En palabras de la expositotra del curso, width:100% se expandirá al 100% independientemente del contenido. POr lo que considero entonces que lo más adecuado es Width:auto. Pregunta: ¿Donde convendría el width:100%?, ¿para que casos o proyectos?

En palabras de la expositotra del curso, width:100% se expandirá al 100% independientemente del contenido. POr lo que considero entonces que lo más adecuado es Width:auto. Pregunta: ¿Donde convendría el width:100%?, ¿para que casos o proyectos?

¡Hola Juan, espero que estés bien!
Entiendo tu confusión sobre el uso de width: 100% y width: auto en tus proyectos de diseño web responsivo. La propiedad width: 100% es útil cuando quieres que un elemento ocupe el ancho completo de su contenedor, sin importar el tamaño del contenido. Por ejemplo, si quieres que una imagen se ajuste al ancho de su contenedor, puedes usar width: 100%.
Por otro lado, width: auto permite que el ancho del elemento se ajuste automáticamente según el tamaño del contenido. Esto puede ser útil en situaciones donde el contenido determina el ancho del elemento, como en un diseño de cuadrícula flexible.
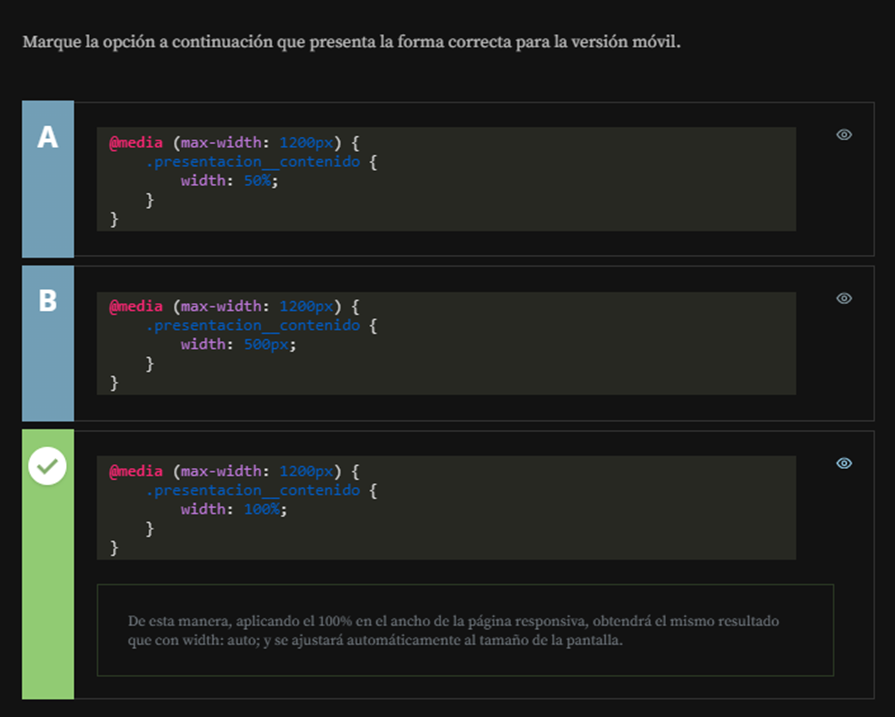
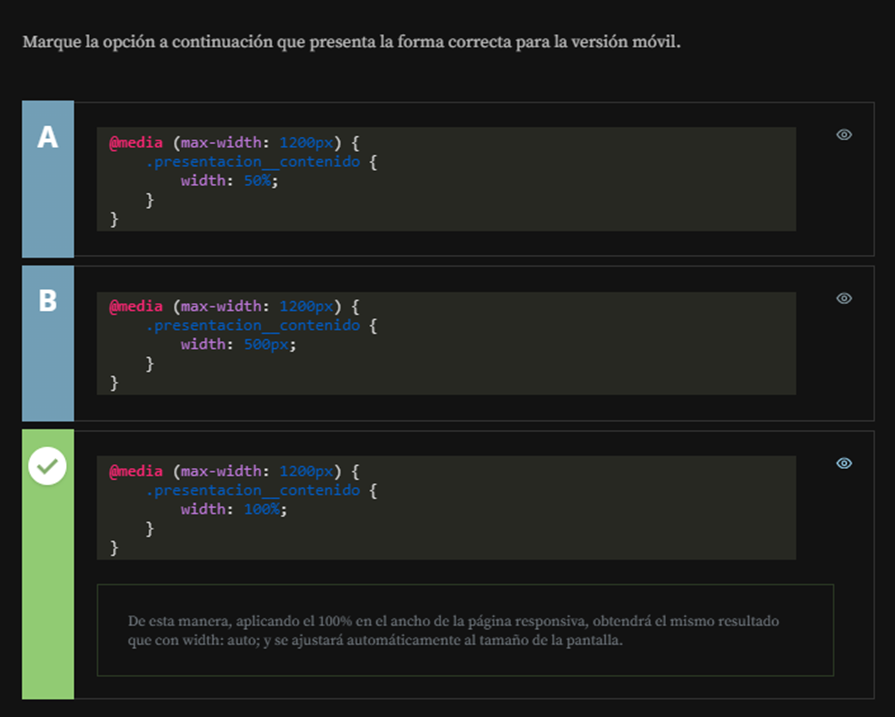
En el caso específico de la versión móvil, la opción correcta sería la C), donde se utiliza width: 100% dentro de la regla @media (max-width: 1200px). Esto asegura que el elemento presentacion__contenido ocupe el ancho completo de su contenedor cuando la pantalla tenga un ancho máximo de 1200px, lo que es fundamental para el diseño responsivo.
Espero que esta explicación te ayude a comprender mejor cómo y cuándo utilizar width: 100% en tus proyectos. ¡Sigue adelante con tu aprendizaje de HTML y CSS!
Espero haber ayudado y buenos estudios!