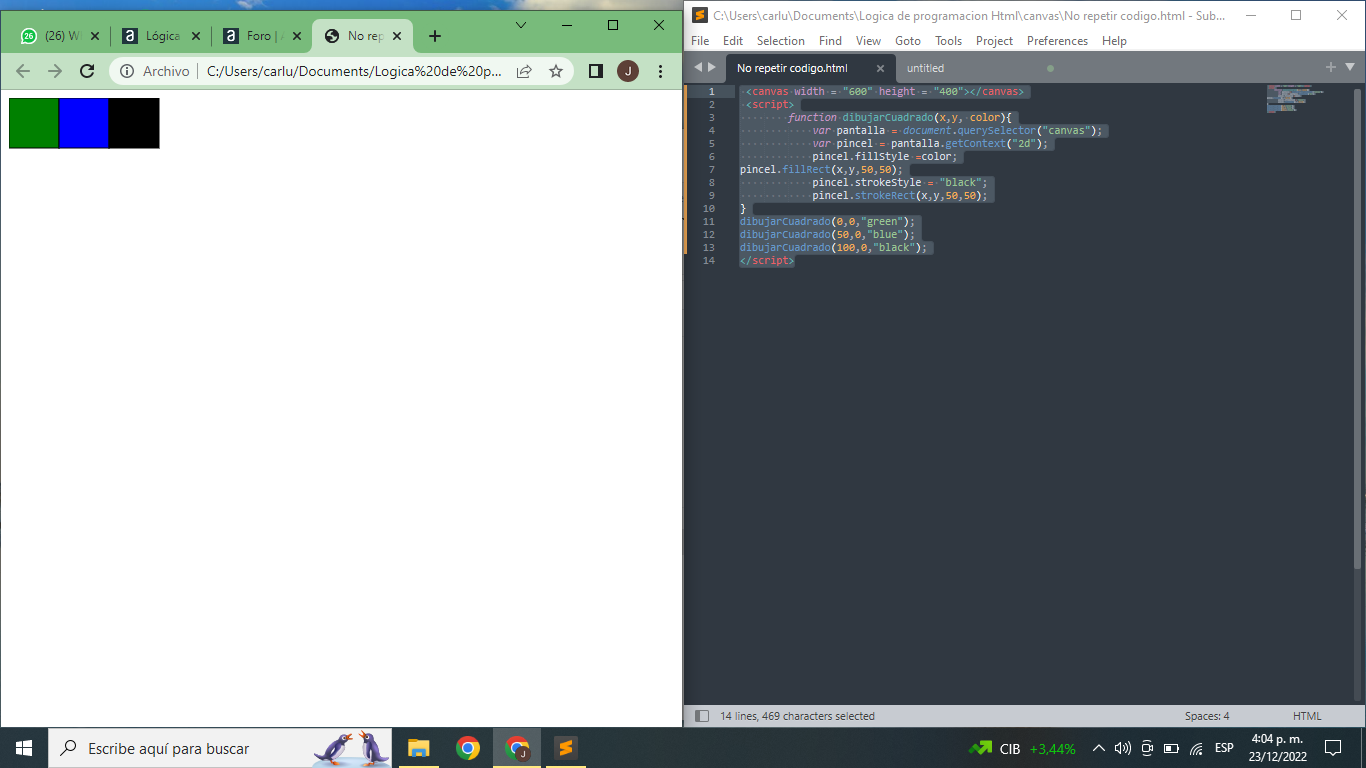
<canvas width = "600" height = "400"></canvas>
<script>
function dibujarCuadrado(x,y, color){
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle =color;
pincel.fillRect(x,y,50,50);
pincel.strokeStyle = "black";
pincel.strokeRect(x,y,50,50);
}
dibujarCuadrado(0,0,"green");
dibujarCuadrado(50,0,"blue");
dibujarCuadrado(100,0,"black");
</script>