Quisiera si las modificaciones a las imágenes y los textos para ocupar el 50% de la pantalla es para que se adapte a pantallas grandes, porque mi pagina la quiero dejar para que este en pantallas medianas por lo que tuve que dejar las imagenes en un 32%.
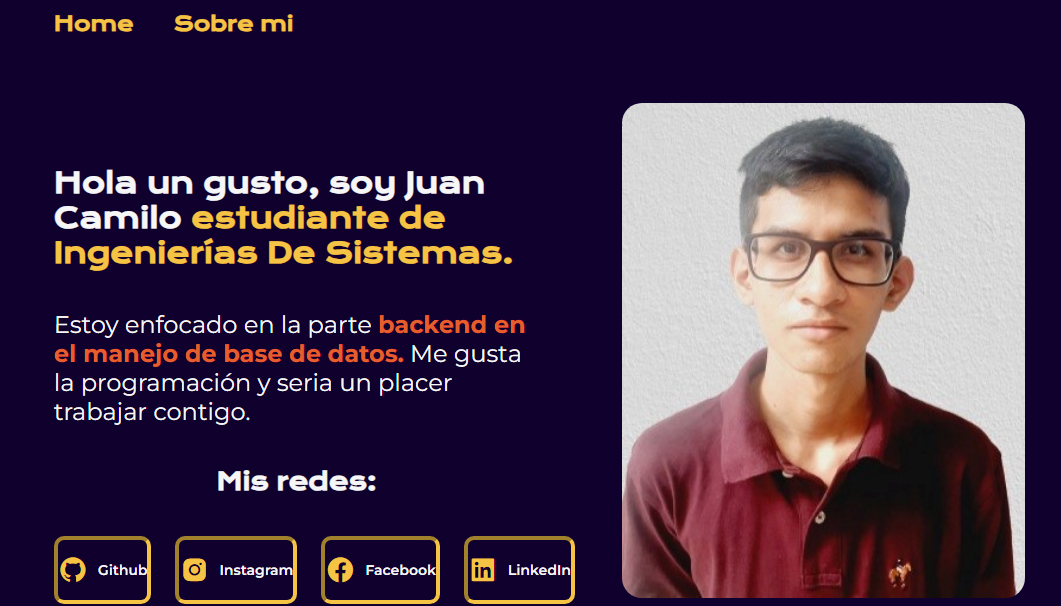
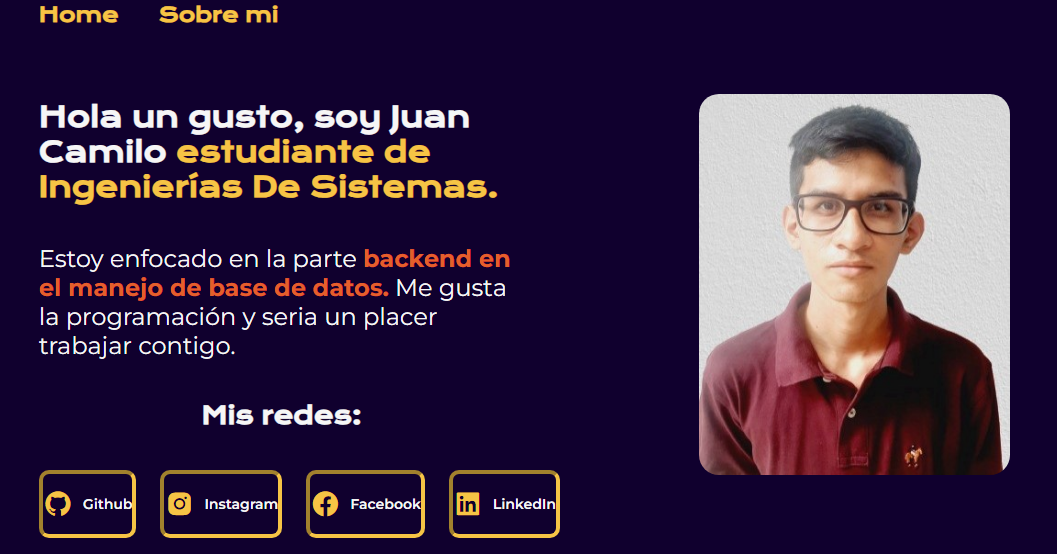
comparación entre el 50% y 32% en pantalla mediana, navegador brave:
50%
 32%
32%
 Ya que mi navegador siempre va a estar en un tamaño mediano, quiero que se vea en como la imagen del 32% y no tan grande en su inicio de 50%
Ya que mi navegador siempre va a estar en un tamaño mediano, quiero que se vea en como la imagen del 32% y no tan grande en su inicio de 50%



