<head><!---sirve para dar inf del titulo y para dar claridad a programadores que hagan mantenimiento a la pag-web--->
<meta charset="UTF-8"> <!---diccionario q ayuda que sea reconocidos carcateres especiales en diferentes navegadores--->
<title>Barbería Alura</title> <!---pone el nombre en la pestaña de la pag web del navegador--->
<link rel="stylesheet" href="style.css">
</head>
<body> <!---cuerpo del texto--->
<header>
<h1 class="titulo-principal">Barbería Alura</h1>
</header>
<img id = "banner" src = "banner/banner.jpg";> <!---etiqueta que sirve para poner imagenes en la pg-web--->
<div class="principal"> <!--- div es division y genera una division en la pag web--->
<h2 class="titulo-centralizado">Sobre la Barbería Alura</h2> <!---centra el texto--->
<p> Ubicada en el corazón de la ciudad, la <strong> Barbería Alura </strong> trae para el mercado lo mejor para su cabello y barba. Fundada en el año 2020, la Barbería Alura ya se destaca en la ciudad y conquista nuevos clientes diariamente.</p>
<p id = "mision"> <em> Nuestra misión es: <strong> “proporcionar autoestima y calidad de vida a nuestros clientes”</strong>. </em></p> <!--font-size; aumenta el tamaño de la fuente-->
<p> Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimientos en el mundo de la moda, para así ofrece a nuestros clientes las últimas tendencias. La atención posee un patrón de excelencia y agilidad, garantizando la calidad y satisfacción de nuestros clientes.</p>
</div>
<div class="diferenciales">
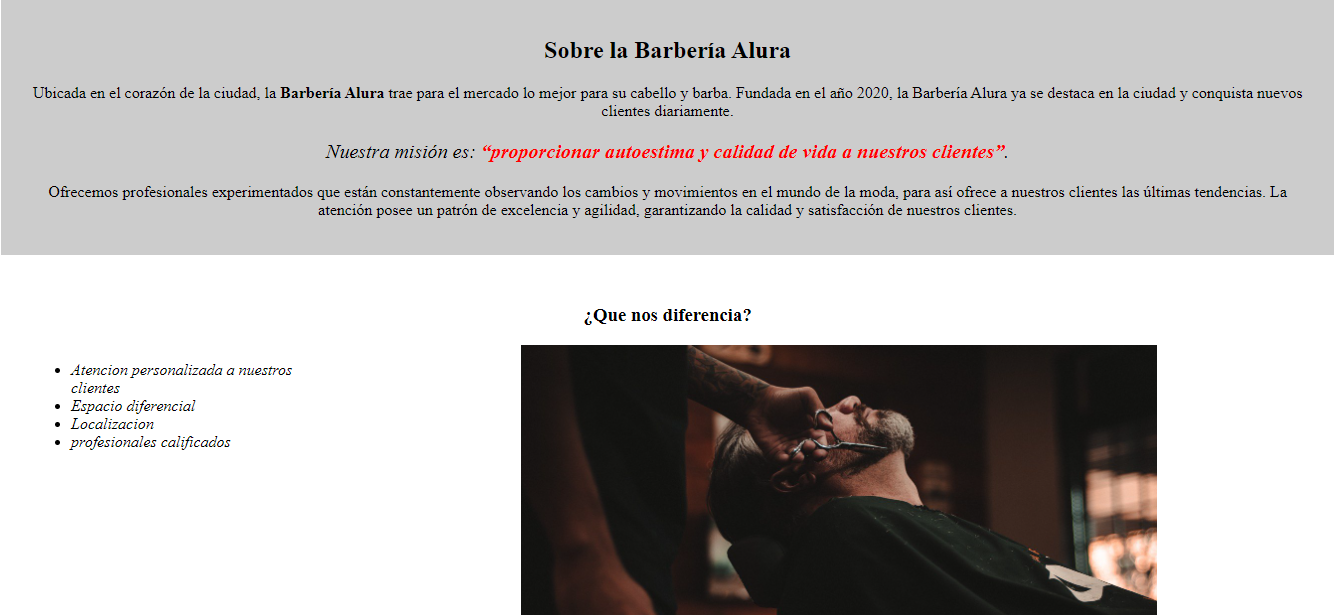
<h3 class="titulo-centralizado">¿Que nos diferencia?</h3>
<ul><!--genera una lista de elementos en el parrafo-->
<li class="items"> Atencion personalizada a nuestros clientes</li> <!--- <li> indica cada uno de los elementos u oraciones que estaran en la lista -->
<li class="items"> Espacio diferencial</li>
<li class="items"> Localizacion</li>
<li class="items"> profesionales calificados</li>
</ul>
<img src="diferenciales/diferenciales.jpg" class="imagenDiferenciales">
</div>
</body>/*se debe mantener la jerarquia del texto en el css, donde primero es padre y luego hijo, body-p */
.titulo-principal{ padding-left: 30px; }
#banner{
width: 100%;}
.principal{ background: #CCCCCC; /aca cambia todo el fondo de la parte dividida/ padding: 20px; }
.titulo-centralizado{ text-align: center; /* alineacion del titulo de la pag*/ }
p{ text-align: center; background: #CCCCCC; /se usa para cambiar el fondo de un solo parrafo, titulo u oracion/ }
em strong{ color: red; /* se puede emplear dos etiquetas que esten dentro de un mismo parrafo para hacer las modificaciones*/ }
#mision{ /* el # me indica que hay un identificador que selecciona un parrafo en especial y que sera objeto de modificacion*/ font-size: 20px; }
.diferenciales{ background: #ffffff; padding: 30px; }
.items{ font-style: italic; }
ul{ display: inline-block; vertical-align: top; width: 20%; margin-right: 15%;
}
.imagenDiferenciales{ width: 50%; }