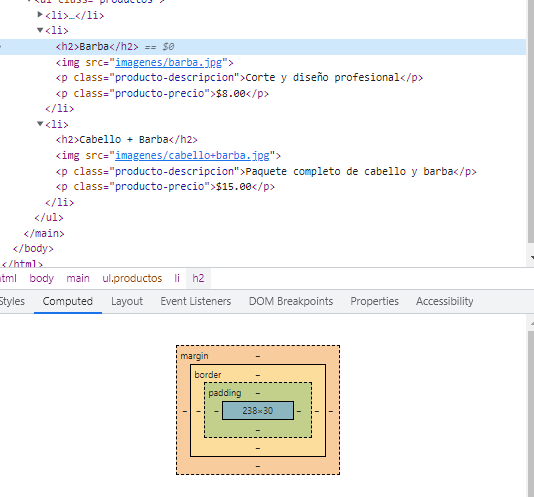
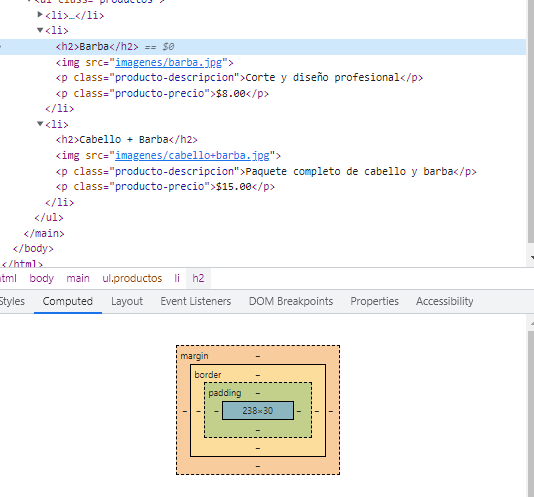
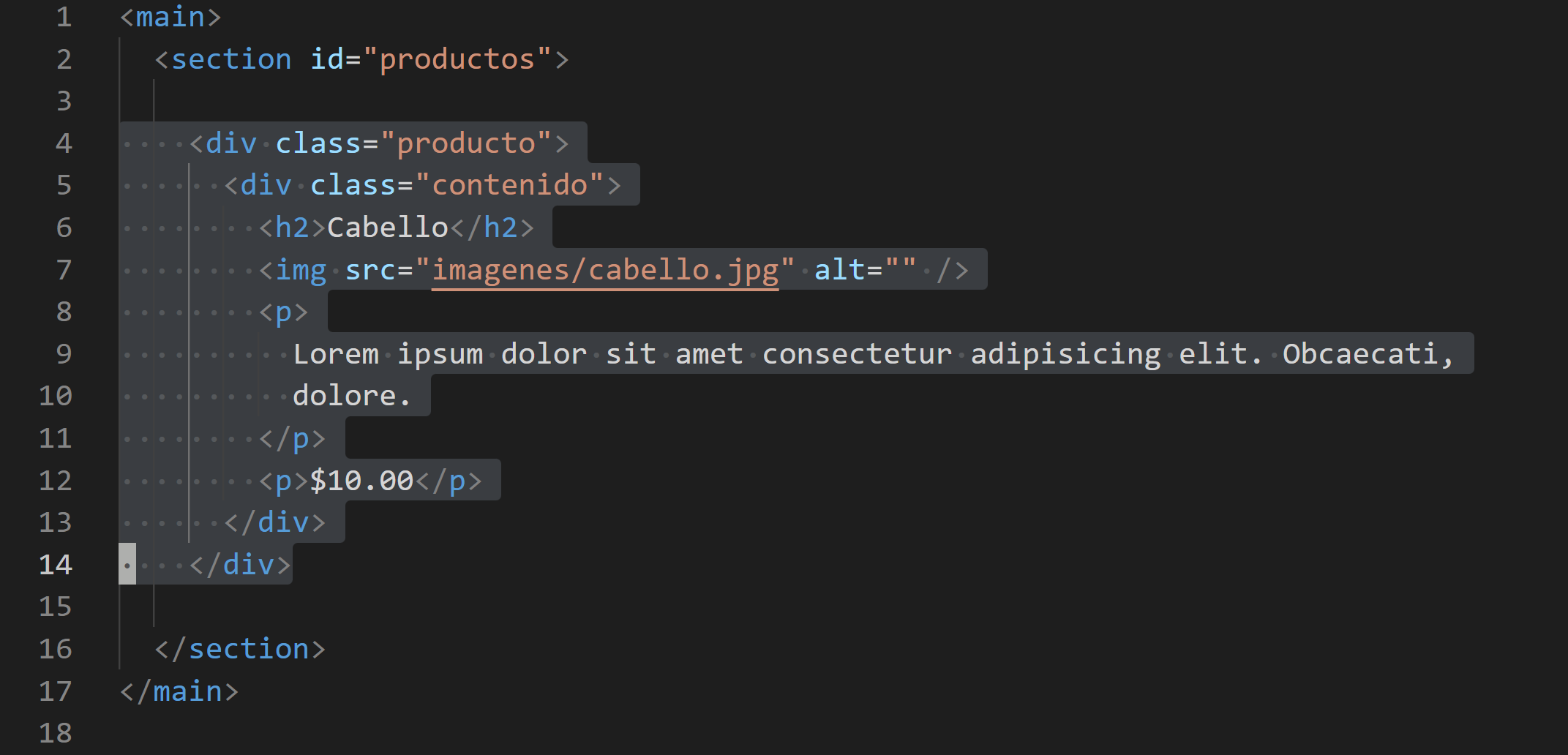
No entiendo la estructura que estas utilizando, te adjunto una imagen donde puedes observar que tenemos una main section, tenemos un contenedor para todos los productos (cabello, barba, cabello + barba) y tenemos un contenedor para cada producto (los estilos del producto como el fondo, borde, dimensiones), y dentro de cada producto otro contenedor para los estilos del contenido del producto (el color del texto, alineacion del texto, etc..)

Ahora puedes ver que tenemos unicamente un solo producto, lo que tendriamos que hacer es copiar y pegar 2 veces mas lo seleccionado y cambiar el contenido para cada producto respectivamente.
Te recomiendo aprender a utilizar Flexbox para posicionar el contenido con mayor facilidad, por ejemplo para centrar las cartas podemos utilizar un margen automatico de izquierda/derecha (margin: 0 auto;), podemos ponerle al contendor de productos un display flex, al ponerle display flex al contenedor papa estas convirtiendo a todos los hijos en display items, puedes utilizar propiedades como justify-content, align-items, flex-wrap, flex-direction, para posicionar el textos puedes utilizar text-align.
Cuando soluciones el problema actualizame.