 ) cuando defino la propiedad de style esta no me funciona alguien me puede decir que estoy haciendo mal ?
) cuando defino la propiedad de style esta no me funciona alguien me puede decir que estoy haciendo mal ?
 ) cuando defino la propiedad de style esta no me funciona alguien me puede decir que estoy haciendo mal ?
) cuando defino la propiedad de style esta no me funciona alguien me puede decir que estoy haciendo mal ?
Hola Aaron , espero que estés muy bien.
¿Estas agregando el link del css en lo html ? utilizando
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>Un saludo.
 hola ingrid si lo hice
hola ingrid si lo hice
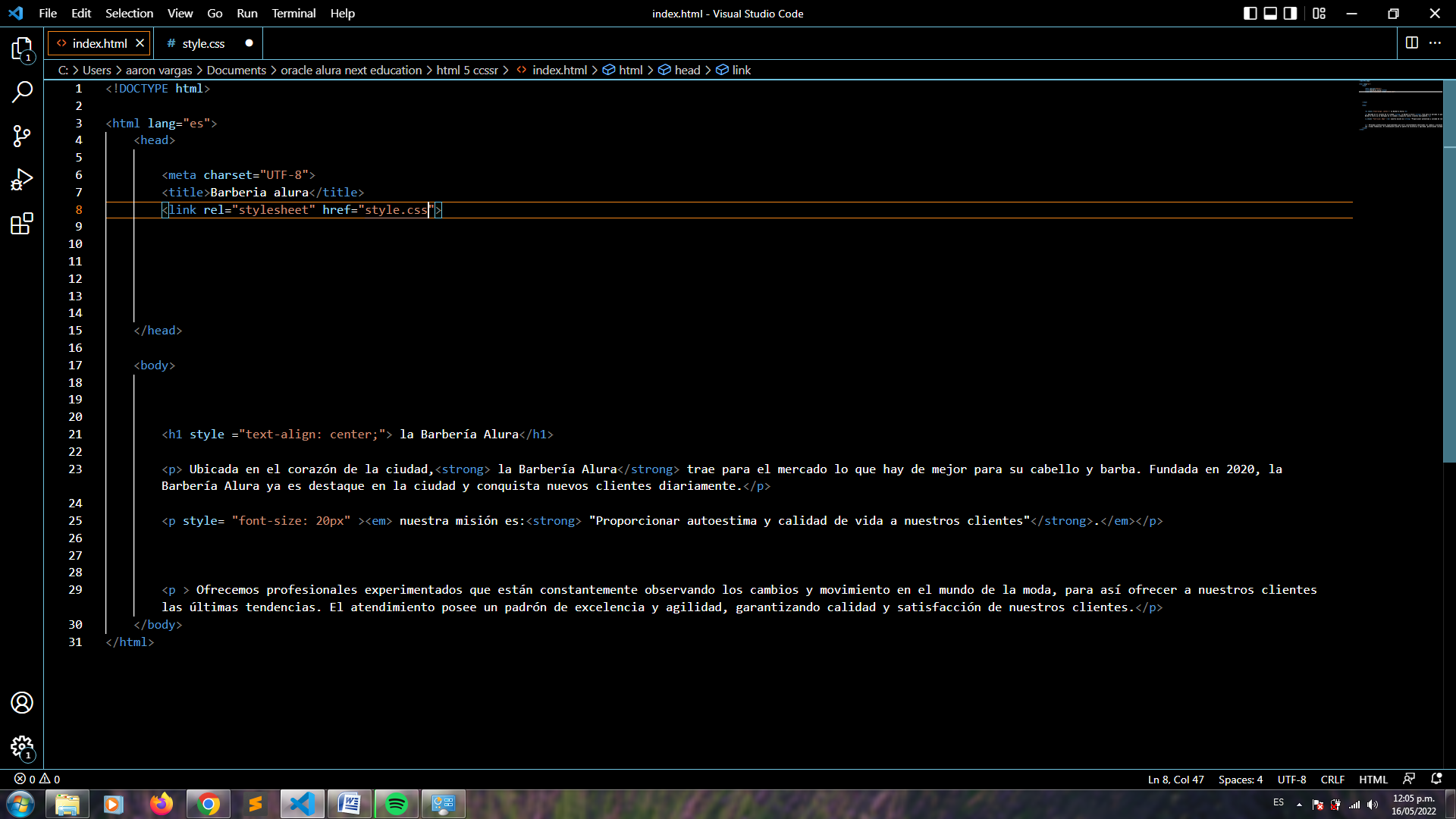
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Barberia alura</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 style ="text-align: center;"> la Barbería Alura</h1>
<p> Ubicada en el corazón de la ciudad,<strong> la Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<p style= "font-size: 20px" ><em> nuestra misión es:<strong> "Proporcionar autoestima y calidad de vida a nuestros clientes"</strong>.</em></p>
<p > Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</body>
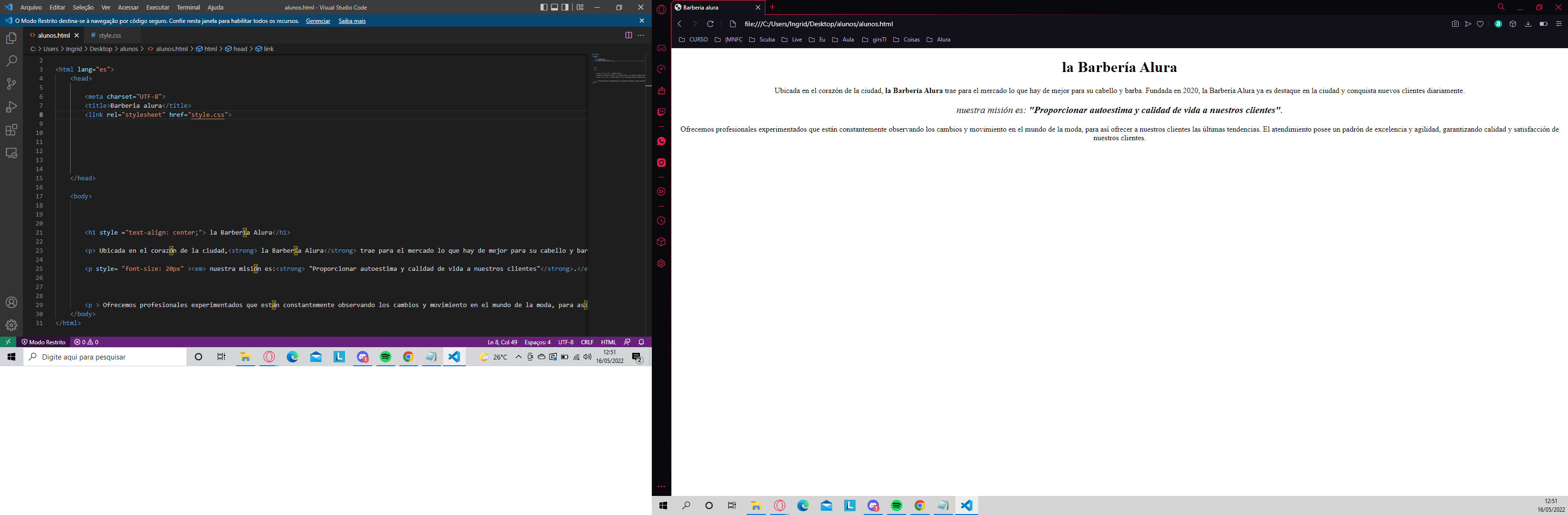
</html> Tu código esta funcionando la etiqueta
esta alineada a lo cientro

A mi me aparece des aliniada. seguire avanzando y tratare de solucionar el porque el tag text align no me aparece en forma de css