 `
`
`
 `
`
`
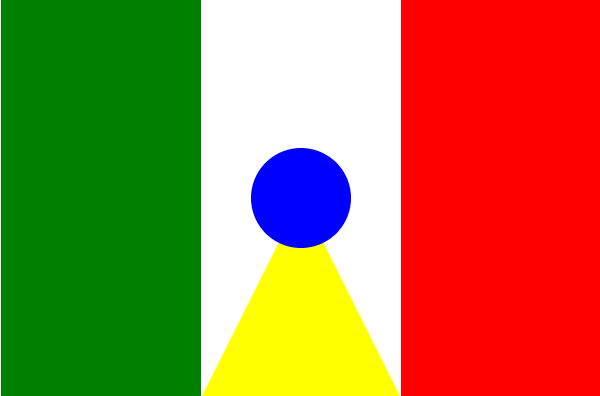
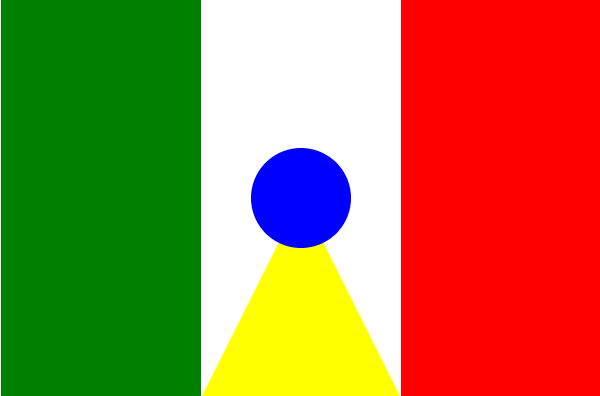
<canvas width="600" height="400">
</canvas>
<script>
//conectadno la etiqueta canvas con html
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "green"; //propiedad
pincel.fillRect(0,0,200,400);//funcion
pincel.fillStyle = "white"; //propiedad
pincel.fillRect(200,0,200,400);//funcion
pincel.fillStyle = "red"; //propiedad
pincel.fillRect(400,0,200,400);//funcion
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(300,200,50,0,2*3.14);
pincel.fill();
</script>Hola Mairet
Gracias por compartir tu código, está muy bien felicitaciones.
Si tienes alguna pregunta sobre el contenido de los cursos, estaremos aquí para ayudarte.