Hola!!
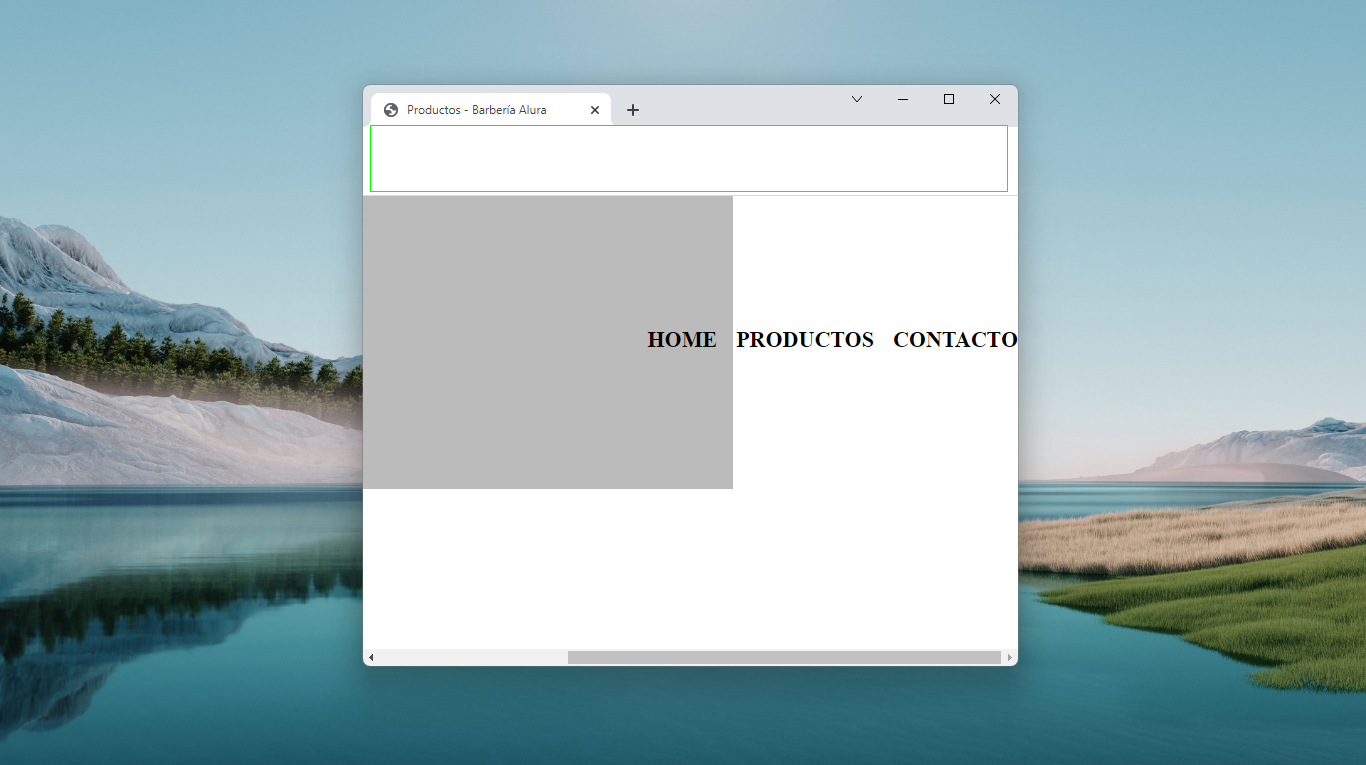
Consulta, cómo puedo corregir lo que se observa en la imagen adjunta?
he seguido los pasos indicados en el curso, comparto el código por las dudas de que hayan diferencias que no encuentro.
 `header{
background-color: #bbbbbb;
padding: 20px 0px;
}
`header{
background-color: #bbbbbb;
padding: 20px 0px;
}
.caja{ width: 940px; position: relative; margin: 0 auto; }
nav{ position:absolute; top:113px; right: 0px; } nav li{ display:inline; margin: 0 0 0 15px; }
nav a{ text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }`



 lo que se observa en la imagen es la ventana cuando no ocupa el total de su tamaño en la pantalla
lo que se observa en la imagen es la ventana cuando no ocupa el total de su tamaño en la pantalla
