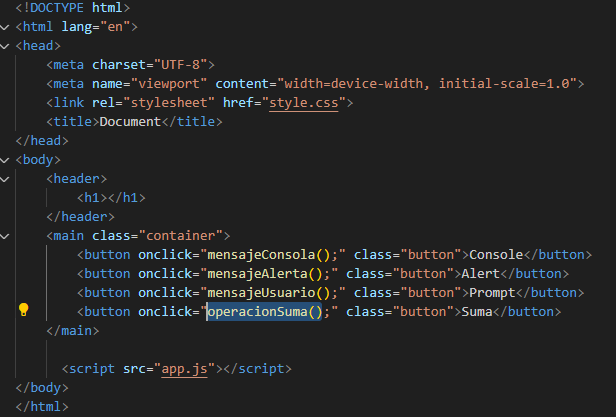
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<header>
<h1></h1>
</header>
<main class="container">
<button onclick="mostrarConsola()" class="button">Console</button>
<button onclick="mostrarAlerta()" class="button">Alert</button>
<button onclick="botonPrompt()" class="button">Prompt</button>
<button onclick="calcularSuma()" class="button">Suma</button>
</main>
<script src="app.js"></script>
</body>
</html>
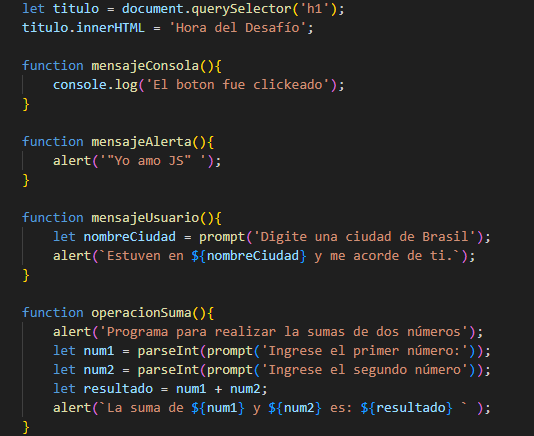
JS:
let titulo= document.querySelector("h1");
titulo.innerHTML("Hora del desafío");
function mostrarConsola(){
console.log("El boton fue clicado");
}
function botonPrompt(){
let pregunta= prompt("Ingrese el nombre de una ciudad de brasil");
alert("Estuve en "+pregunta+" y me acordé de ti");
}
function mostrarAlerta(){
alert("Yo amo JS");
}
function calcularSuma(){
let num1= parseInt(prompt("Ingrese el primer valor:" ));
let num2= parseInt(prompt("Ingrese el segundo valor: "));
let resultado= num1+num2;
alert("La suma de sus dos números es: "+resultado);
}
Creo que obtuve un buen resultado.