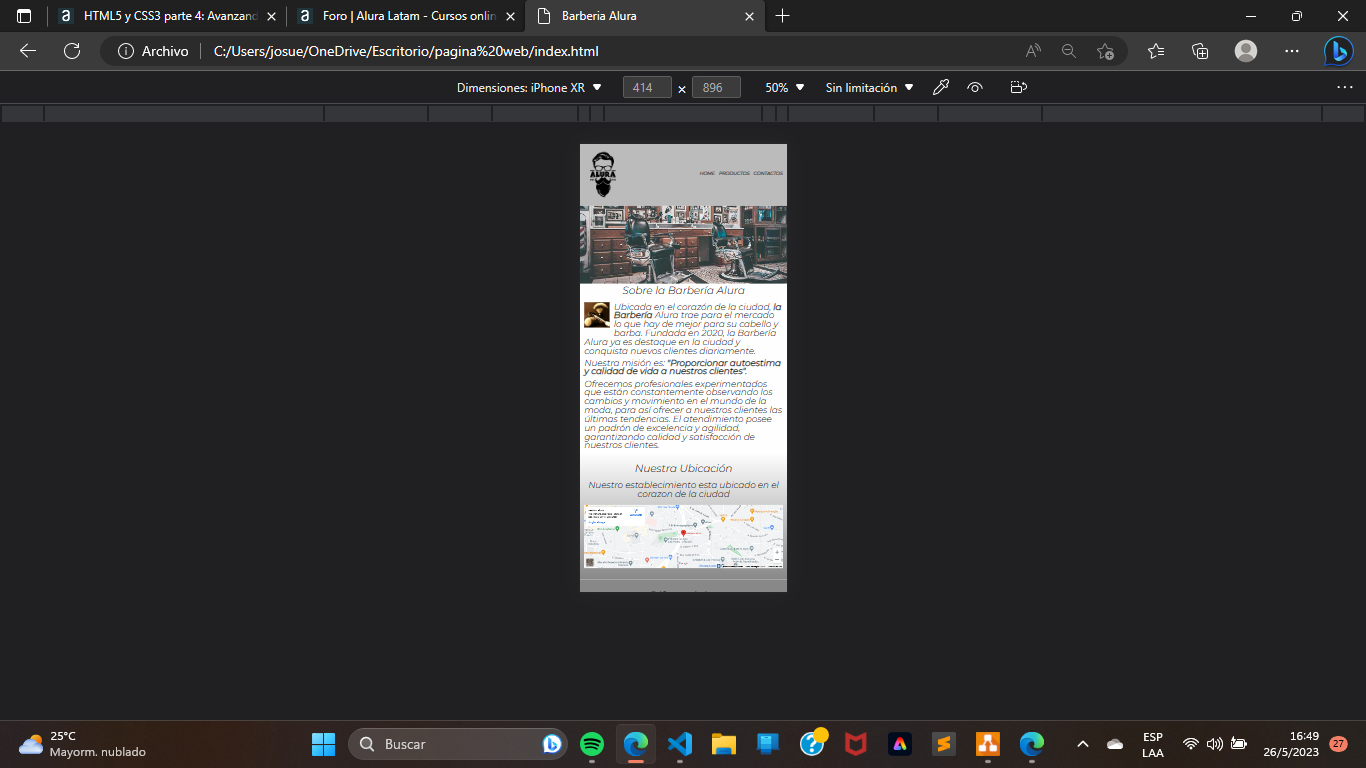
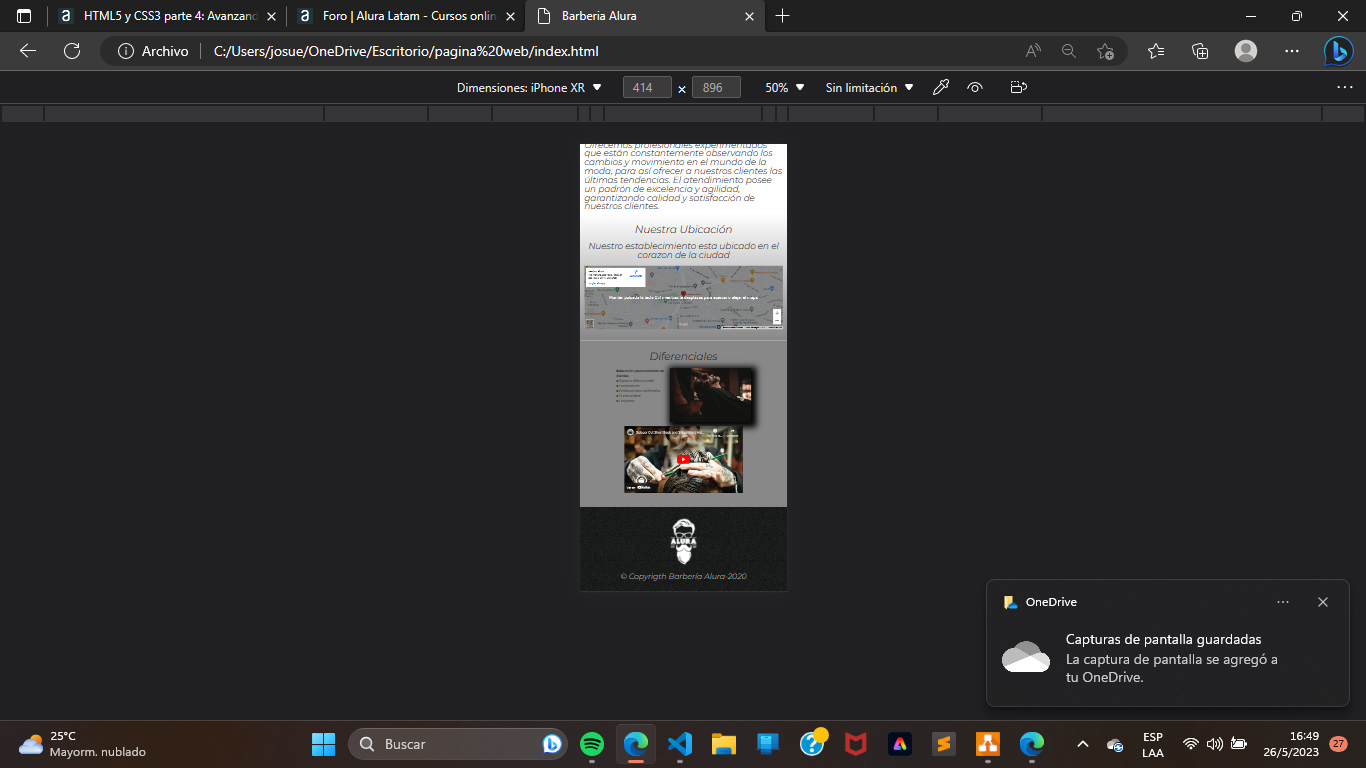
Hice los mismos pasos que el instructor, pero no me quedo igual, para la vista del teléfono solo se acomoda todo mas no se agranda adjunto codigo del html y css y una imagen.


codigo del html
<head>
<meta charset="UTF-8">
<meta name="viemport" content="width=device-width">
<title>Barberia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@1,300&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png"> </h1>
<nav>
<ul>
<li>
<a href="index.html">Home</a>
</li>
<li>
<a href="productos.html">Productos</a>
</li>
<li>
<a href="contacto.html">contactos</a>
</li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner/banner.jpg">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre la Barbería Alura</h2>
<img class="utensilios" src="imagenes/utensilios[1].jpg" alt="Utencilios de un barbero">
<p >Ubicada en el corazón de la ciudad, <strong>la Barbería</strong> Alura trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente. </p>
<p id="mision"><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes".</strong></em></p>
<p >Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</section>
<section class="mapa">
<h3 class="titulo-principal">Nuestra Ubicación</h3>
<p>Nuestro establecimiento esta ubicado en el corazon de la ciudad</p>
<div class="mapa-contenido">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3656.4078401372108!2d-46.6346381!3d-23.589702!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5bd9bb943bf5%3A0x6f642995c970f0fe!2scaelum%20alura!5e0!3m2!1ses!2scr!4v1685133083608!5m2!1ses!2scr" width="100%" height="300S" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</section>
<section class="diferenciales">
<h3 class="titulo-principal">Diferenciales</h3>
<div class="contenido-diferenciales">
<ul class="lista-diferenciales">
<li class="items">Atención personalizada de clientes</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localización</li>
<li class="items">Profesionales calificados </li>
<li class="items">Puntualidad</li>
<li class="items">Limpieza</li>
</ul><img src="diferenciales/diferenciales.jpg" class="imagen-diferenciales">
</div>
<div class="video">
<iframe width="100%" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="imagenes/logo-blanco.png">
<p class="copy">© Copyrigth Barbería Alura-2020</p>
</footer>
</body>pondre e codigo del css en un comentario ya que no me deja



