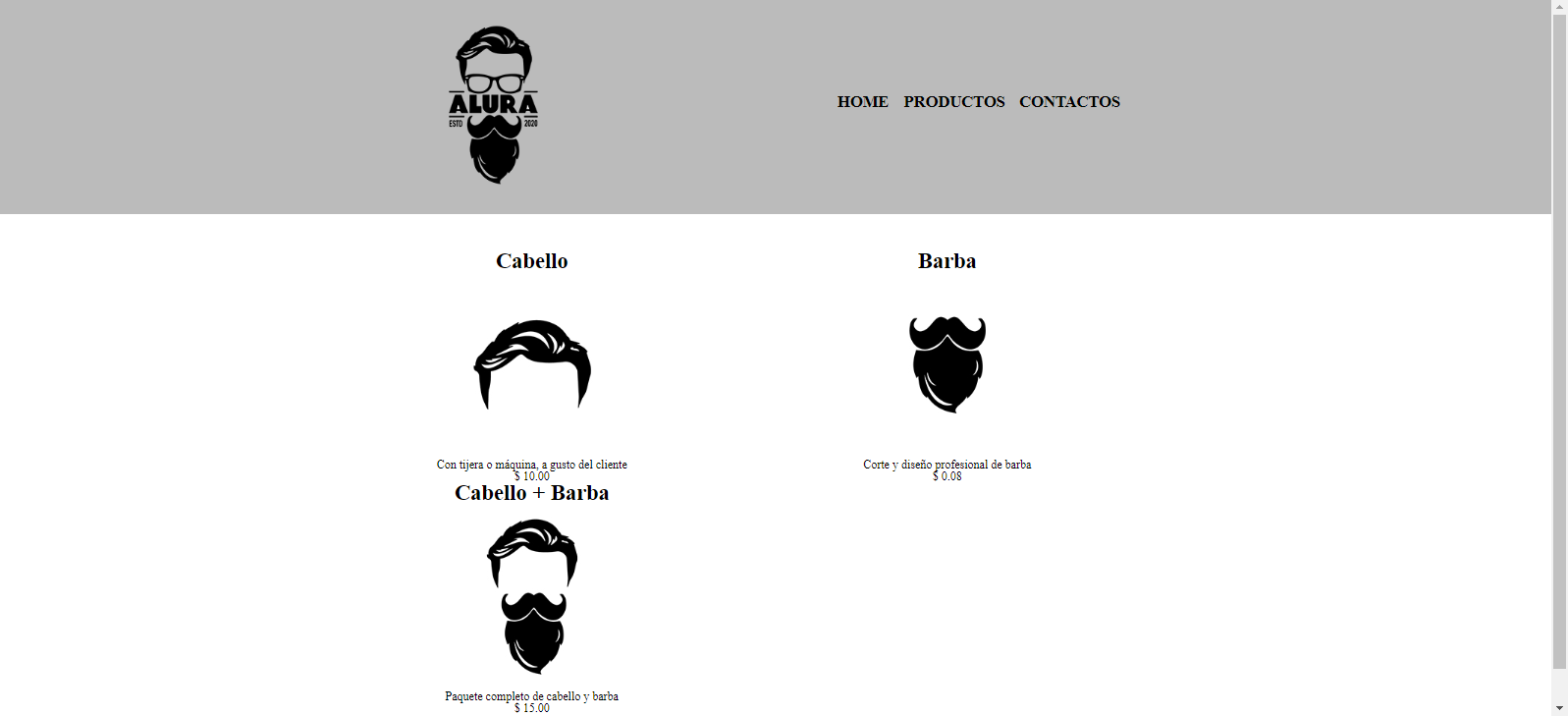
Buenas noches, tengo esta duda, va todo perfecto hasta que coloco el 30% en width, las imagenes no se alinean y una se pone abajo. Ya lo revise varias veces y no encuentro el error, aqui dejo el css, el codigo y el problema en cuestion.
header {
background-color: #BBBBBB;
padding: 20px; 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 0px;
right: 0px;
top: 110px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
.productos {
width: 940px;
margin: 0 auto;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF8">
<title>
Productos Barberia Alura
</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<div class="caja";>
<h1> <img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li> <a href= "index.html"> Home </a> </li>
<li> <a href= "productos.html">Productos</a> </li>
<li> <a href= "contactos.html">Contactos</a> </li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos";>
<li>
<h2> Cabello </h2>
<img src="imagenes/cabello.jpg">
<p>Con tijera o máquina, a gusto del cliente</p>
<p>$ 10.00</p>
<li>
<li>
<h2> Barba </h2>
<img src="imagenes/barba.jpg">
<p>Corte y diseño profesional de barba</p>
<p>$ 0.08</p>
</li>
<li>
<h2> Cabello + Barba </h2>
<img src="imagenes/cabello+barba.jpg">
<p>Paquete completo de cabello y barba</p>
<p>$ 15.00</p>
</li>
</ul>
</main>
</body>
</html>