Solucion a la actividad


Solucion a la actividad


¡Hola Wilson, espero que estés bien!
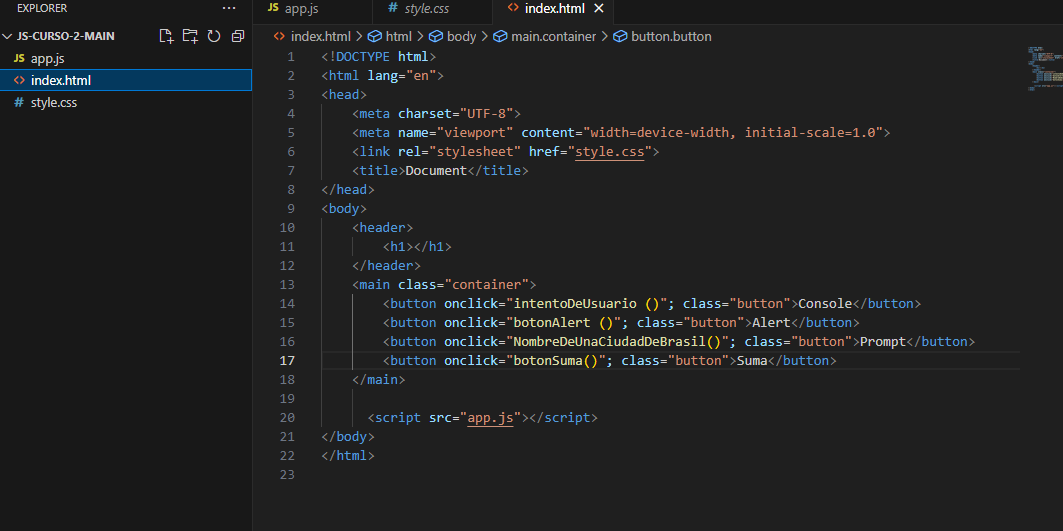
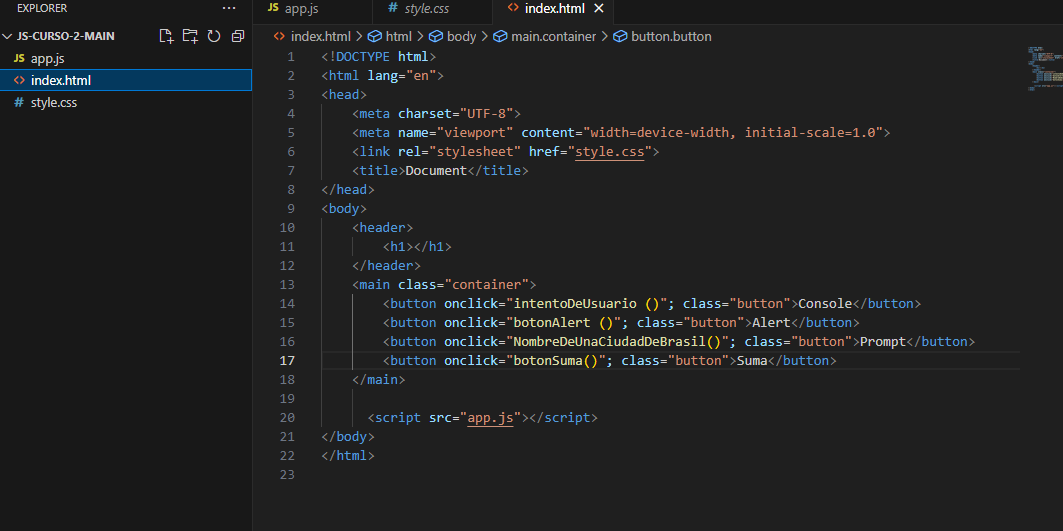
El ejercicio está bien, solo dejaría como sugerencia dejar los () juntos y no es necesario usar el ; en la parte de onclick en HTML, ejemplo:
<button onclick="botonAlert()" class="button">Alert</button>
¡Ánimo y a practicar!
Saludos y buenos estudios!
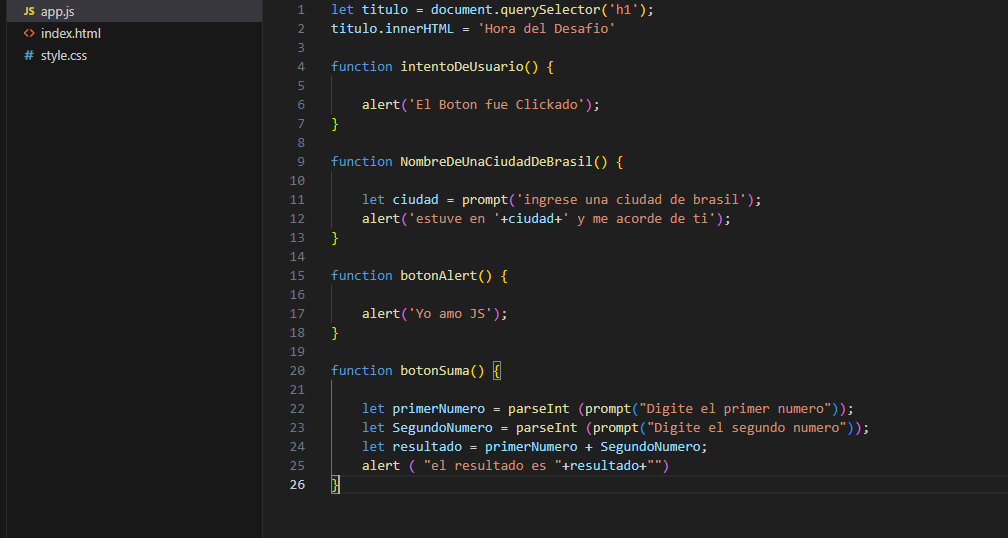
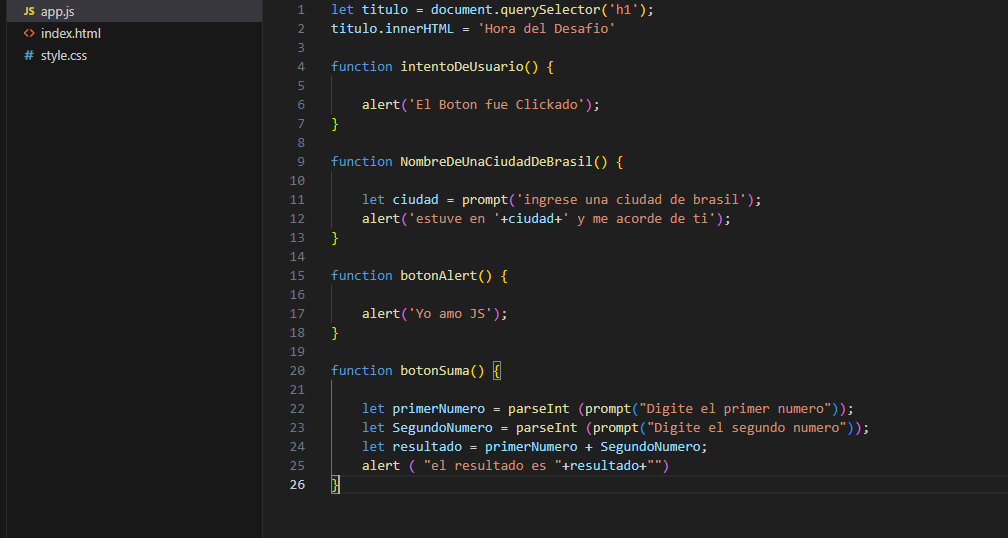
//1
let titutlo = document.querySelector('h1');
titutlo.innerHTML = 'Hora del Desafio';
//2
function mensajeenConsola(){
console.log("El boton fue clicado");
}
//3
function mensajeenAlerta(){
let nombre = prompt("Ingresar el nombre de cuidad de Brasil");
alert(Estuve en ${nombre} y me acorde de ti);
}
//4
function mensajeenPrompt(){
alert('Yo amo JS')
}
//5
let suma = 0
function mensajeensuma(){
let numero1 = parseInt(prompt("Ingresar un numero: "));
let numero2 = parseInt(prompt("Ingresar otro numero: "));
suma = numero1 + numero2;
alert(La suma de ambos numeros es: ${suma});
}
son unos tesos
Gracias Wilson, me simplificaste la última alerta :)!!