Comparto código practicando con la matriz.
<meta charset="UTF-8">
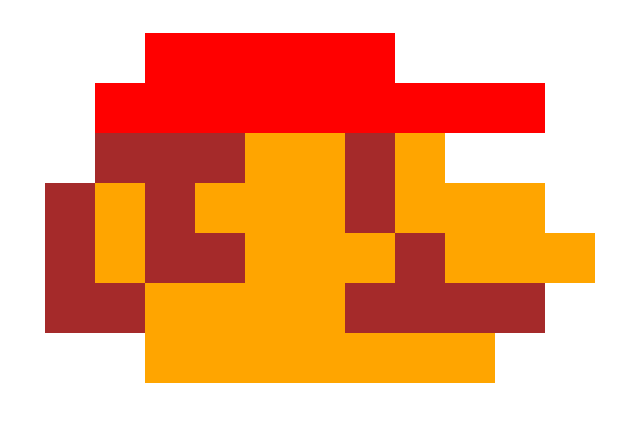
<!--Rostro de Mario.
Versión 1.0
fecha: Agosto de 2022.
Autor: Diego Garnica
-->
<canvas width="700" height="500"></canvas>
<script>
var pizarra = document.querySelector("canvas");
var pincel = pizarra.getContext("2d");
pincel.fillStyle = "white";
pincel.fillRect(0,0,400,700);
//Rostro
pincel.fillStyle = "orange";
pincel.fillRect(150,150,350,200);
pincel.fillRect(500,200,100,100);
pincel.fillRect(600,250,50,50);
pincel.fillRect(200,350,350,50);
//Sombrero
pincel.fillStyle = "red";
pincel.fillRect(200,50,250,100);
pincel.fillRect(150,100,450,50);
//Cabello
pincel.fillStyle = "brown";
pincel.fillRect(150,150,150,50);
pincel.fillRect(200,200,50,100);
pincel.fillRect(250,250,50,50);
pincel.fillRect(100,200,50,150);
pincel.fillRect(150,300,50,50);
//Ojos
pincel.fillRect(400,150,50,100);
//Boca
pincel.fillRect(450,250,50,100);
pincel.fillRect(400,300,200,50);
</script>