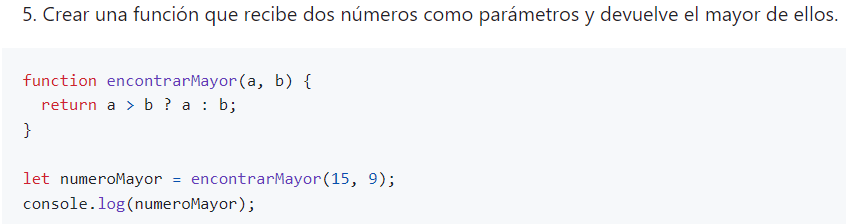
¡Hola! Entiendo tu confusión con la abreviación que se utilizó en la respuesta. La expresión "a > b ? a : b" es una forma abreviada de escribir un condicional en JavaScript. Esta expresión se conoce como operador ternario y es una forma concisa de escribir un condicional if-else.
En este caso, la expresión "a > b ? a : b" se puede entender de la siguiente manera: si "a" es mayor que "b", entonces devuelve "a"; de lo contrario, devuelve "b". Es similar a escribir:
if (a > b) {
return a;
} else {
return b;
}
Es una forma de simplificar la escritura de un condicional en una sola línea. Espero que esto aclare tu duda sobre la abreviación utilizada en la respuesta.
Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios!