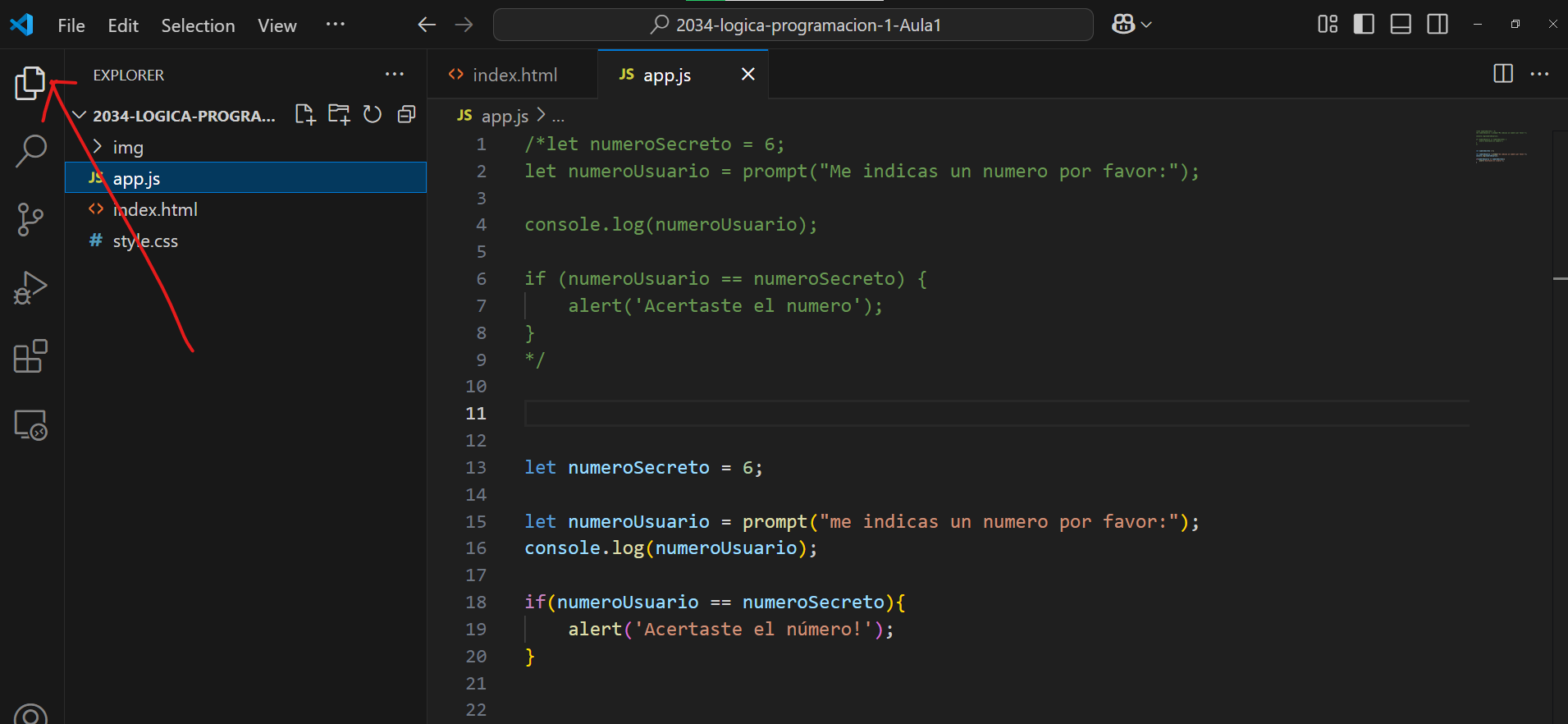
Buenas tardes, estoy siguiendo las instrucciones que van dando los señores profesores, nose si la idea es esa, pero no entiendo bien como hago para ver en chrome lo que ellos dicen, porque no veo nada, soy super nueva en esto y deseo hacerlo bien, pero no me queda claro como es que el pasa de Vstudio a Chrome y ve lo que va haciendo.Les agradezco si me pueden direccionar en que es lo que debo hacer. Gracias. Johana






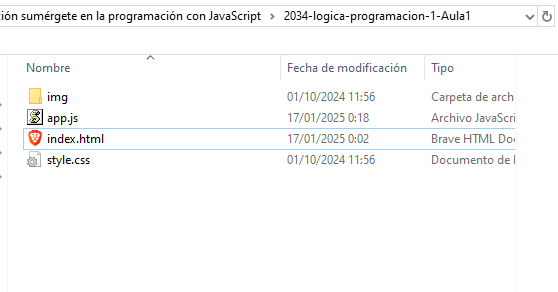
 2. debes dar doble click en el archivo index.html para que lo abras con tu navegador , yo en mi caso uso brave.
2. debes dar doble click en el archivo index.html para que lo abras con tu navegador , yo en mi caso uso brave.
