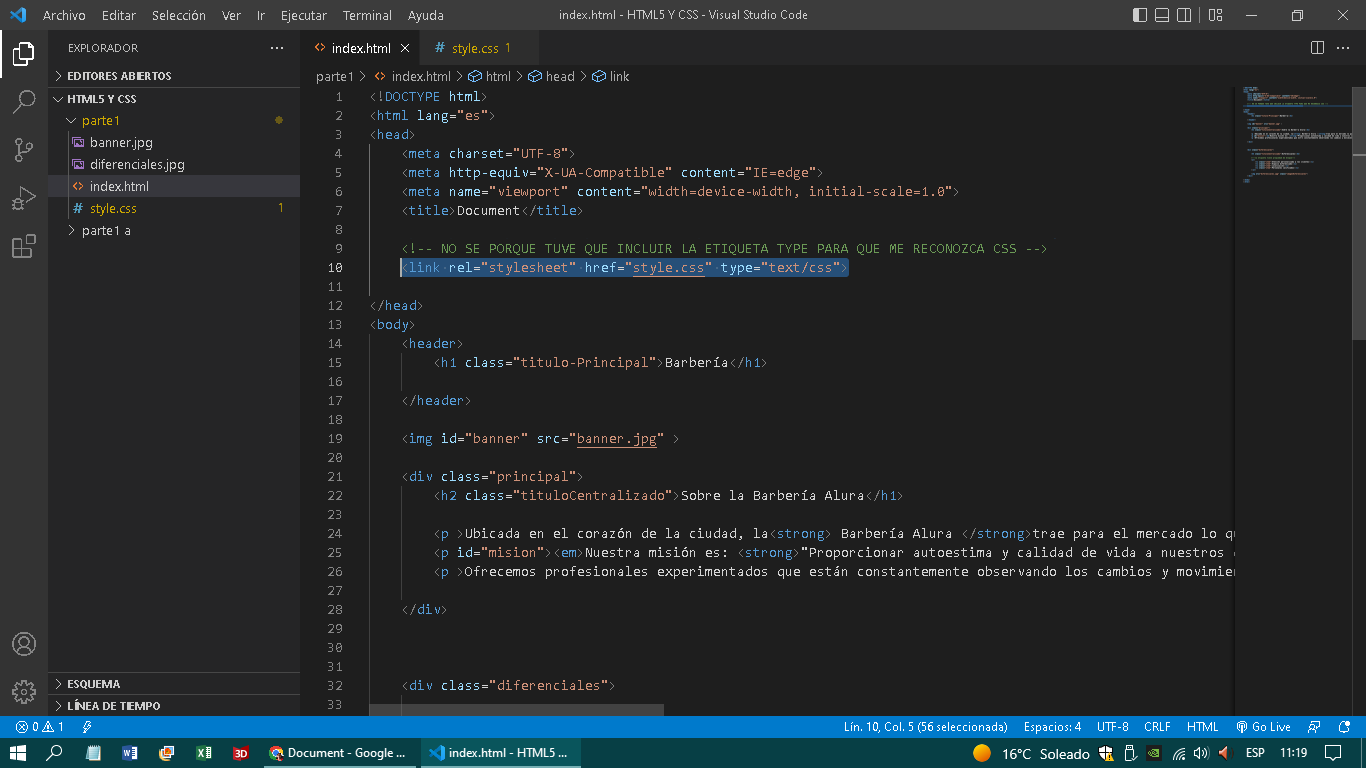
El navegador no me tomaba los estilos, luego buscando en internet encontré info sobre la etiqueta "type="text/css" que identifica que se trata de un archivo css (uso Chrome Versión 104.0.5112.101). Al usar la etiqueta type="text/css deje de tener problemas. Ambos archivos estan en la misma carpeta, no entiendo porque me pasa esto, alguno sabe?