

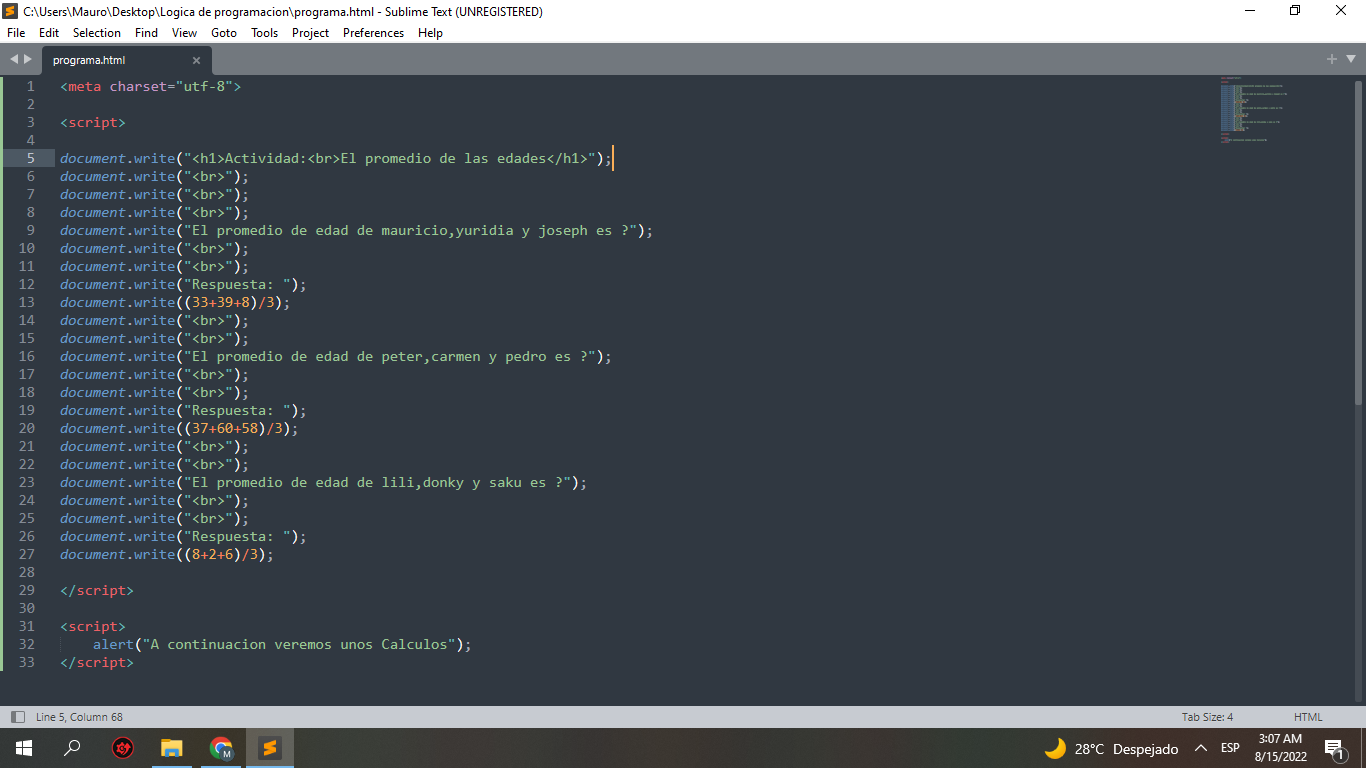
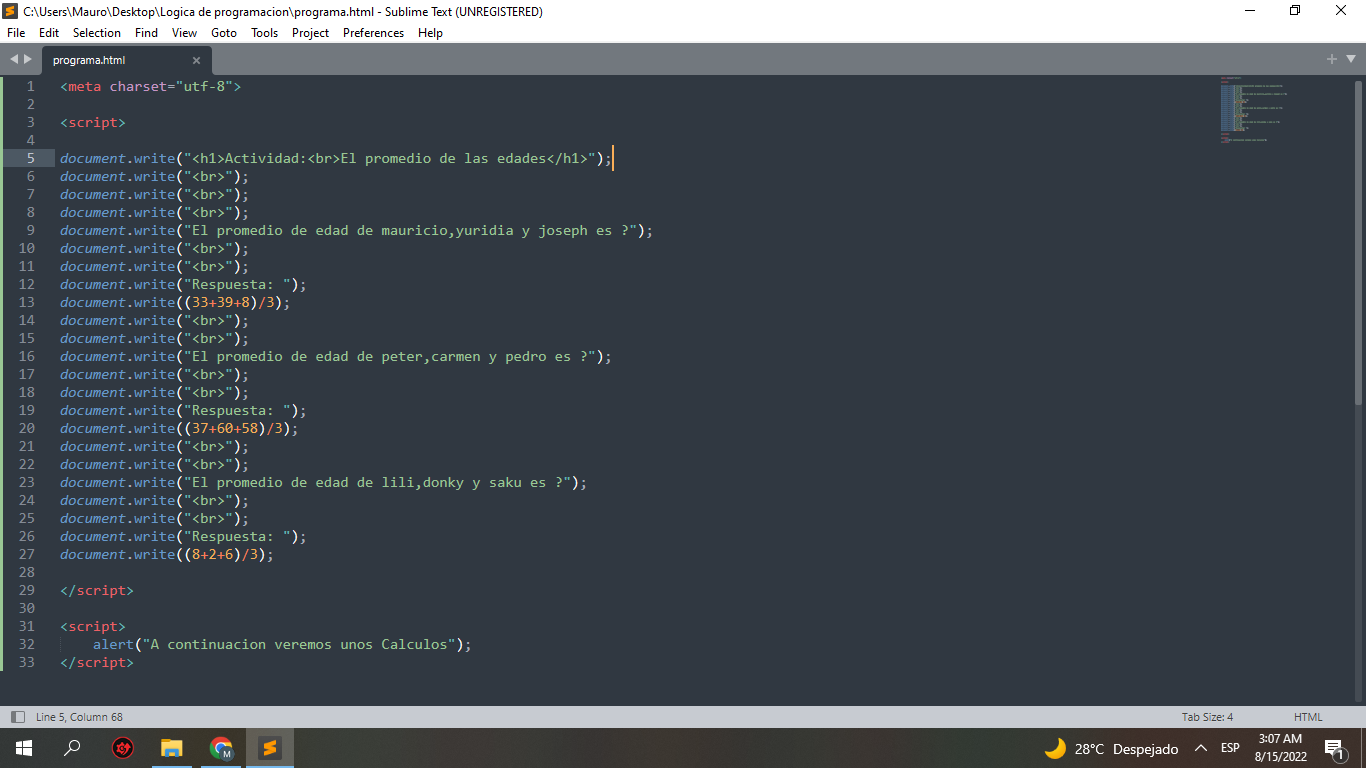
Hola a todos, aplique los conocimientos que nos entrego el profesor, aplicándole un poco de dinamismo al mundo del HTML gracias a JavaScript, gracias por verme.
Buenas! te recomiendo usar una variable para salta lineas en lugar de escribir muchas veces document.write(< br>). Mucha suerte y exitos !
Ejemplo:
var dos_saltos = document.write("<br><br>");
var tres_saltos = document.write("<br><br><br>");OH muy buena! es que todavia no llego a esa materia jeje esta muy genial lo usare,muchas gracias!!
me podrian mostrar un ejemplo de lo que hice pero con la variable aplicada?
Hola Mauricio. Te muestro un ejemplo de como lo hice yo con sus respectivas variables. Espero que te sirva.
<meta charset="UTF-8">
<title>Document</title>
<script>
function saltarLinea (){
document.write("<br><br>") //("<br><br>") ---> para dos saltos de linea.
} //Agregar mas <br> para mas saltos de linea.// a partir de aqui llamo a la funcion saltarLinea en lugar de colocar document.write("")
document.write("<h1>Actividad:<br>El promedio de edades</h1>");
saltarLinea;
saltarLinea;
document.write("El promedio de edad de mauricio, yuridia y joseph es ?");
saltarLinea;
document.write("Respuesta: ");
document.write(33+39+8/3);// al usar la funcion saltarLinea ahorro lineas de codigo y ademas se ve mas limpio.
</script>