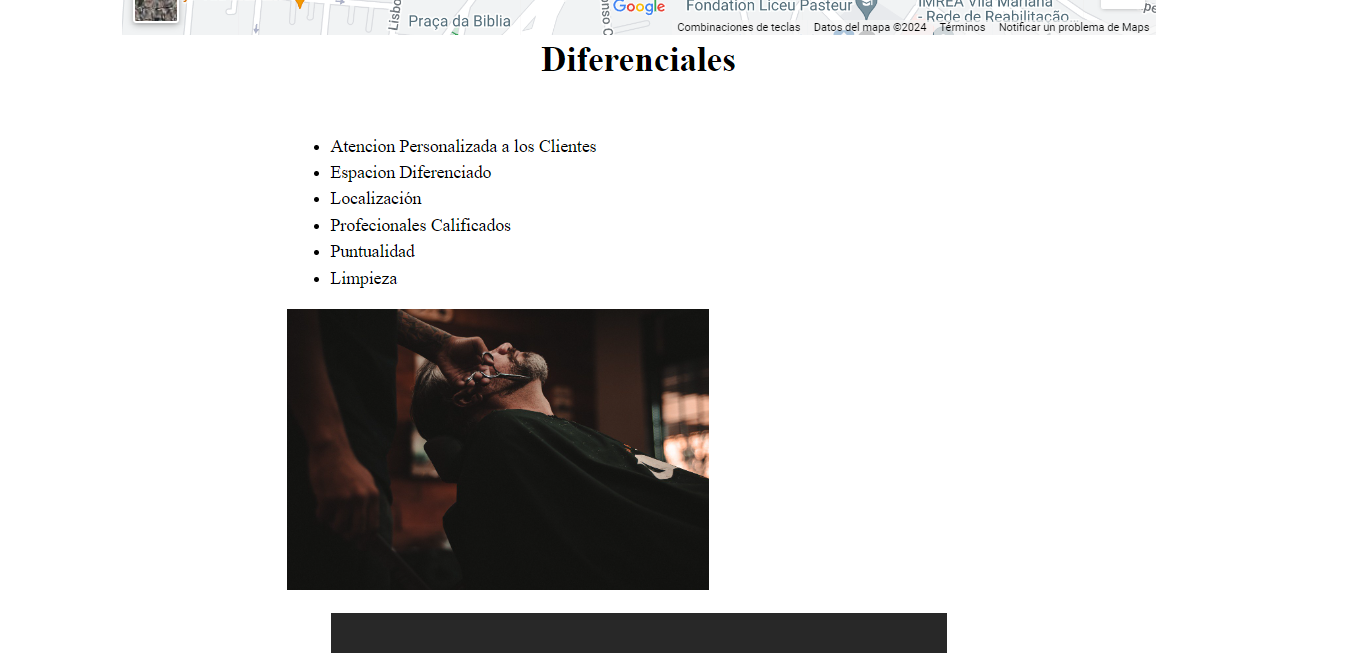
Tengo problemas para que mi lista este alineada con la Imagen. Alguien que me pueda ayudar??
!
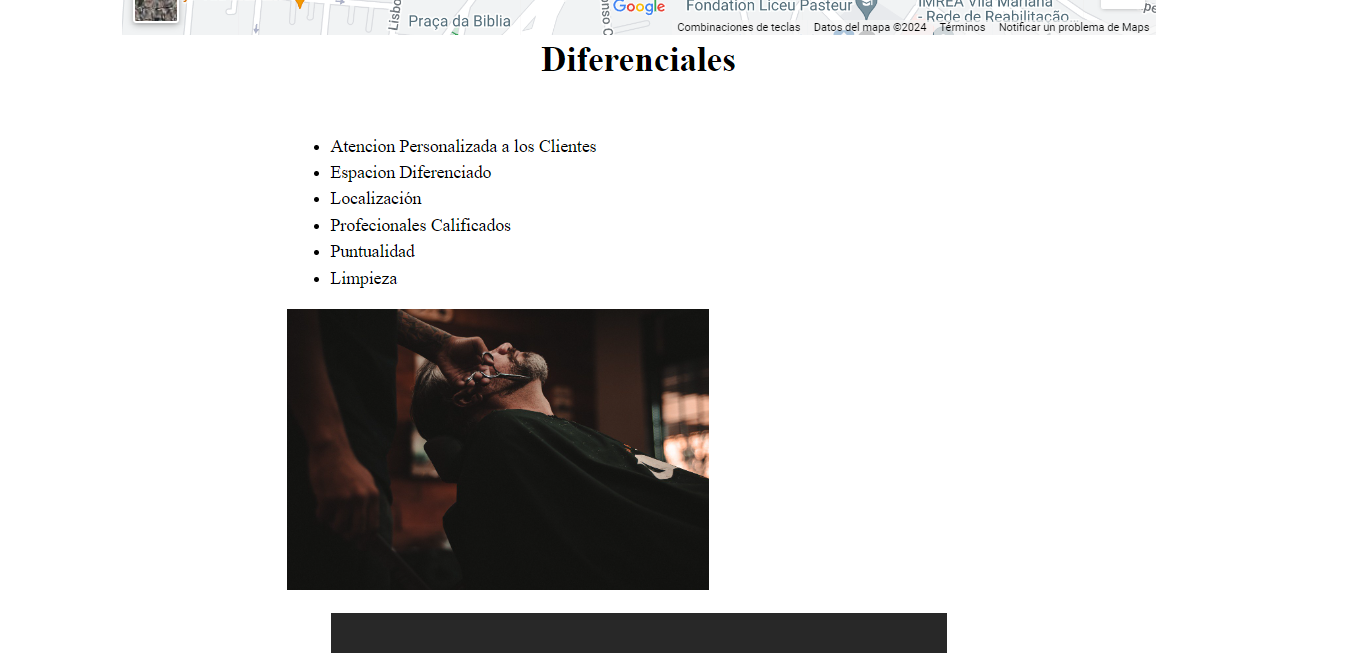
Tengo problemas para que mi lista este alineada con la Imagen. Alguien que me pueda ayudar??
!
Intenta realizar algo como esto (Si esto no te funciona por favor bríndame más información de tu código para poder ver que es lo que tienes y como darte una solución más concreta:
HTML
<div class="container">
<ul class="list">
<li class="list-item">Elemento 1</li>
<li class="list-item">Elemento 2</li>
<li class="list-item">Elemento 3</li>
<li class="list-item">Elemento 4</li>
<li class="list-item">Elemento 5</li>
<li class="list-item">Elemento 6</li>
</ul>
<img class="image" src="ruta_de_la_imagen" alt="Descripción de la imagen">
</div>
CSS
.container {
display: flex;
flex-direction: column;
align-items: center; /* Alinea horizontalmente en el centro */
}
Muchas Gracias..! Describí que era debido a que no tenia referenciado el Reset XD!!!