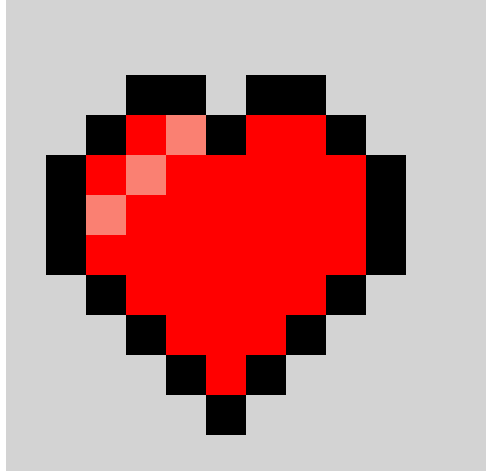
Me gusto bastante el tema, por lo que me puse a practicar con figuras sencillas
<html>
<head>
<meta charset="UTF-8">
<title>Canva</title>
</head>
<body>
<canvas width="600" height="600"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle="lightgrey";
pincel.fillRect(0,0,600,600);
//Parte exterior
pincel.fillStyle="Black";
//centro
pincel.fillRect(250,500,50,50);
//Lado derecho
pincel.fillRect(300,450,50,50);
pincel.fillRect(350,400,50,50);
pincel.fillRect(400,350,50,50);
pincel.fillRect(450,300,50,50);
pincel.fillRect(450,250,50,50);
pincel.fillRect(450,200,50,50);
pincel.fillRect(400,150,50,50);
pincel.fillRect(350,100,50,50);
pincel.fillRect(300,100,50,50);
//centro superior
pincel.fillRect(250,150,50,50);
//Lado izquierdo
pincel.fillRect(200,100,50,50);
pincel.fillRect(150,100,50,50);
pincel.fillRect(100,150,50,50);
pincel.fillRect(50,200,50,50);
pincel.fillRect(50,250,50,50);
pincel.fillRect(50,300,50,50);
pincel.fillRect(100,350,50,50);
pincel.fillRect(150,400,50,50);
pincel.fillRect(200,450,50,50);
//Reflejo
pincel.fillStyle="salmon";
pincel.fillRect(200,150,50,50);
pincel.fillRect(150,200,50,50);
pincel.fillRect(100,250,50,50);
//Relleno
pincel.fillStyle="red";
pincel.fillRect(150,150,50,50);
pincel.fillRect(100,200,50,50);
pincel.fillRect(200,200,250,150);
pincel.fillRect(300,150,100,50);
pincel.fillRect(150,250,250,150);
pincel.fillRect(100,300,50,50);
pincel.fillRect(200,400,150,50);
pincel.fillRect(250,450,50,50)
</script>
</body>
</html>