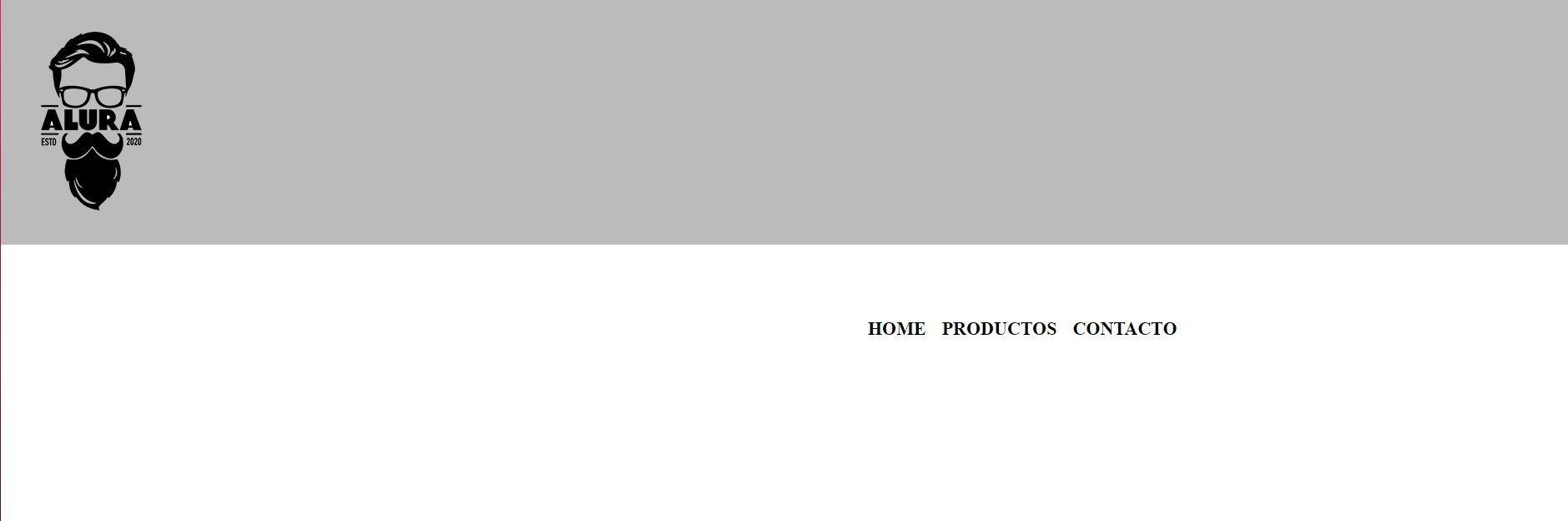
Buenas, tengo un pequeño problema, que es les muestro en esta screenshot:
 La verdad que revisé mi código varias veces y sigo sin encontrar el error, cualquier ayuda sirve, les dejo mi HTML y mi CSS:
La verdad que revisé mi código varias veces y sigo sin encontrar el error, cualquier ayuda sirve, les dejo mi HTML y mi CSS:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Productos - Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="productos.css">
</head>
<body>
<header>
<h1><img src="imagenes/logo.png"></h1>
<div class="caja">
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contatos.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>header{
background-color: #BBBBBB;
padding: 20px;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}


