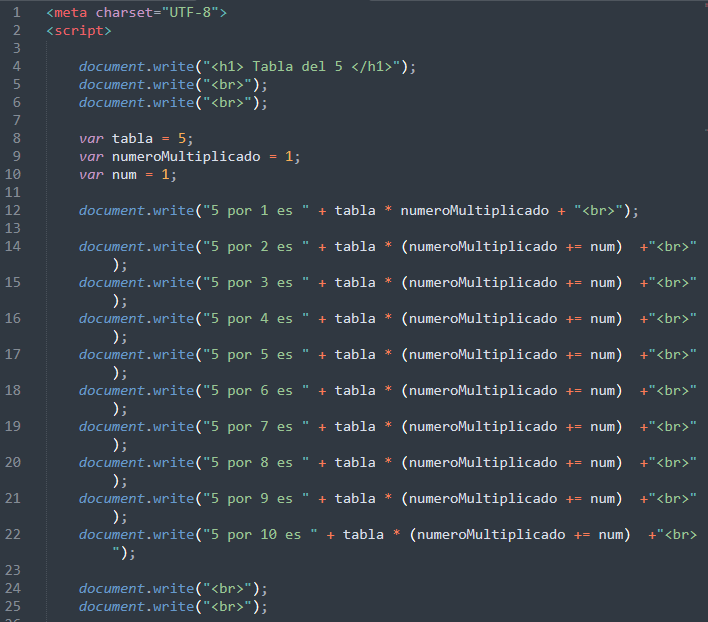
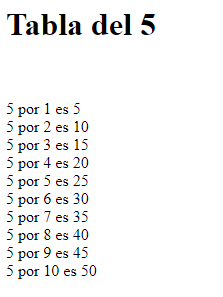
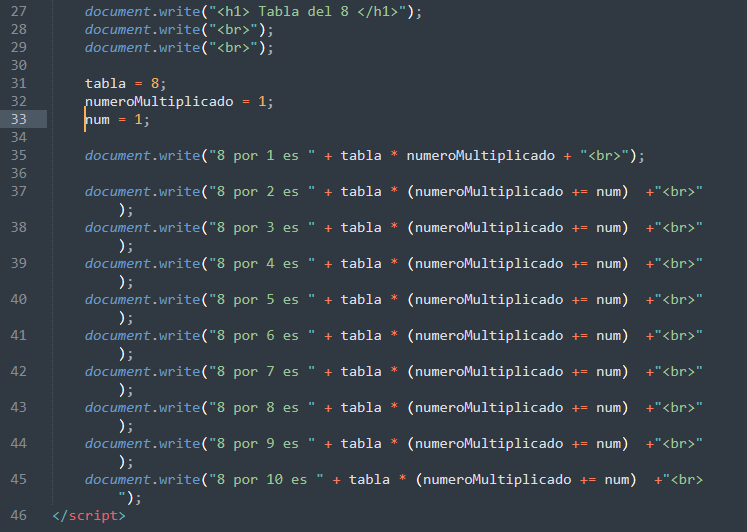
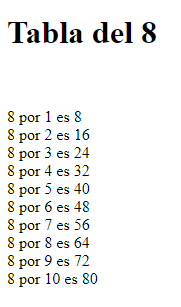
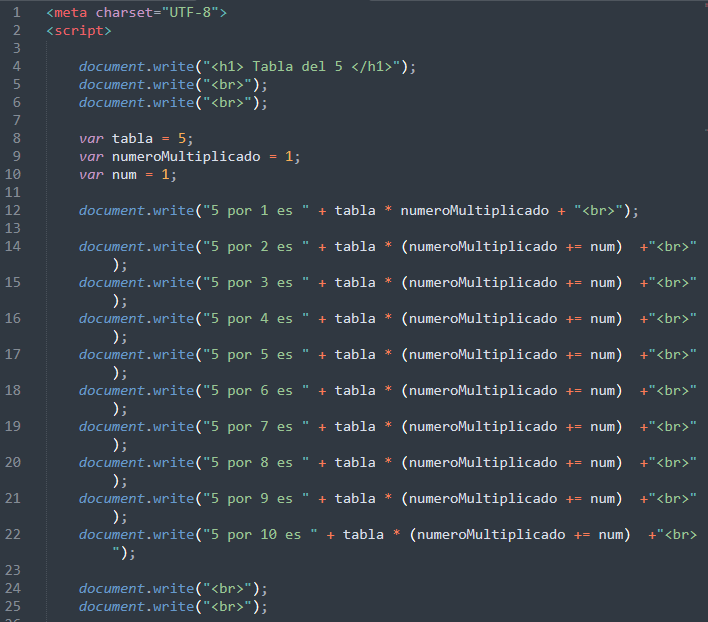
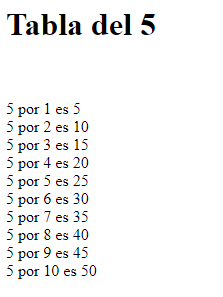
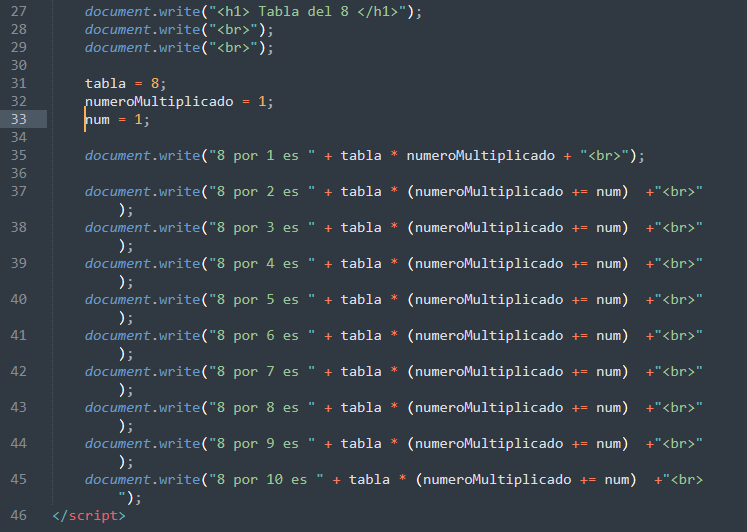
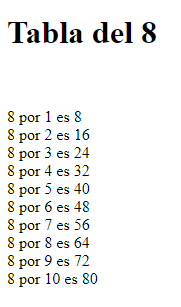
Les comparto como fue que hice mi práctica usando un operador que fué " += " que su función es el de sumar y después el resultado agregarlo al valor de la variables, así que yo lo manejé con variables.




Les comparto como fue que hice mi práctica usando un operador que fué " += " que su función es el de sumar y después el resultado agregarlo al valor de la variables, así que yo lo manejé con variables.




Mira,
A mi se me ocurrio de la siguiente manera ...

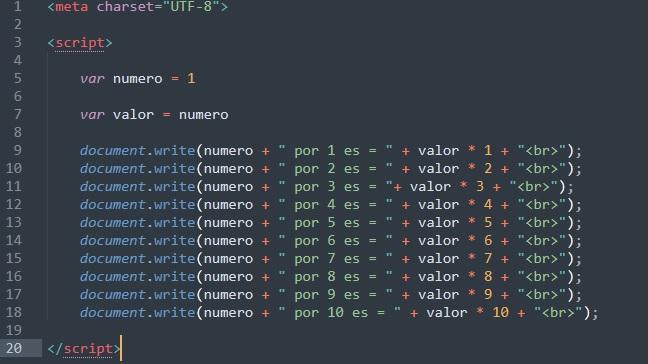
<meta charset="UTF-8">
<script>
var numero = 8;
document.write(numero + " por 1 es " + numero * 1 + "<br>");
document.write(numero + " por 2 es " + numero * 2 + "<br>");
document.write(numero + " por 3 es " + numero * 3 + "<br>");
document.write(numero + " por 4 es " + numero * 4 + "<br>");
document.write(numero + " por 5 es " + numero * 5 + "<br>");
document.write(numero + " por 6 es " + numero * 6 + "<br>");
document.write(numero + " por 7 es " + numero * 7 + "<br>");
document.write(numero + " por 8 es " + numero * 8 + "<br>");
document.write(numero + " por 9 es " + numero * 9 + "<br>");
document.write(numero + " por 10 es " + numero * 10 + "<br>");
</script>de igual manera al escribir el texto "cinco" o 5 se va tener que cambiar, yo lo hice de está manera espero se complemente con lo que hiciste.
Es cierto me faltó poner la variable para que aparezca el número de la tabla que se declaró anteriormente, buena observación y gracias.