Para entender un poco mas de como nombrer tus clases para poder manipular e identificar de mejor manejor manera tu codigo, asi como poder darle estilos sin tener el riesgo de repetir nombres y estilos, en los cursos de CSS, se nos explico o sugerio un metodo para nombrar nuestras clases, es el metodo BEM es un enfoque basado en componentes para el desarrollo web ( Bloque, Elemento, Modificador ). Su objetivo es dividir la interfaz de usuario en bloques independientes para que sub-desarrollo sea fácil y rápido.
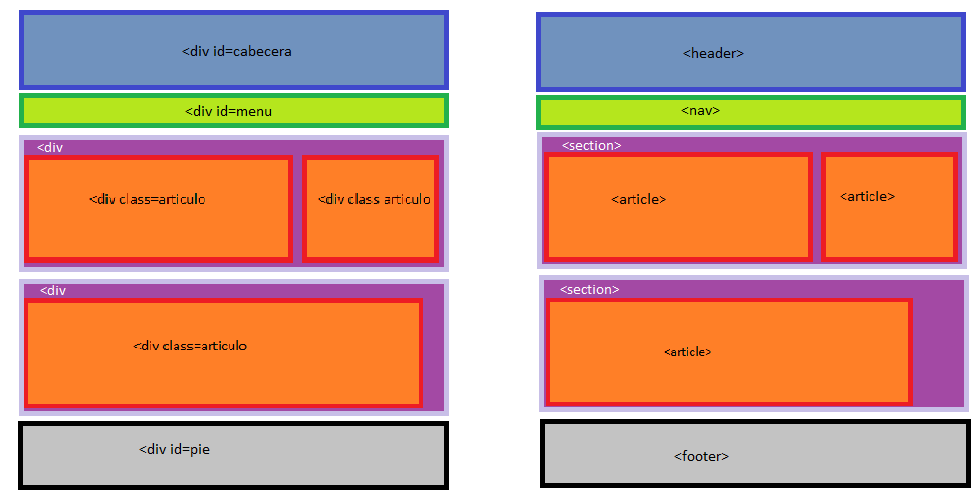
 En la siguiente imagen te puede dar una idea mas clara para poder nombrar tus class dependiendo los bloque que uses (div, header, body,main, ...)
y asi poder usar de la mejor manera el Metodo BEM
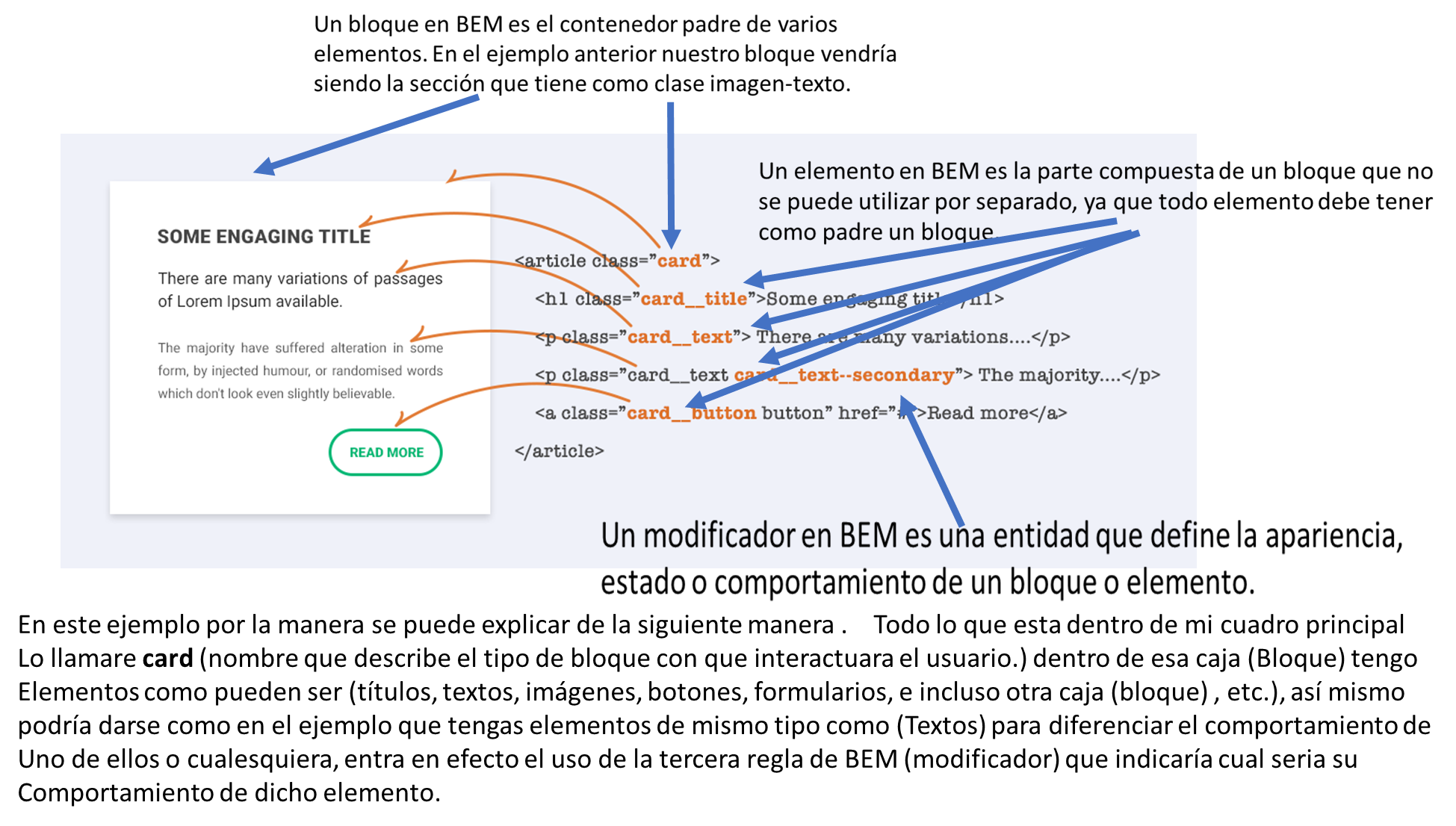
En la siguiente imagen te puede dar una idea mas clara para poder nombrar tus class dependiendo los bloque que uses (div, header, body,main, ...)
y asi poder usar de la mejor manera el Metodo BEM





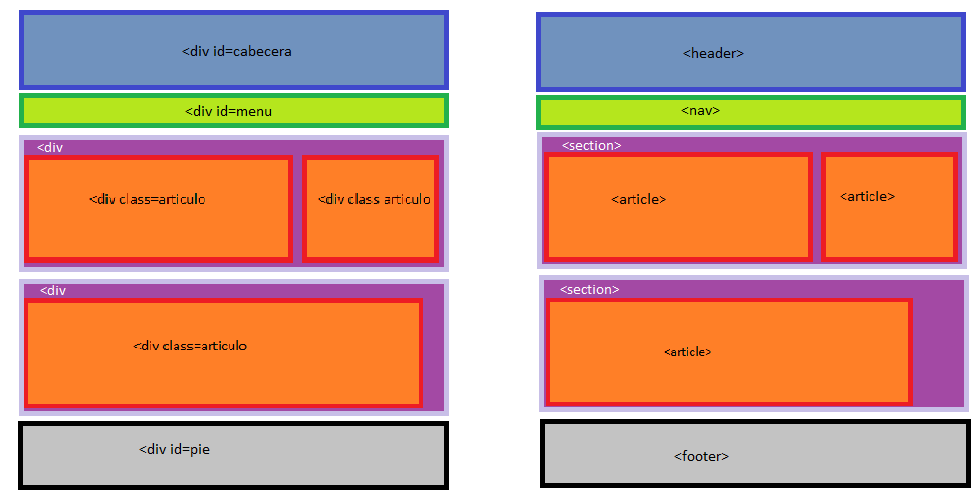
 En la siguiente imagen te puede dar una idea mas clara para poder nombrar tus class dependiendo los bloque que uses (div, header, body,main, ...)
y asi poder usar de la mejor manera el Metodo BEM
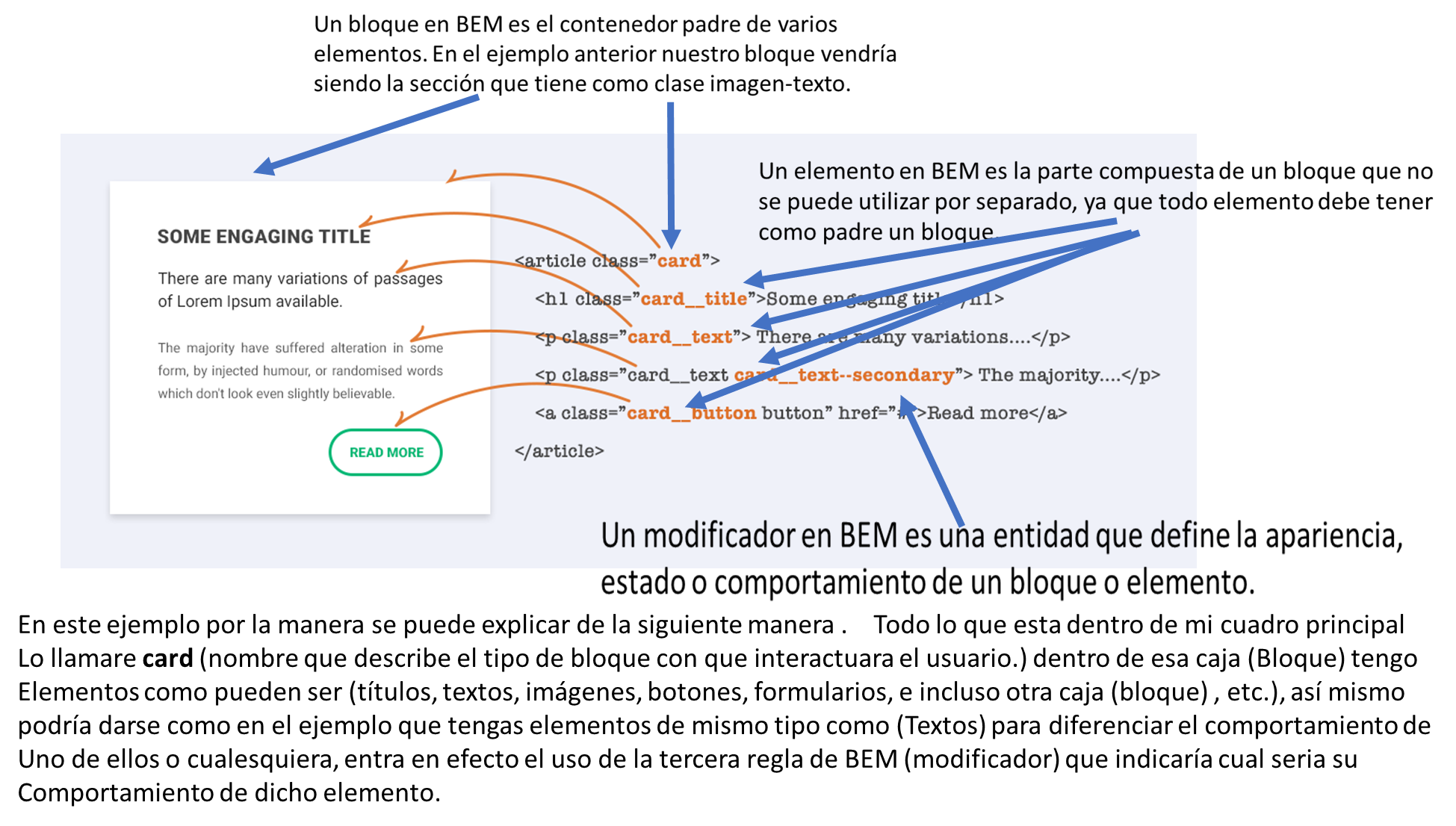
En la siguiente imagen te puede dar una idea mas clara para poder nombrar tus class dependiendo los bloque que uses (div, header, body,main, ...)
y asi poder usar de la mejor manera el Metodo BEM