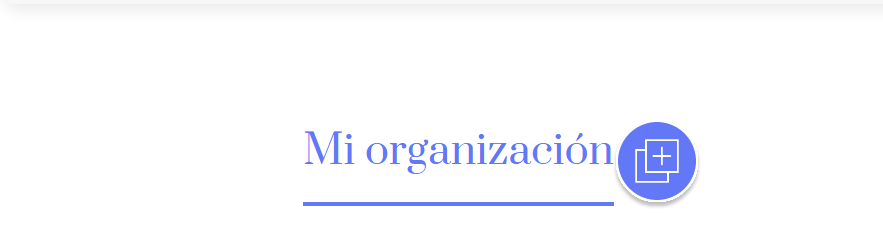
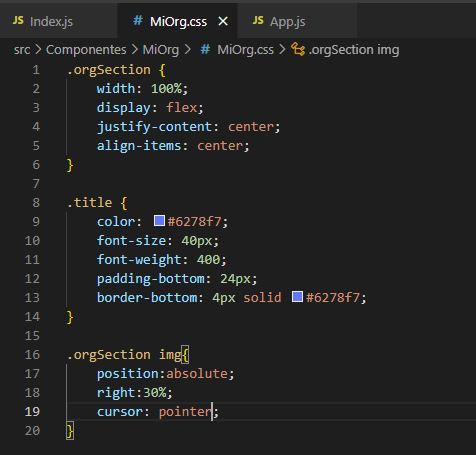
Al colocar la imagen al lado del título no se mantiene a una distancia similar a la de figma, permanece muy cerca del título, como en la siguiente imagen:


Si me brinda ayuda con el problema se los agradezco!
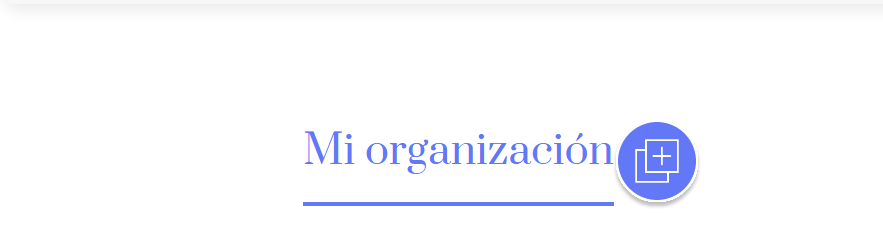
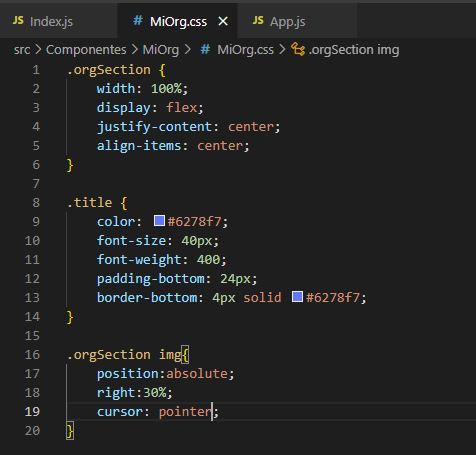
Al colocar la imagen al lado del título no se mantiene a una distancia similar a la de figma, permanece muy cerca del título, como en la siguiente imagen:


Si me brinda ayuda con el problema se los agradezco!
¡Hola Oscar!
Entiendo que estás teniendo problemas para ubicar la imagen al lado del título en React. Si la imagen no se mantiene a una distancia similar a la de Figma, puede ser que necesites ajustar los estilos CSS.
Una posible solución sería agregar un margen a la derecha de tu título y un margen a la izquierda de tu imagen. De esta manera, la imagen se mantendría a una distancia adecuada del título.
Por ejemplo, podrías probar el siguiente código CSS:
h1 {
margin-right: 20px;
}
img {
margin-left: 20px;
}Recuerda que el valor de los márgenes puede variar dependiendo del diseño que estés tratando de lograr.
Espero que esto te ayude a solucionar tu problema. ¡Buena suerte con tu proyecto en React! ¡Espero haber ayudado y buenos estudios!