no entiendo una cosa, en la clase se crea un nav con position:absolute; para poder moverlo donde quieramos pero luego se crea una clase con la propiedad de position:relative; que hace que el nav se ponga en el centro, esa es mi duda por que pasa eso?
.caja{
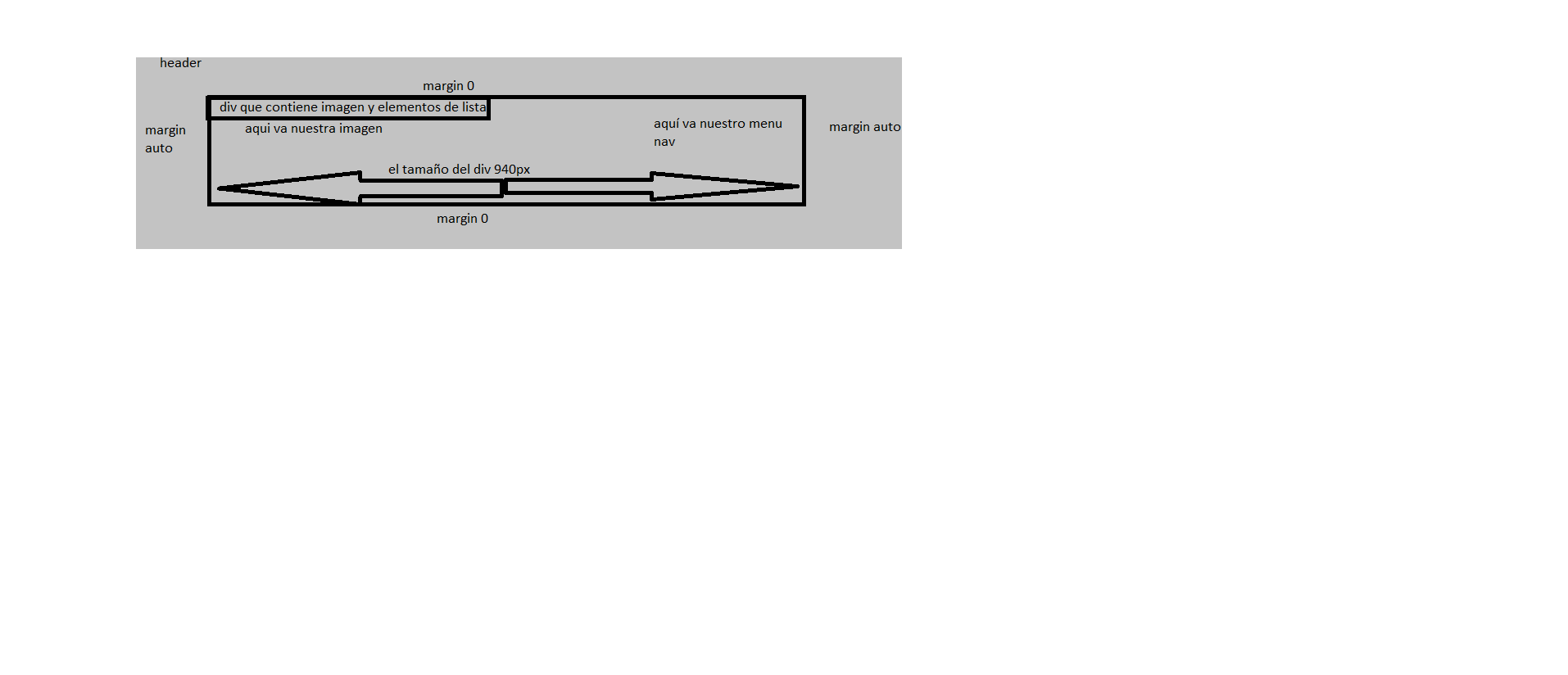
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
} <div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Productos</a></li>
<li><a href="#">Contacto</a></li>
</ul>
</nav>
</div>